Propriedades do tema
Visão geral
Os temas usam estruturas JSON especiais com propriedades CSS. Este artigo descreve propriedades individuais e dá exemplos.
Estrutura completa do JSON
Este é um conjunto de exemplos de propriedades que você pode personalizar (expanda para exibir):
{ "theme": { "content": { "palette": { "primary": { "base": "#3049D1" }, "error": { "base": "#e54d42" }, "success": { "base": "#00c18d" }, "warning": { "base": "#f4d521" } }, "typography": { "font": "url(https://cdn.jsdelivr.net/npm/roboto-font@0.1.0/fonts/Roboto/roboto-regular-webfont.ttf)", "fontBold": "url(https://cdn.jsdelivr.net/npm/roboto-font@0.1.0/fonts/Roboto/roboto-bold-webfont.ttf)" }, "button": { "borderRadius": "2", "dropShadow": true }, "modal": { "title": { "color": "#6D7680", "lineColor": "#DAE2EA" }, "borderColor": "#ffffff", "borderRadius": "6", "borderWidth": "2", "dropShadow": true, "outsideBackgroundColor": "#DAE2EA" }, "tooltip": { "color": "#C8D0FF", "backgroundColor": "#07124E" }, "analyticalDesigner": { "title": { "color": "#6D7680" } }, "dashboards": { "title": { "color": "#6D7680", "backgroundColor": "#F4F5FB", "borderColor": "#1b4096" }, "navigation": { "title": { "color": "#6d7680" }, "borderColor": "#DAE2EA", "item": { "color": "#6d7680", "hoverColor": "#000", "selectedColor": "#000", "selectedBackgroundColor": "#F4F5FB" }, "backgroundColor": "#ffffff" }, "filterBar": { "filterButton": { "backgroundColor": "#F4F5FB" }, "backgroundColor": "#F4F5FB", "borderColor": "#1b4096" }, "section": { "title": { "color": "#6D7680", "lineColor": "#dde4eb" }, "description": { "color": "#999EA5" } }, "content": { "kpiWidget": { "title": { "color": "#8292E3", "textAlign": "center" }, "kpi": { "primaryMeasureColor": "#E8EAF7", "secondaryInfoColor": "#8292E3" }, "borderColor": "#3049D1", "borderRadius": "6", "borderWidth": "1", "backgroundColor": "#1b4096", "dropShadow": true }, "widget": { "title": { "color": "#101010", "textAlign": "center" }, "borderColor": "#ffffff", "borderRadius": "6", "borderWidth": "2", "dropShadow": true, "backgroundColor": "#ffffff" }, "backgroundColor": "#F4F5FB" } } }, "meta": { "category": "theme", "deprecated": "0", "isProduction": 1, "summary": "", "tags": "", "title": "Demo theme" } } }
Regras gerais
Para personalizar Dashboards, atualize as propriedades na seção Dashboards.
Para personalizar o Analytical Designer, atualize as propriedades na seção analyticalDesigner.
Ao criar temas, siga estas regras gerais:
| Cores | Para formatos de codificação de cores use:
As cores de fundo devem ter contraste suficiente para leitura dos textos. |
| Bordas | Raio e espessura da borda usam pixels. Para usar outra unidade, inclua-a na string. Exemplo: |
| Bordas de widget | O máximo recomendado para o raio da borda de widget é 30 px. A largura máxima recomendada para as bordas de widget é 4 px. Para ocultar a borda dos widgets, use uma cor transparente em vez de borderwidth=0. Exemplo: |
| Seção Meta | Independentemente da quantidade de propriedades alteradas, cada tema personalizado deve incluir a seção |
Propriedades
As próximas seções contêm informações sobre propriedades individuais, exemplos e códigos exemplificados.
Cores
As cores básicas dos Dashboards e do Analytical Designer são definidas na seção palette.
Além dessas cores, você também pode alterar cores de tipos individuais de elemento visual. Consulte as seções abaixo.
| Propriedade | Descrição | Exemplo de código |
|---|---|---|
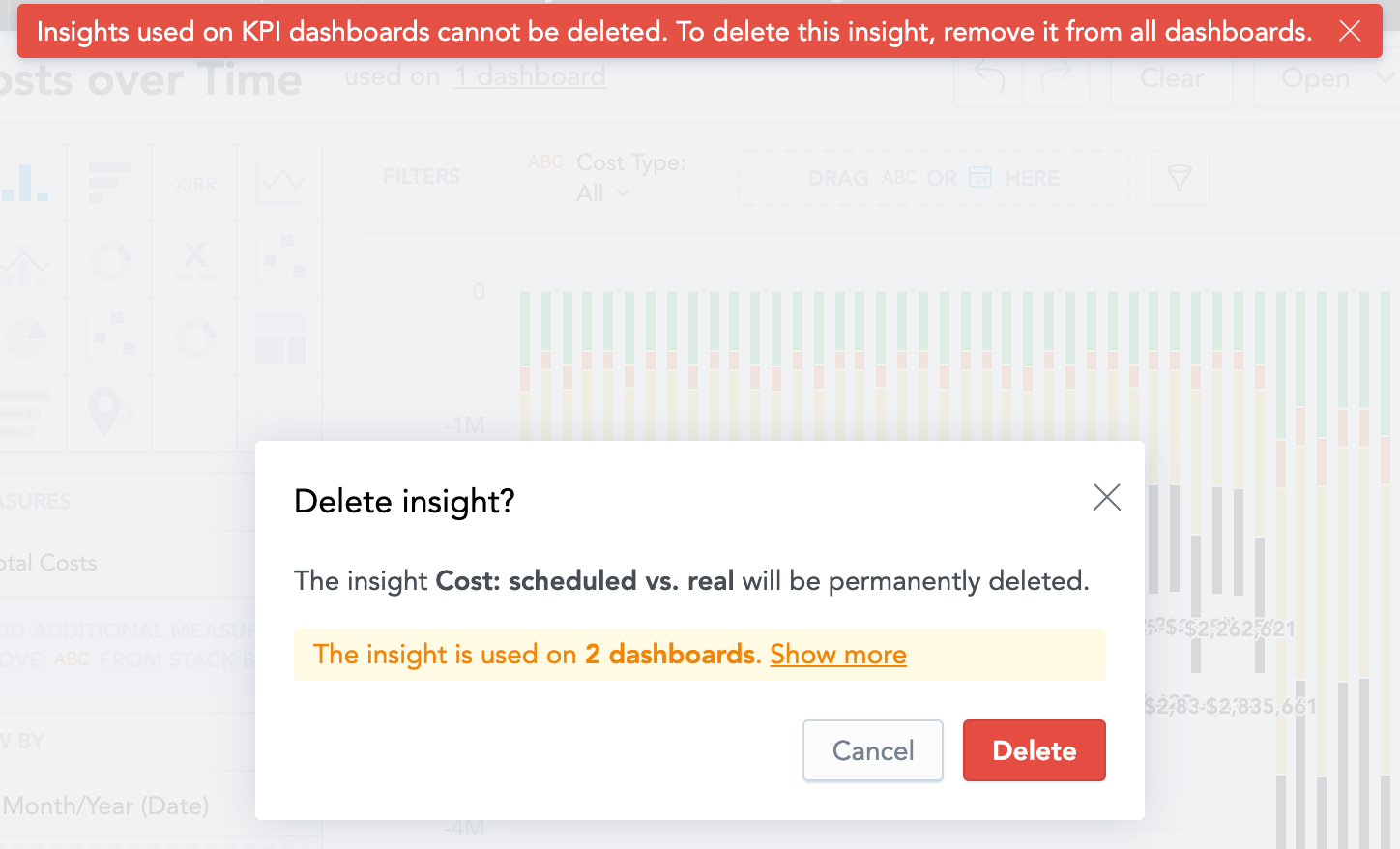
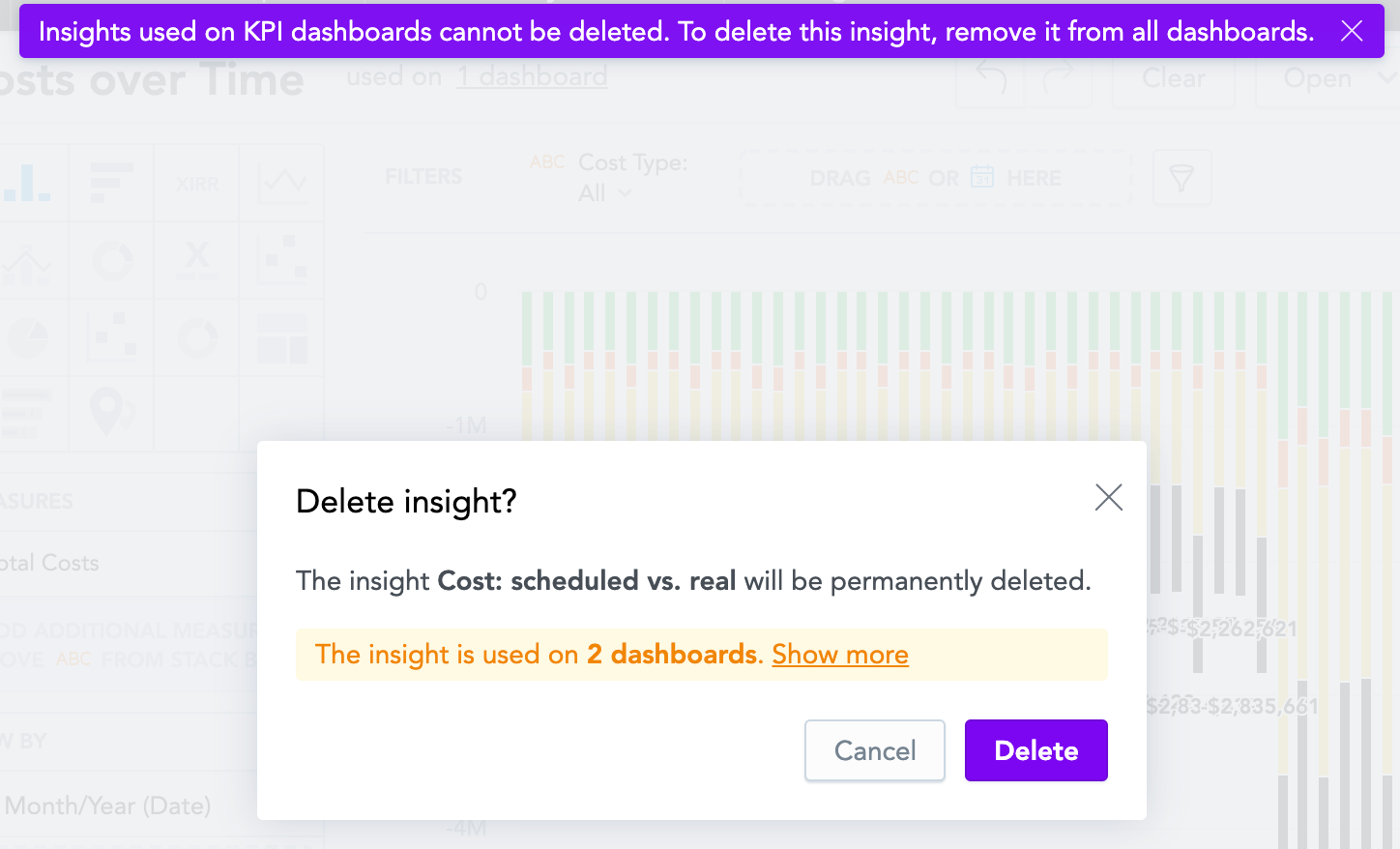
| Cor principal | Cor dos principais botões, links e elementos visuais em destaque. Padrão: | Personalizada:  |
| Cor de erro | Cor de mensagens e estados de erro. Padrão: | Personalizada: |
| Cor de sucesso | Cor das mensagens e dos estados de sucesso. Padrão: | Personalizada: |
| Cor de aviso | Cor de mensagens e estados de aviso. Padrão: | Personalizada:
|
