Importação de Paletas de Cores Personalizadas
Você pode personalizar as cores dos relatórios carregando suas próprias paletas de cores RGB nos seus espaços de trabalho.
A importação de paletas de cores personalizadas exige o uso de APIs e permissões de Administrador.
Visão Geral da Paleta de Cores
Importar paletas de cores para disponibilizar cores personalizadas para uso em relatórios
Pré-requisitos
- Para importar paletas de cores personalizadas, acesse o portal GoodData como administrador de um espaço de trabalho. Se surgir algum erro durante as etapas a seguir, tente recarregar o portal em uma aba ou janela separada. Se solicitado, faça login novamente.
- Você precisa de uma API REST cliente para importar paletas de cores personalizadas.
Definição de uma Nova Paleta de Cores
Substitua a paleta de cores padrão pelo seu próprio conjunto de cores. Se necessário, é possível retornar à paleta padrão, excluindo a paleta personalizada carregada.
No GoodData, os termos espaço de trabalho e projeto denotam a mesma entidade. Por exemplo, a ID do projeto é exatamente igual à ID do espaço de trabalho. ConsulteLocalizar ID do espaço de trabalho.
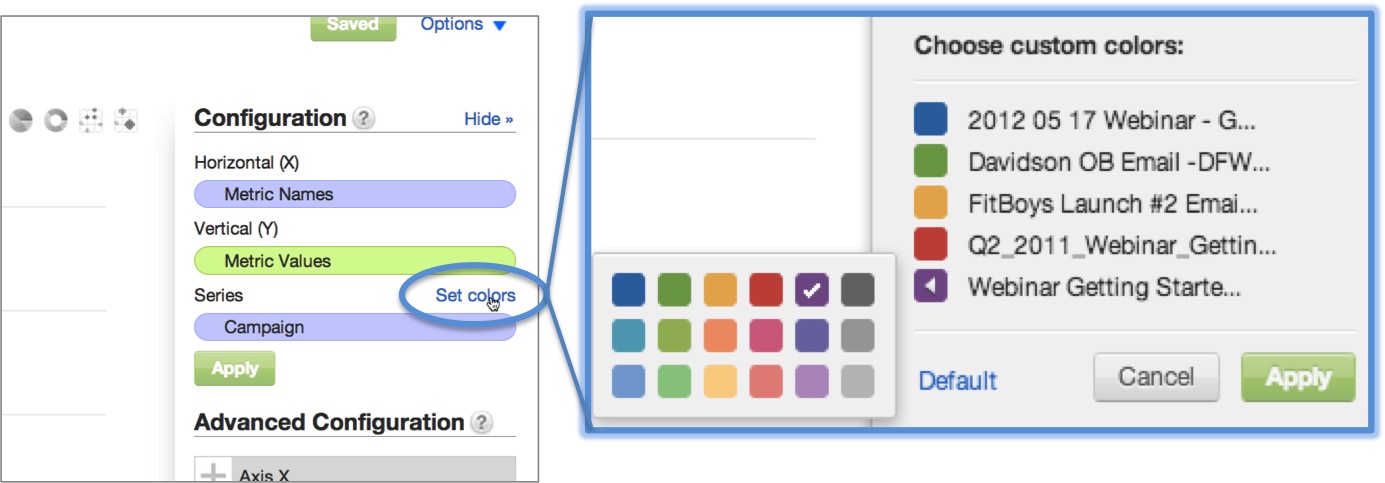
Escolha as suas cores. Cada cor de uma paleta de cores é definida em formato RGB.
Se você estiver escolhendo as cores que serão adicionadas à sua paleta, procure por “círculo cromático RGB” ou “conversão hexadecimal para RGB” na internet. Add-ons para navegadores, como o ColorZilla, permitem que você obtenha valores de cores de páginas da web para identificar seus valores hexadecimais e RGB.Insira a URL das configurações de estilo do espaço de trabalho. Cole o URL a seguir no campo URL do cliente REST:
https://secure.gooddata.com/gdc/projects/<project_ID>/styleSettingsSubstitua <project_ID> pela ID do espaço de trabalho no qual está carregando sua paleta de cores. As IDs de espaço de trabalho podem ser identificadas usando a URL de qualquer página em um espaço de trabalho:
https://secure.gooddata.com/#s=/gdc/projects/<project_id>|objectPage|/...Copie a seção do URL entre projects/ e o símbolo (|).
