You are viewing our older product's guide. Click here for the documentation of GoodData Cloud, our latest and most advanced product.
テーマ例
この記事では、直接使用またはカスタマイズできる JSON コードの例を含む、ワークスペースのさまざまなテーマ例を紹介します。
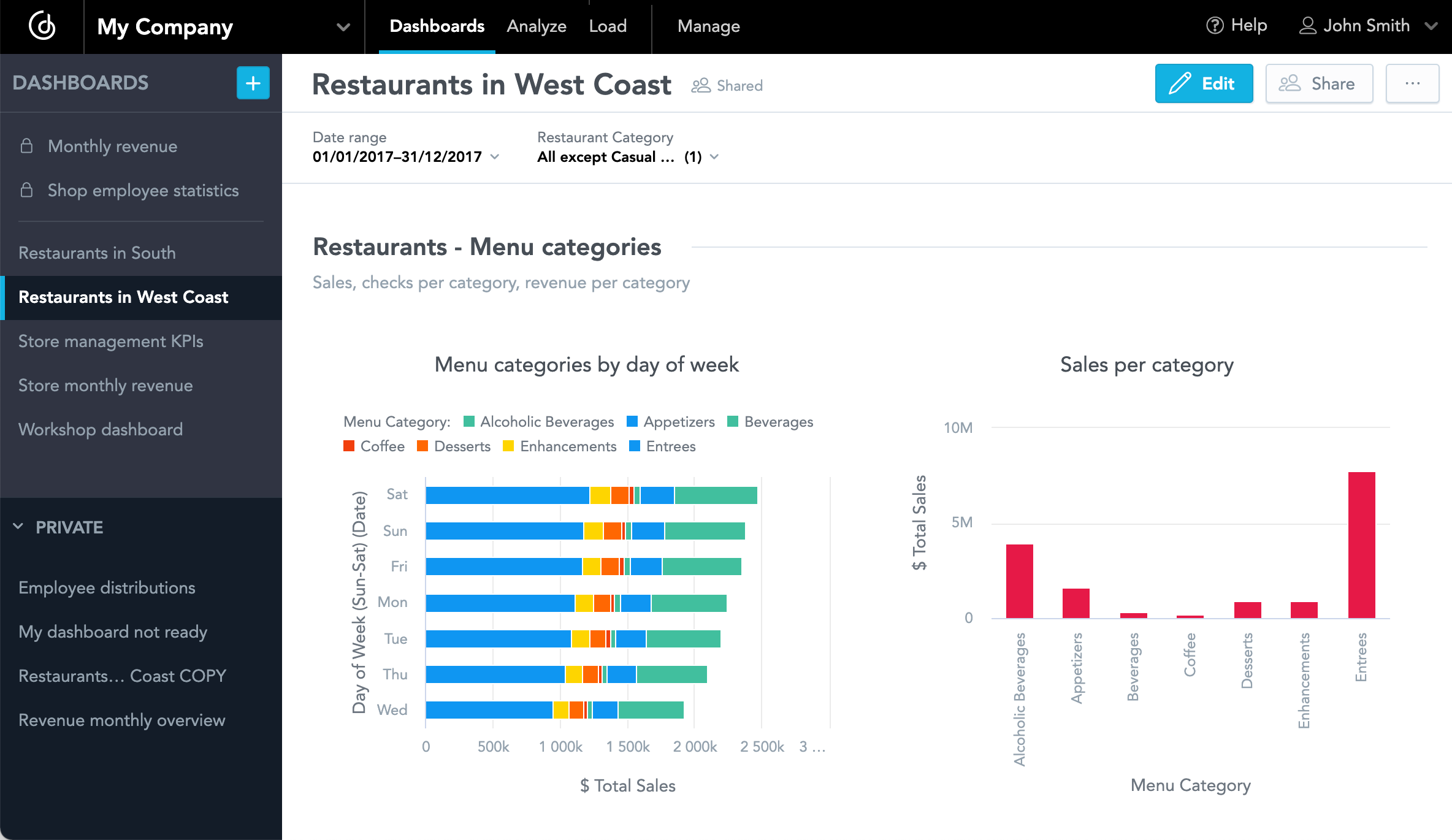