| Complementar | Apenas para Dashboards. Cores de vários elementos visuais, como bordas, linhas, sombras, botões etc. A paleta complementar tem 10 cores à sua escolha (
As cores individuais são usadas para:
Para ver exemplos de utilização da paleta complementar, consulte Exemplos de tema.
| |
Fontes
As fontes estão definidas na seção typography do JSON.
Especifique as duas variantes da fonte (normal e negrito). Elas devem ser da mesma família de fontes.
Use os seguintes formatos para fontes externas:
- URL absoluto -
"font": "url(https://somewebsite.com/path/to/font.woff)" - Formato explícito -
"font": "url(https://somewebsite.com/path/to/font.woff) format('woff')"
Para fontes locais use estes formatos:
"font": "local(Arial)""font": "local(Time New Roman)""font": "local('Times New Roman')"
| Propriedade | Descrição | Exemplo de código |
|---|---|---|
| Fonte normal | Especifica uma fonte normal. | |
| Fonte em negrito | Especifica uma fonte em negrito. | |
Fontes recomendadas
Aqui estão algumas fontes gratuitas recomendadas para você usar em seus temas.
| Sans Serif Fonts | Serif Fonts |
|---|---|
Elementos visuais
Personaliza elementos visuais, como botões, janelas de sobreposição e dicas de ferramentas.
| Propriedade | Descrição | Exemplo de código |
|---|---|---|
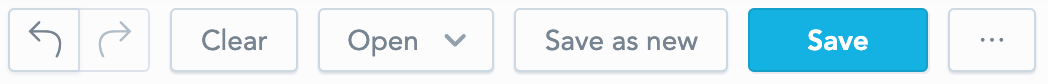
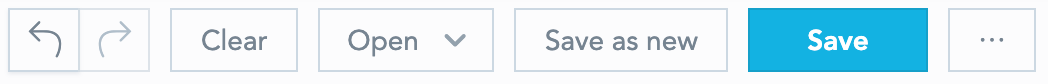
| Botão | Personaliza a aparência dos botões nos dashboards e no Analytical Designer. Padrão: | Personalizada: |
| Janelas de sobreposição | Personalização das janelas de sobreposição. | |
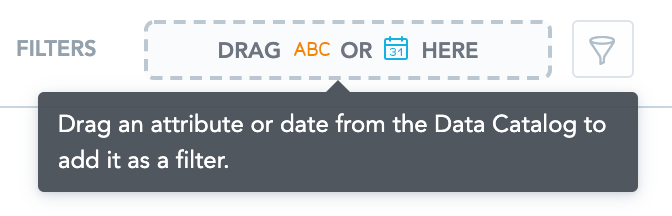
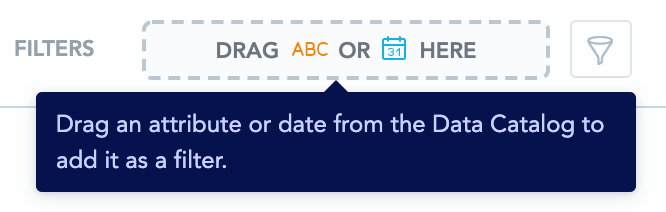
| Dicas de ferramentas | Personalizar dicas de ferramentas. Padrão: | Personalizada: |
Analytical Designer
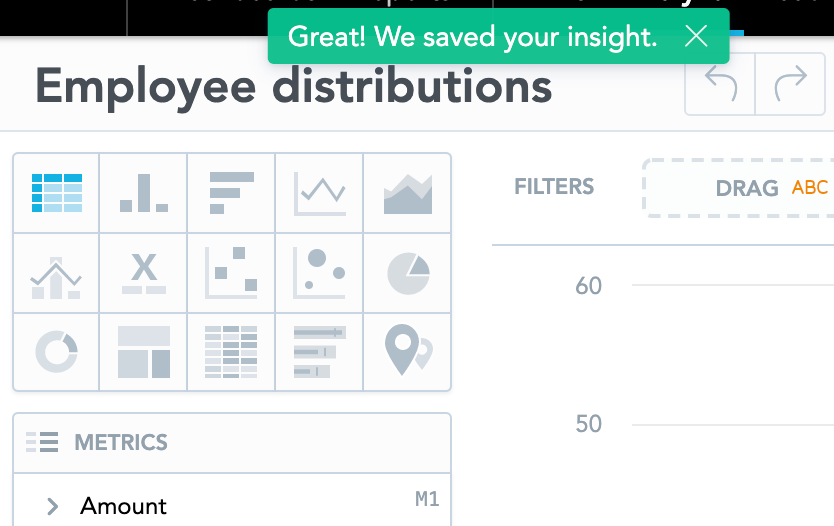
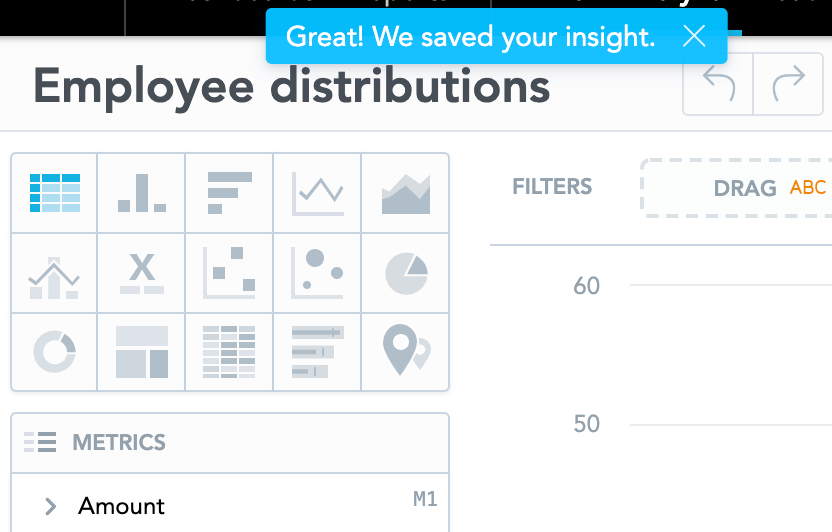
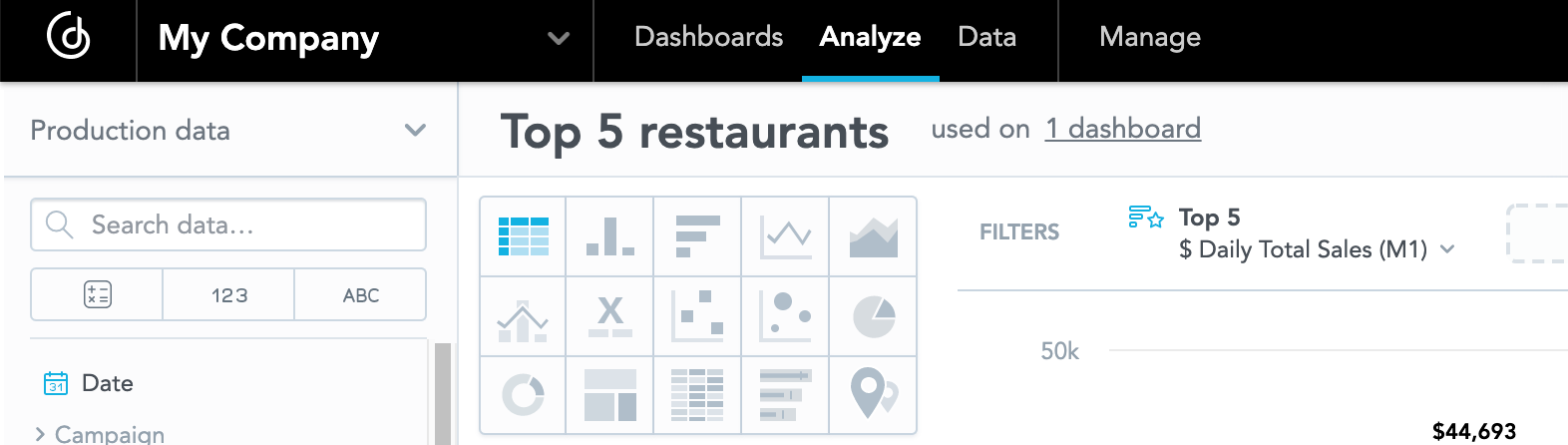
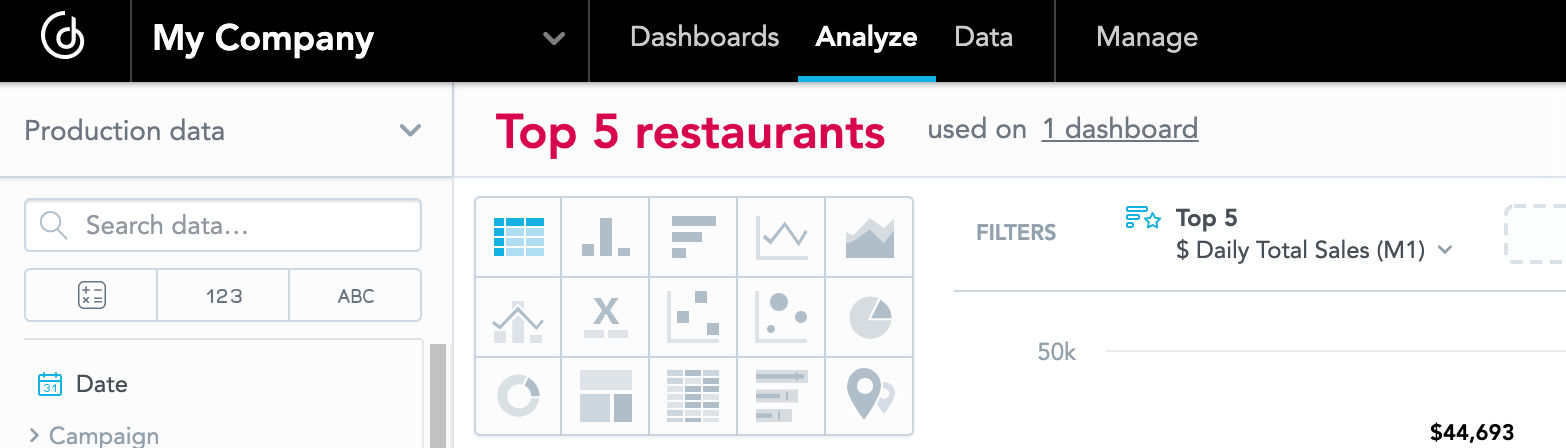
Personaliza a cor dos nomes dos insights.
| Propriedade | Descrição | Exemplo de código |