Estabeleça as configurações do cliente REST. Depois de inserir a ID do espaço de trabalho na seção correta do campo URL do cliente REST, insira as configurações a seguir nos campos apropriados:
Método: PUT
Recurso: https://secure.gooddata.com/gdc/projects/{workspace_id}/styleSettings
Cabeçalho: Tipo-Conteúdo: application/json
Corpo: consulte a etapa 4.
Insira sua paleta de cores como um objeto JSON.
Para o corpo da solicitação, insira a nova paleta de cores como um objeto JSON. Há um exemplo de sintaxe de paleta de cores abaixo; nela, cada linha precedida por “guid” representa outra cor na paleta conforme definido por valores RGB:
{"styleSettings" : {"chartPalette": [ { "guid": "guid1", "fill": { "r":255, "g":0, "b":0 } }, { "guid": "guid2", "fill": { "r":255, "g":255, "b":0 } }, { "guid": "guid3", "fill": { "r":0, "g":0, "b":255 } }, { "guid": "guid4", "fill": { "r":255, "g":0, "b":255 } } ] } }Se não estiver familiarizado com objetos JSON, use este exemplo como uma estrutura para inserir os valores das suas cores RGB no lugar dos valores de cores listados acima. Adicione mais cores à sua paleta duplicando uma linha do exemplo, antes de alterar o segundo valor da linha para “guid5,” “guid6,” “guid7” etc. O segundo valor de cada linha deve ser exclusivo.
A sintaxe é seguida por vírgulas para cada cor diferente, exceto a última cor adicionada (veja o exemplo abaixo).
Exemplo de paleta de cores 1
Aqui está outro exemplo do que seria um espaço de trabalho muito… amarelo.

{"styleSettings" : {"chartPalette": [ { "guid": "guid1", "fill": { "r":255, "g":255, "b":0 } }, { "guid": "guid2", "fill": { "r":255, "g":255, "b":40 } }, { "guid": "guid3", "fill": { "r":255, "g":255, "b":80 } }, { "guid": "guid4", "fill": { "r":255, "g":255, "b":120 } }, { "guid": "guid5", "fill": { "r":255, "g":255, "b":180 } }, { "guid": "guid6", "fill": { "r":255, "g":255, "b":200 } } ] } }
Exemplo de paleta de cores 2
Veja aqui mais um exemplo, gentilmente cedido por nossos parceiros da Keboola.

{"styleSettings" : {"chartPalette": [ { "guid": "guid1", "fill": { "r":255, "g":0, "b":0 } }, { "guid": "guid2", "fill": { "r":255, "g":102, "b":0 } }, { "guid": "guid3", "fill": { "r":255, "g":102, "b":0 } }, { "guid": "guid4", "fill": { "r":255, "g":153, "b":0 } }, { "guid": "guid5", "fill": { "r":255, "g":153, "b":0 } }, { "guid": "guid6", "fill": { "r":255, "g":204, "b":0 } }, { "guid": "guid7", "fill": { "r":255, "g":204, "b":0 } }, { "guid": "guid8", "fill": { "r":204, "g":204, "b":0 } }, { "guid": "guid9", "fill": { "r":153, "g":204, "b":0 } }, { "guid": "guid10", "fill": { "r":102, "g":204, "b":0 } }, { "guid": "guid11", "fill": { "r":255, "g":102, "b":0 } }, { "guid": "guid12", "fill": { "r":255, "g":153, "b":0 } }, { "guid": "guid13", "fill": { "r":255, "g":153, "b":0 } }, { "guid": "guid14", "fill": { "r":255, "g":204, "b":0 } }, { "guid": "guid15", "fill": { "r":255, "g":204, "b":0 } }, { "guid": "guid16", "fill": { "r":153, "g":204, "b":0 } }, { "guid": "guid17", "fill": { "r":153, "g":204, "b":0 } }, { "guid": "guid18", "fill": { "r":102, "g":204, "b":0 } }, { "guid": "guid19", "fill": { "r":0, "g":153, "b":51 } }, { "guid": "guid20", "fill": { "r":0, "g":153, "b":153 } }, { "guid": "guid21", "fill": { "r":0, "g":102, "b":153 } }, { "guid": "guid22", "fill": { "r":51, "g":102, "b":153 } }, { "guid": "guid23", "fill": { "r":51, "g":51, "b":153 } }, { "guid": "guid24", "fill": { "r":51, "g":51, "b":153 } }, { "guid": "guid25", "fill": { "r":102, "g":51, "b":153 } }, { "guid": "guid26", "fill": { "r":153, "g":0, "b":153 } }, { "guid": "guid27", "fill": { "r":204, "g":0, "b":102 } }, { "guid": "guid28", "fill": { "r":204, "g":0, "b":51 } }, { "guid": "guid29", "fill": { "r":255, "g":51, "b":0 } }, { "guid": "guid30", "fill": { "r":255, "g":102, "b":0 } }, { "guid": "guid31", "fill": { "r":0, "g":204, "b":0 } }, { "guid": "guid32", "fill": { "r":0, "g":153, "b":102 } }, { "guid": "guid33", "fill": { "r":0, "g":153, "b":153 } }, { "guid": "guid34", "fill": { "r":0, "g":102, "b":153 } }, { "guid": "guid35", "fill": { "r":51, "g":51, "b":153 } }, { "guid": "guid36", "fill": { "r":102, "g":51, "b":153 } }, { "guid": "guid37", "fill": { "r":102, "g":0, "b":153 } }, { "guid": "guid38", "fill": { "r":153, "g":0, "b":153 } }, { "guid": "guid39", "fill": { "r":153, "g":0, "b":102 } }, { "guid": "guid40", "fill": { "r":204, "g":0, "b":51 } } ] } }
Atualização de uma Paleta de Cores Existente
Se quiser atualizar a paleta atual, em vez de substitui-la, comece seu código JSON com a cadeia a seguir, que define as cores padrão da paleta, antes de adicionar suas cores como linhas adicionais abaixo de guid18.
Cada cor adicional exige um segundo valor único: guid19, guid20, guid21 e assim por diante. Todas as linhas devem terminar com vírgula, exceto a última.

{"styleSettings" : {"chartPalette": [ { "guid": "guid1", "fill": { "r":43, "g":107, "b":174 } }, { "guid": "guid2", "fill": { "r":105, "g":170, "b":81 } }, { "guid": "guid3", "fill": { "r":238, "g":177, "b":76 } }, { "guid": "guid4", "fill": { "r":213, "g":60, "b":56 } }, { "guid": "guid5", "fill": { "r":137, "g":77, "b":148 } }, { "guid": "guid6", "fill": { "r":115, "g":115, "b":115 } }, { "guid": "guid7", "fill": { "r":68, "g":169, "b":190 } }, { "guid": "guid8", "fill": { "r":150, "g":189, "b":95 } }, { "guid": "guid9", "fill": { "r":253, "g":147, "b":105 } }, { "guid": "guid10", "fill": { "r":225, "g":93, "b":134 } }, { "guid": "guid11", "fill": { "r":124, "g":111, "b":173 } }, { "guid": "guid12", "fill": { "r":165, "g":165, "b":165 } }, { "guid": "guid13", "fill": { "r":122, "g":166, "b":213 } }, { "guid": "guid14", "fill": { "r":130, "g":208, "b":141 } }, { "guid": "guid15", "fill": { "r":255, "g":210, "b":137 } }, { "guid": "guid16", "fill": { "r":241, "g":132, "b":128 } }, { "guid": "guid17", "fill": { "r":191, "g":144, "b":198 } }, { "guid": "guid18", "fill": { "r":191, "g":191, "b":191 } }, {Your first color defined here... } } ] } }
Exclusão de uma Paleta de Cores Personalizada e Restauração das Cores Padrão
A exclusão de uma paleta de cores retorna o Portal GoodData ao esquema de cores padrão.
Para excluir uma paleta de cores personalizada, remova qualquer texto presente no Corpo da sua solicitação no cliente REST. Em seguida, envie a solicitação utilizando as seguintes configurações:
- Método: DELETE
- URL: https://secure.gooddata.com/gdc/projects/<project_ID>/styleSettings
- Cabeçalho: nenhum
- Corpo: nenhum