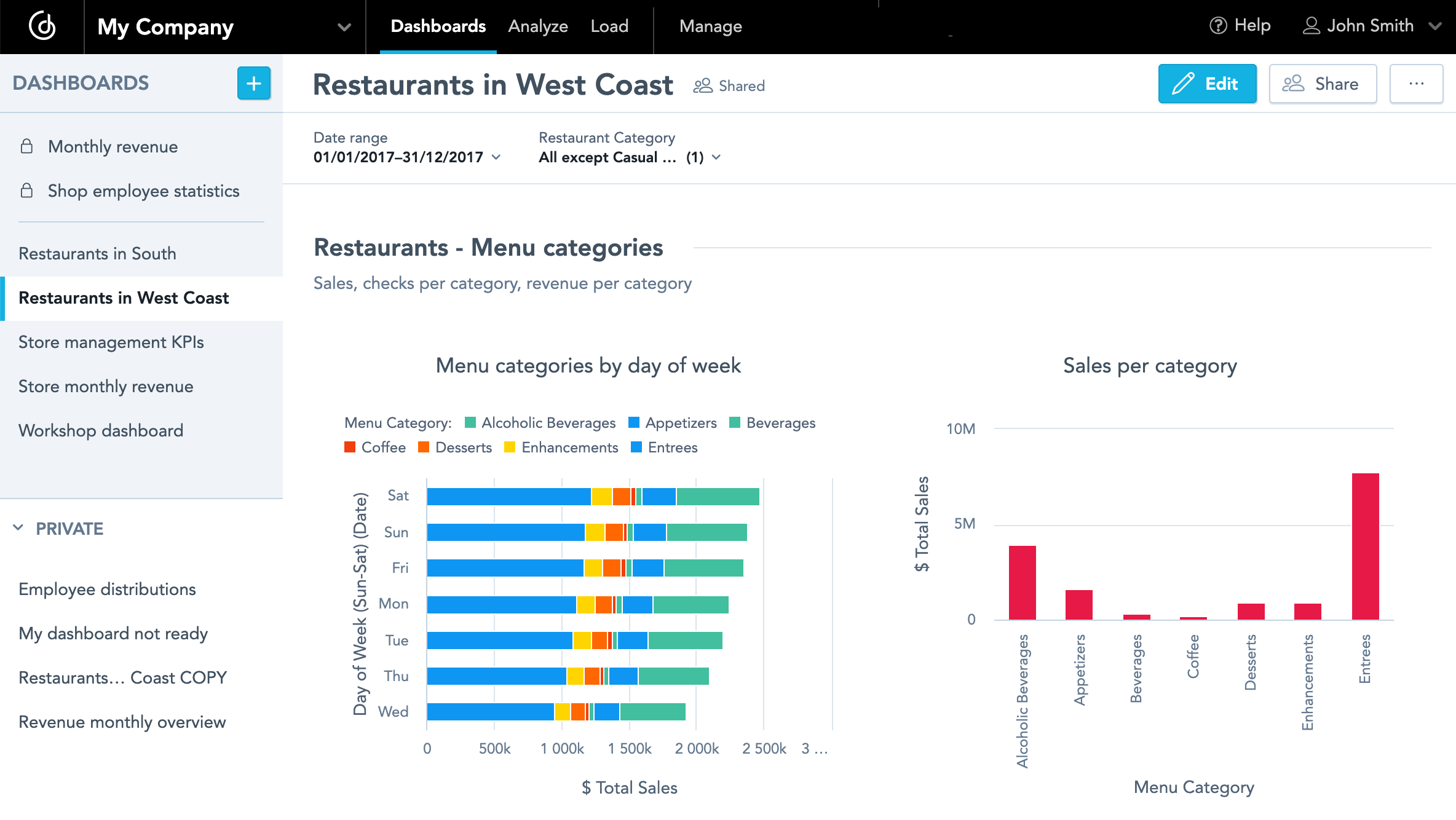
比較するデフォルトのテーマは次のとおりです:
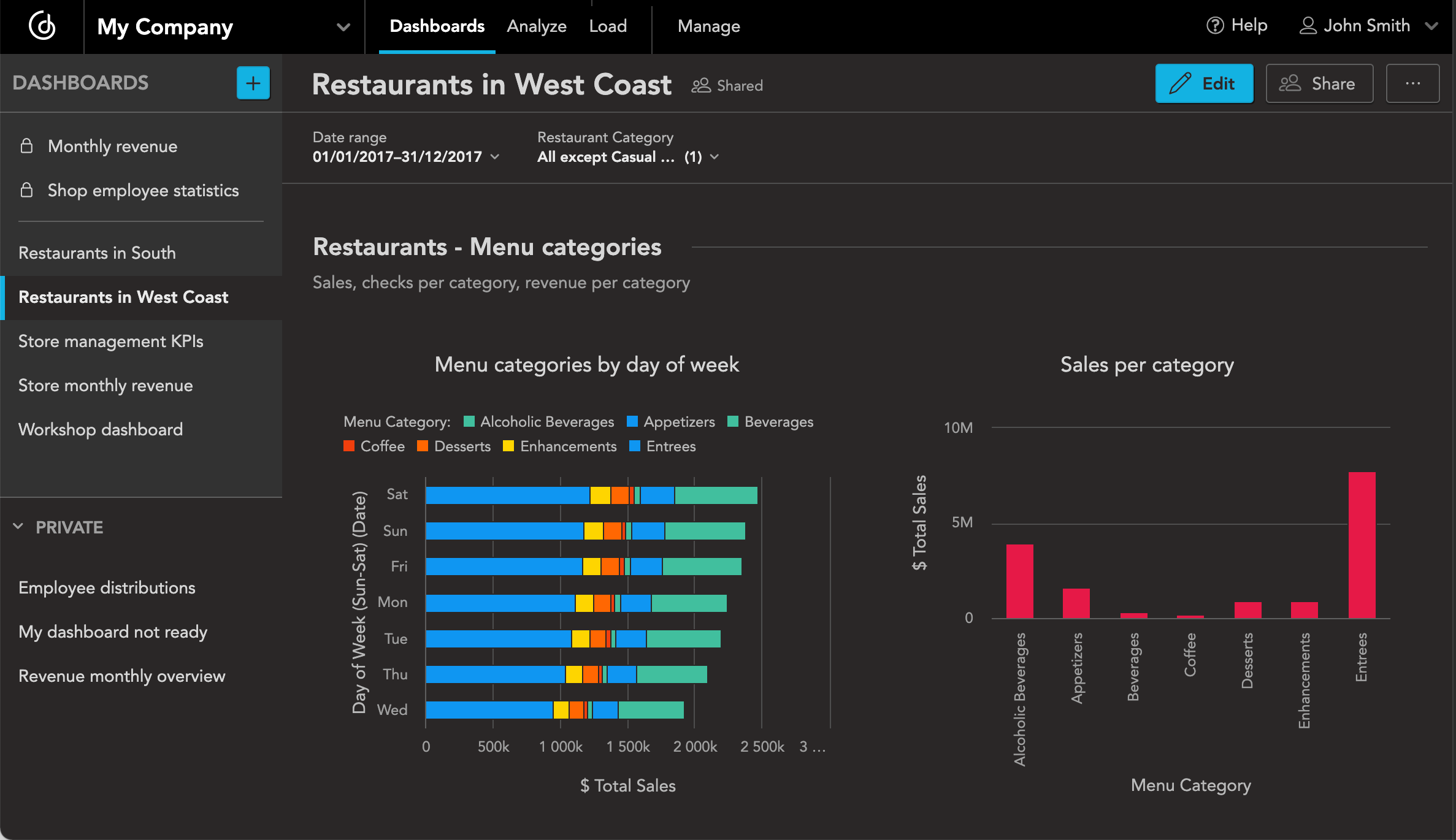
例 1 - ダークグレイ
ダークグレイのテーマを作成するには、補色パレットを使用して色を定義します。
このコードを使用して、このテーマを作成できます。
{ "theme" : { "content" : { "palette" : { "