|---|---|---|
| Cor do título do insight | Cor do nome do insight. Padrão:
| Personalizada:
|
Dashboards
Personaliza os vários elementos dos Dashboards, como títulos, filtros, navegação e widgets. Na seção Dashboards.
| Propriedade | Descrição | Exemplo de código |
|---|---|---|
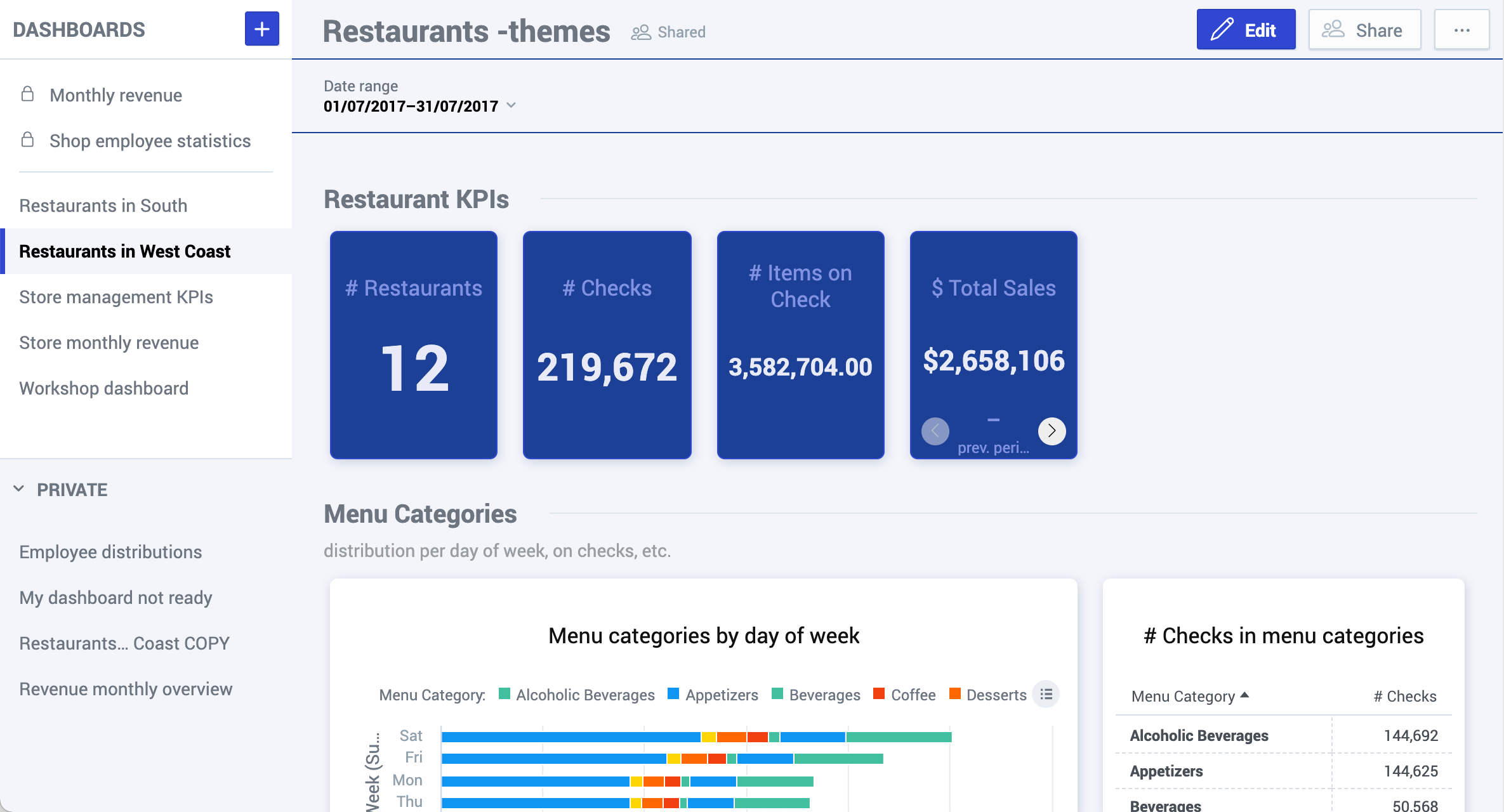
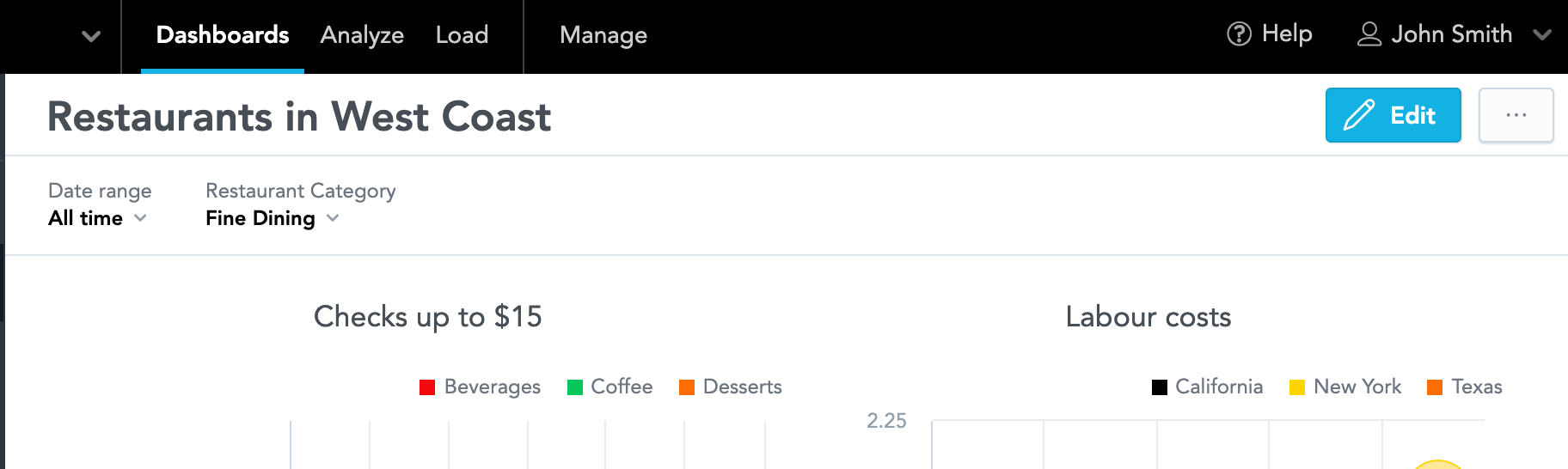
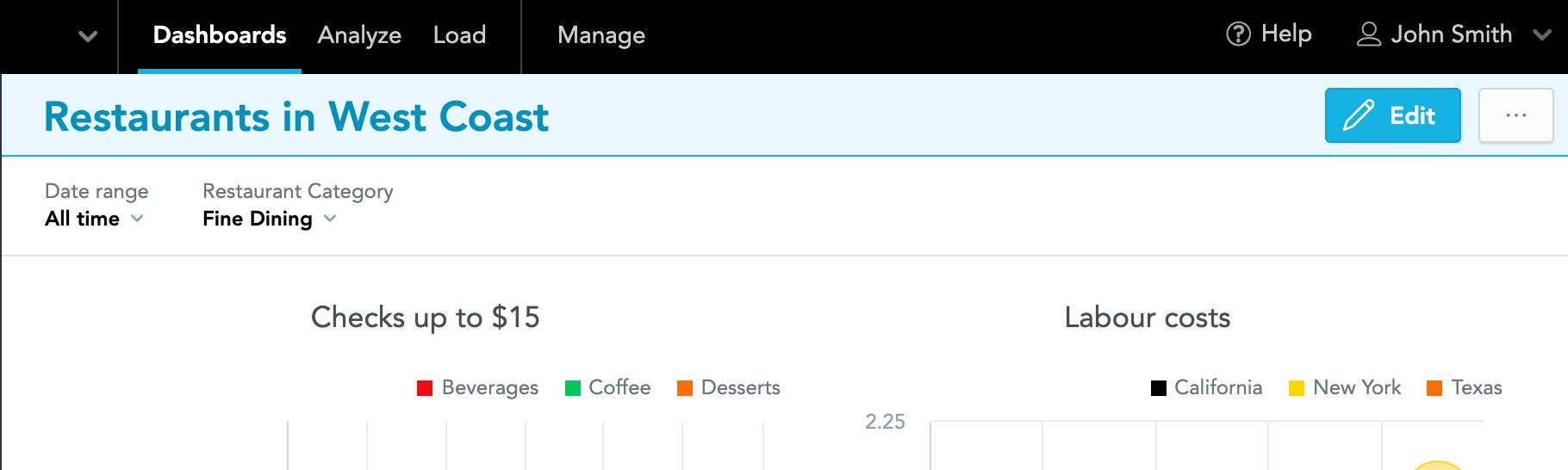
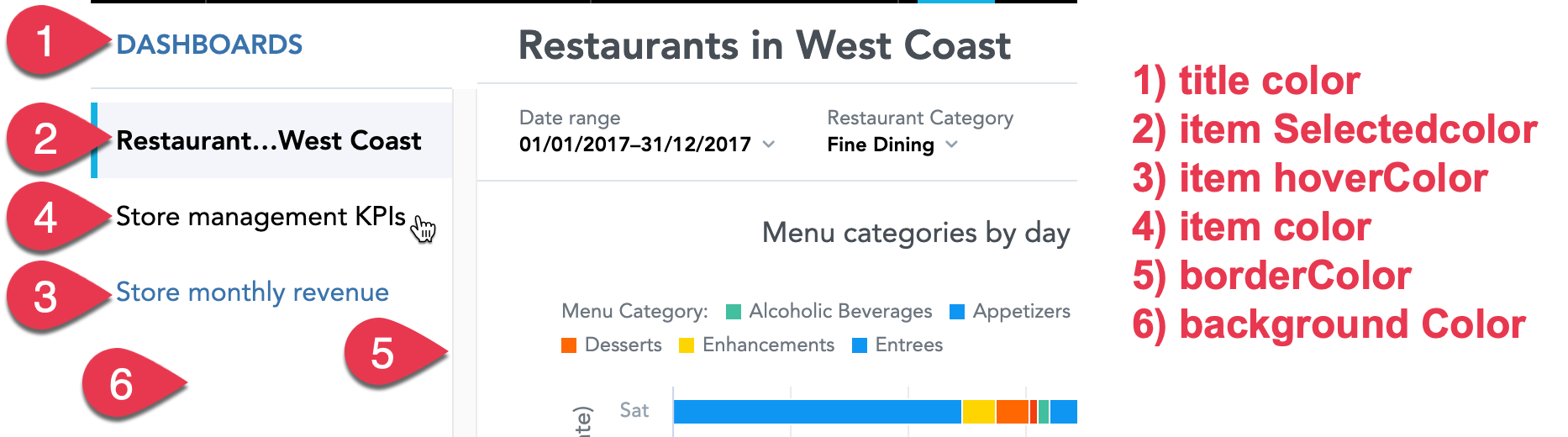
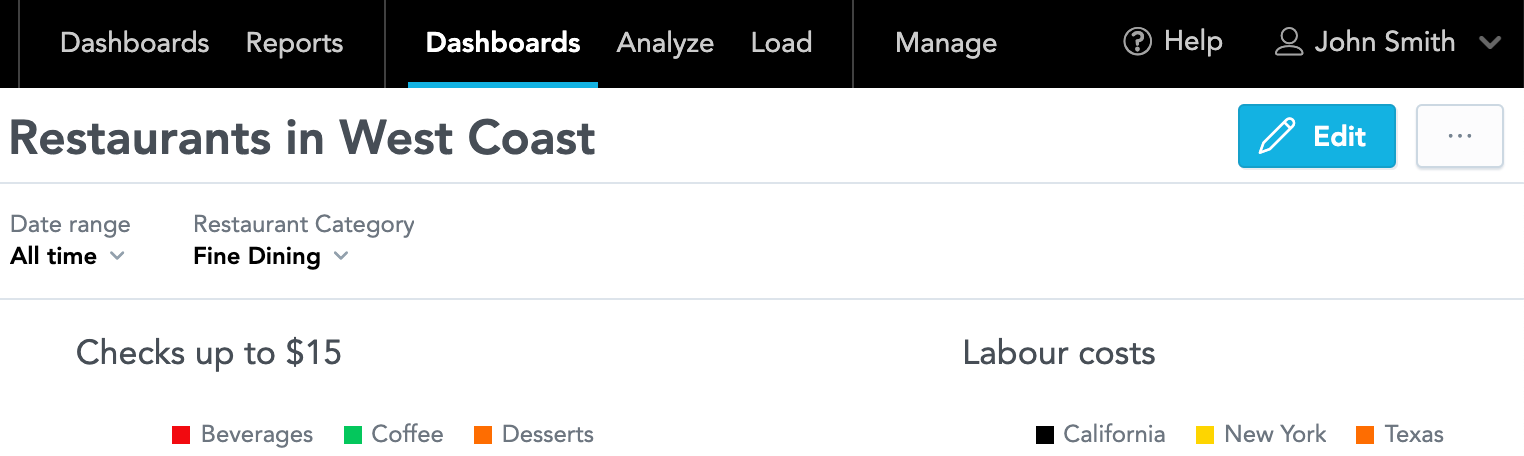
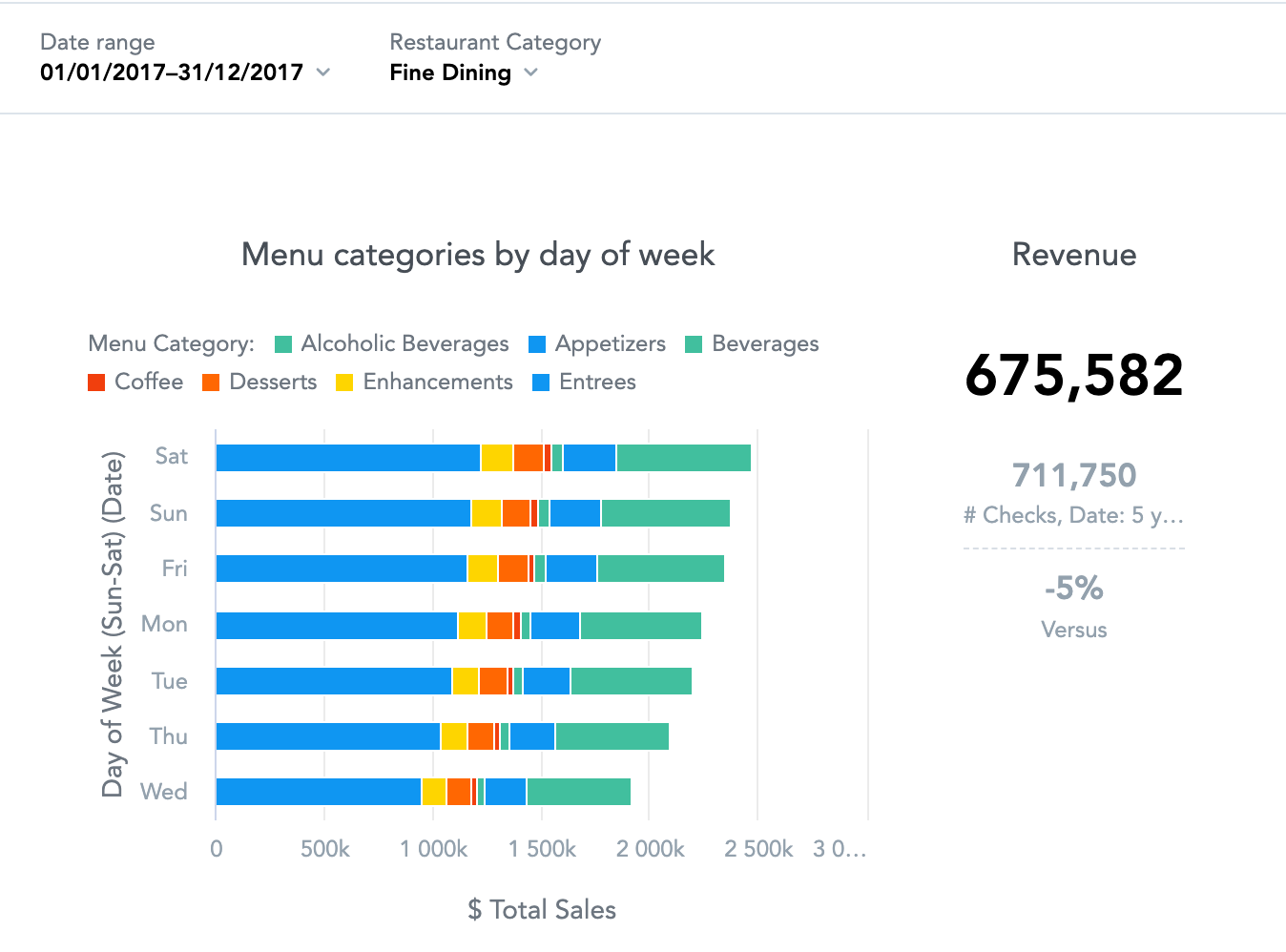
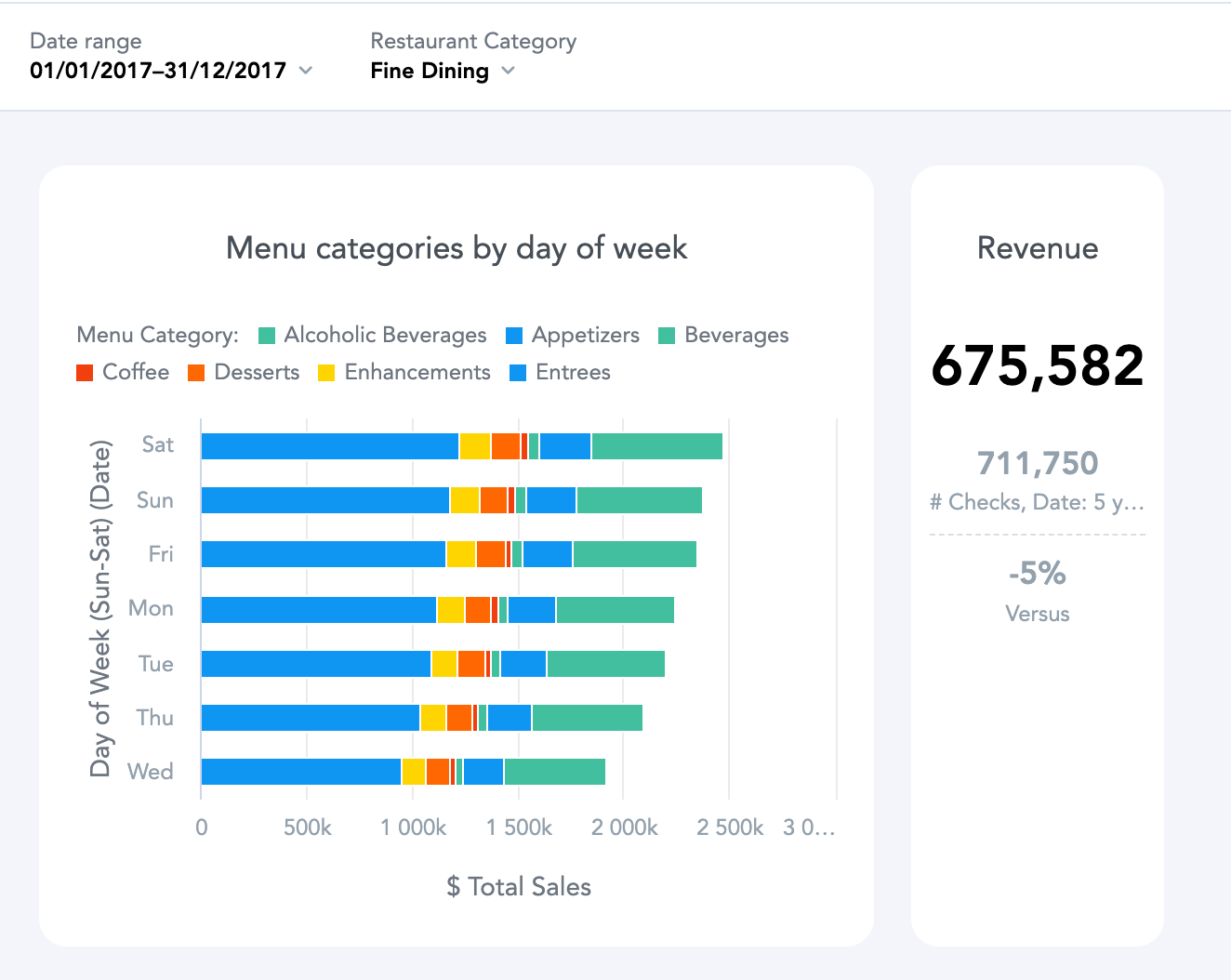
| Título do dashboard | Personaliza o título dos seus dashboards. Padrão: | Personalizada: |
| Navegação | Personalizar a navegação esquerda dos Dashboards. Padrão: | Personalizada: |
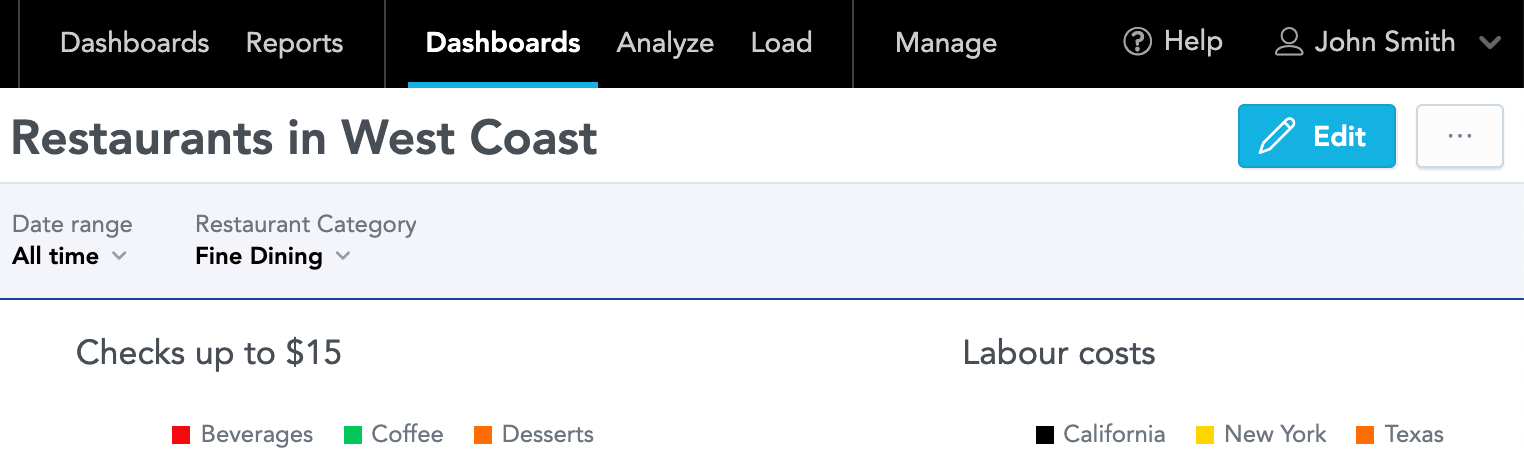
| Barra de filtros | Personaliza a aparência da barra de filtros dos seus dashboards. Padrão: | Personalizada: |
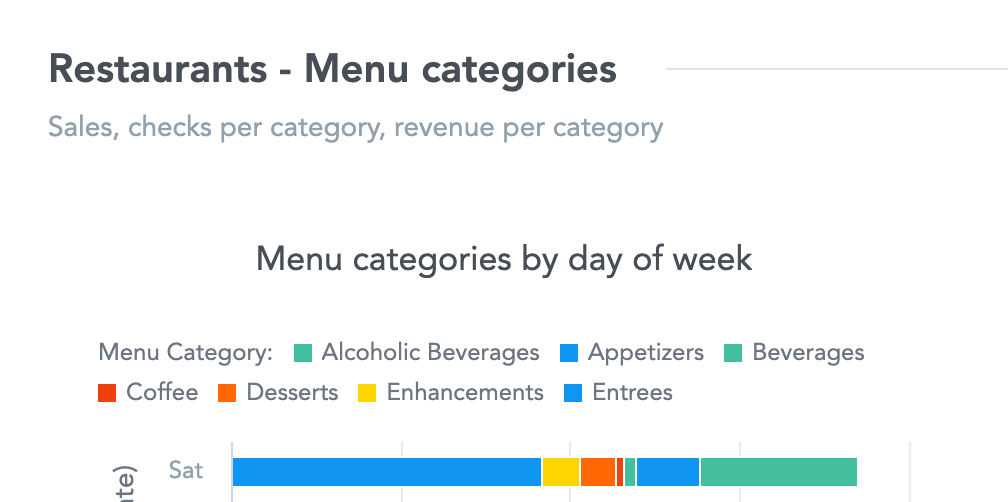
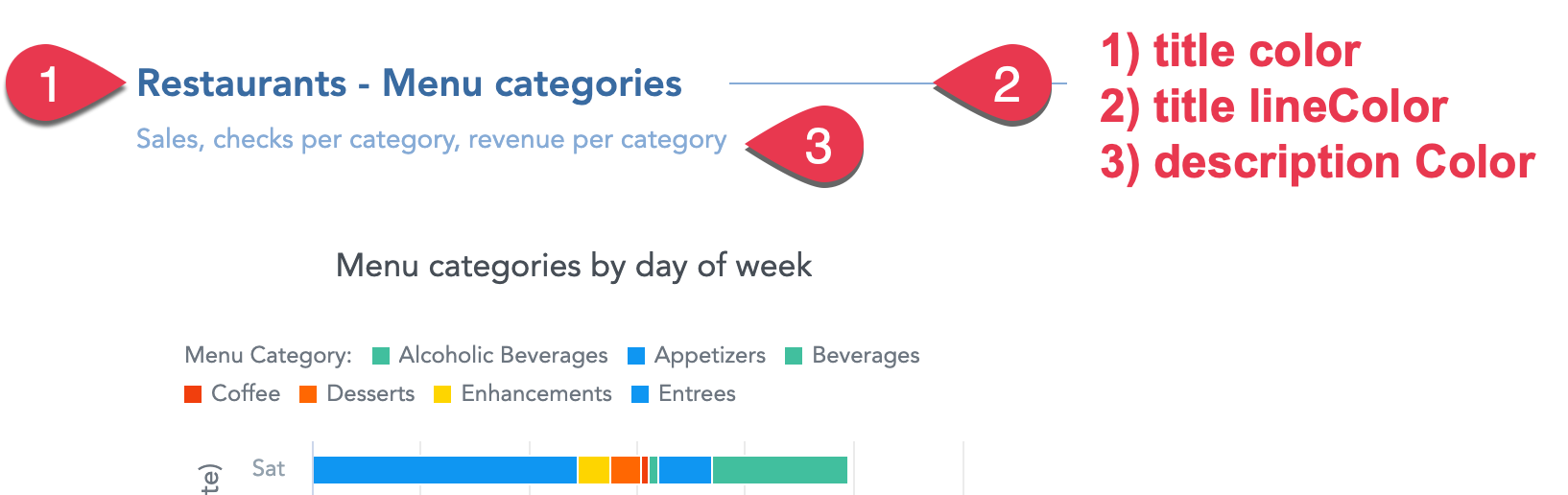
| Seções do dashboard | Personaliza o título e a descrição das seções dos seus dashboards. Padrão: | Personalizada: |
Seção de conteúdo
| Propriedade | Descrição | Exemplo de código |
|---|---|---|
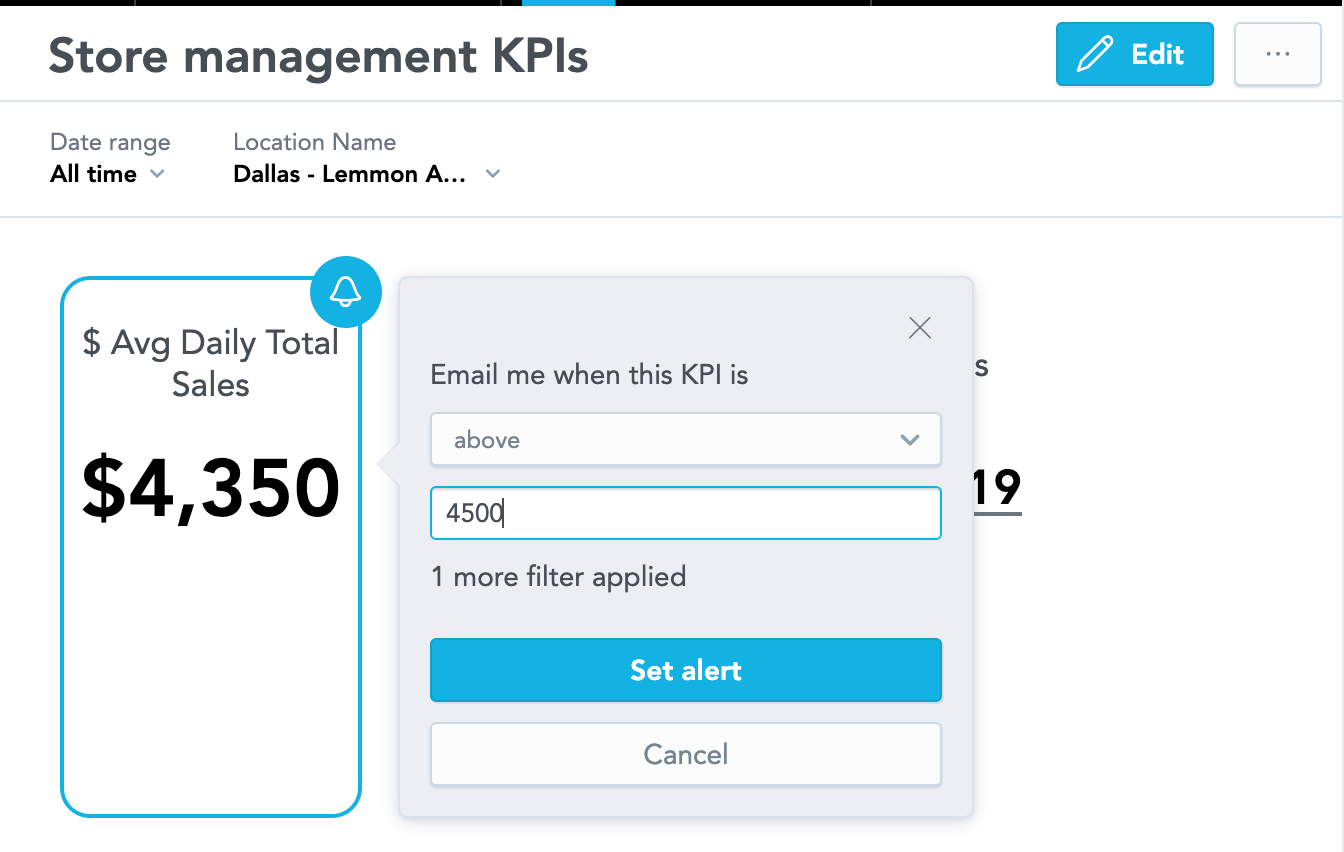
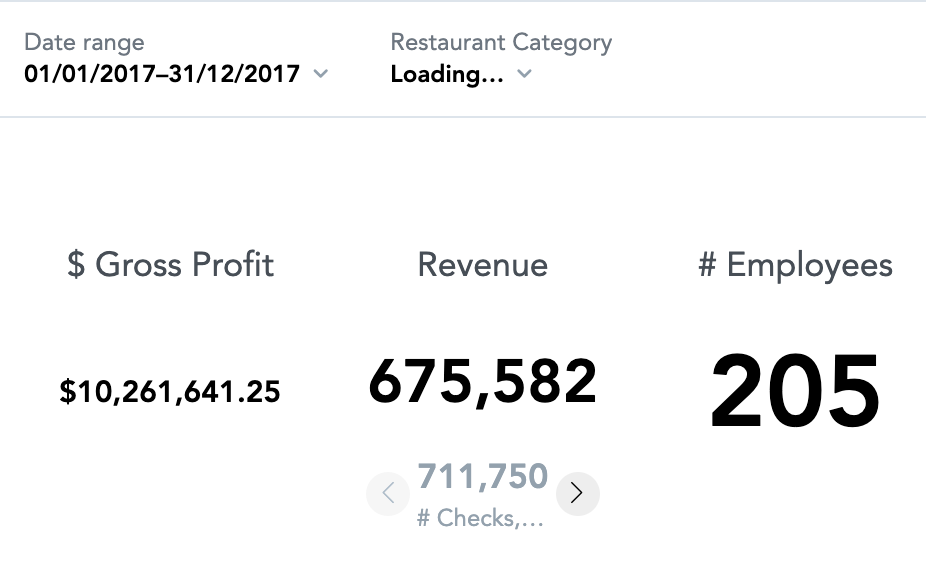
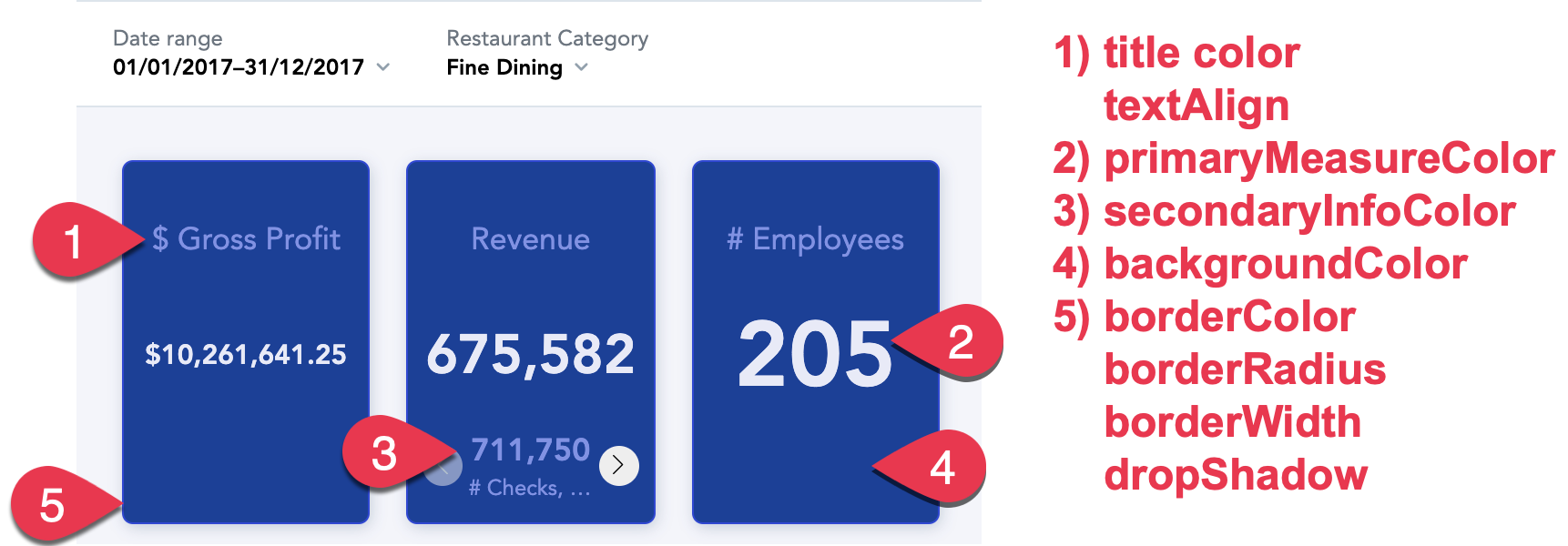
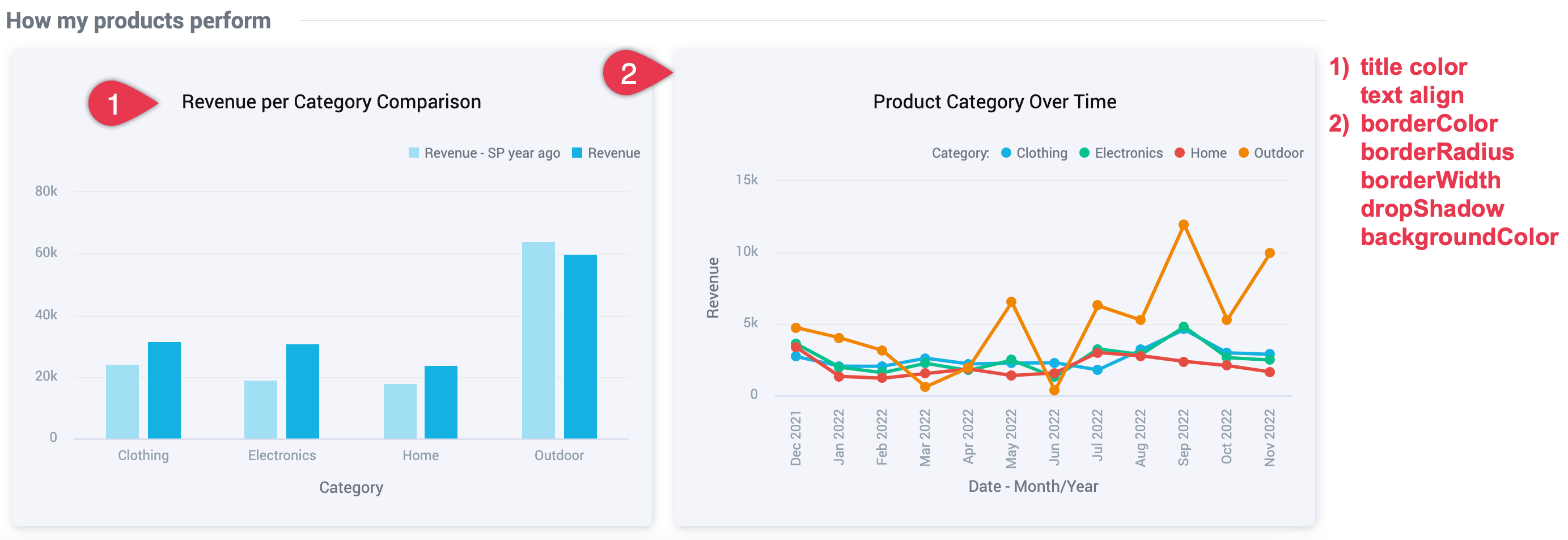
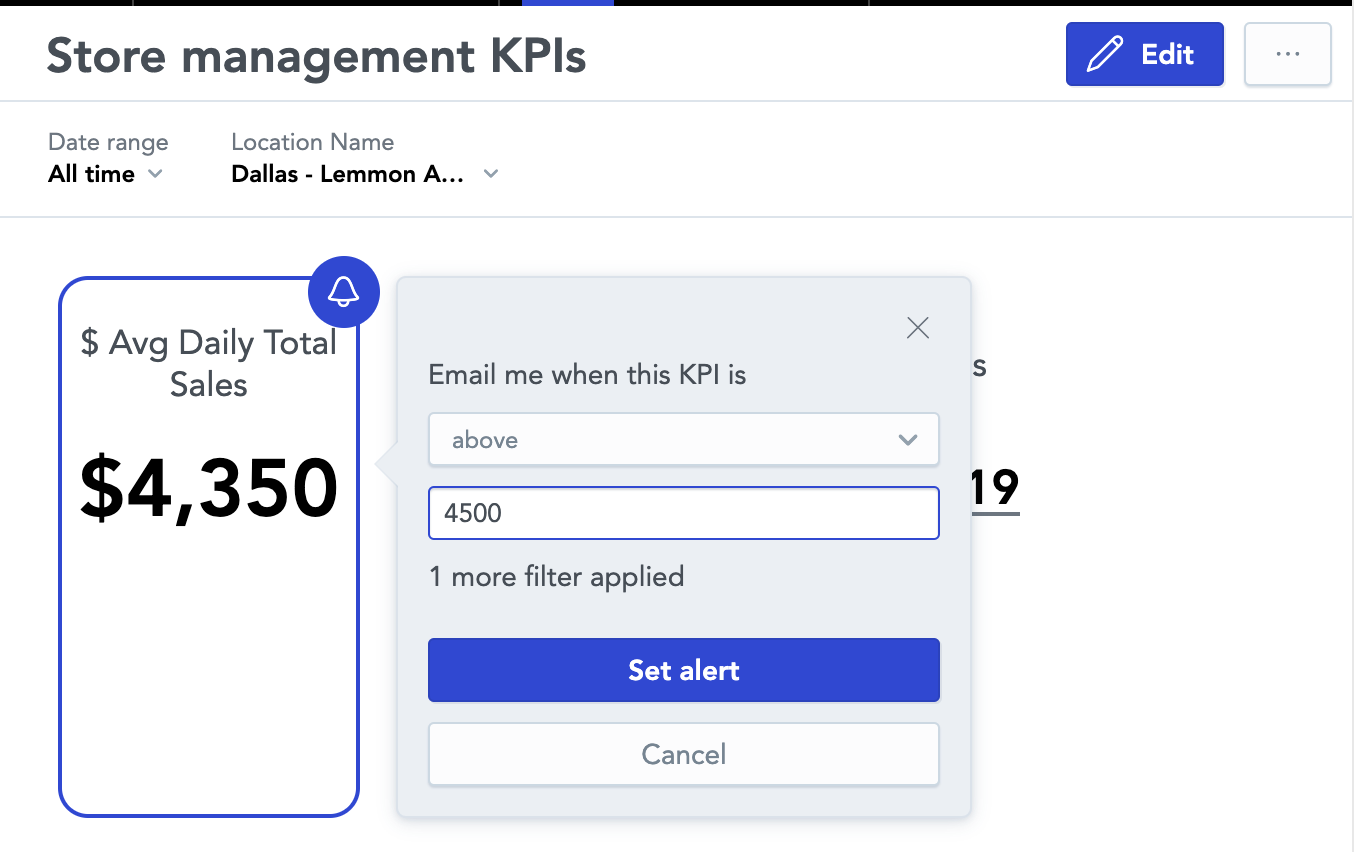
| KPIs | Personaliza a aparência dos KPIs nos dashboards. Mantenha o raio da borda em 4 px ou abaixo para evitar problemas de exibição nos arquivos PDF exportados. Padrão: | Personalizada: |
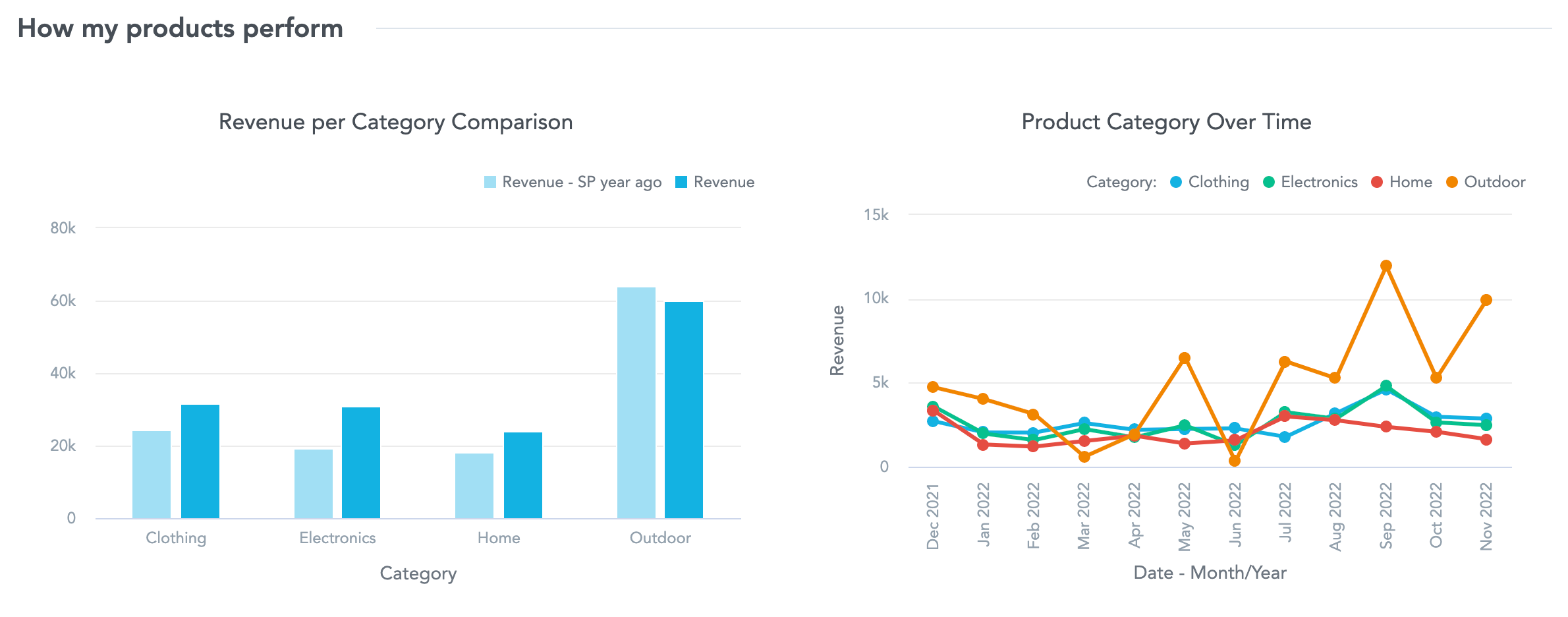
| Insights nos dashboards | Personaliza os insights adicionados aos dashboards. Se você tiver insights de título no seu dashboard, mantenha o raio da borda em 4 px ou abaixo para evitar problemas de exibição nos arquivos PDF exportados. Padrão: | Personalizada: |
| Cor de fundo | Cor do fundo do dashboard. Padrão: | Personalizada: |