complementary" : { "c0" : "#292727", "c1" : "#323232", "c2" : "#424242", "c3" : "#4E4E4E", "c4" : "#5F5F5F", "c5" : "#7B7B7B", "c6" : "#A0A0A0", "c7" : "#B9B9B9", "c8" : "#D6D6D6", "c9" : "#EAEAEA" } } }, "meta" : { "category" : "theme", "deprecated" : "0", "isProduction" : 1, "summary" : "", "tags" : "", "title" : "Dark gray theme" } } }
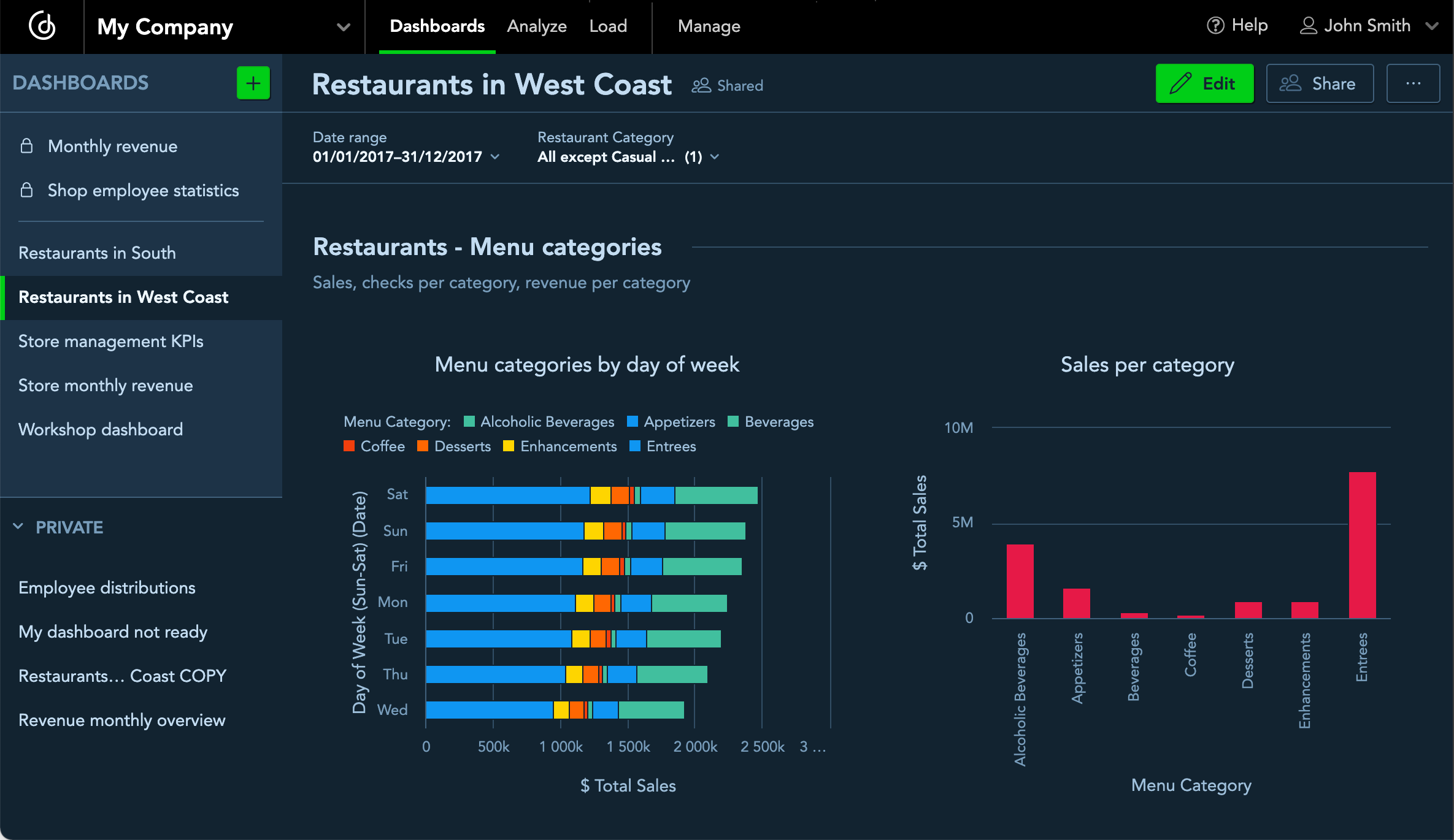
例 2 - ダークブルー系のグリーン
ダークブルー系のメインカラーがグリーンでテーマを作成するには、補色パレットを使用して色を定義します。
このコードを使用して、このテーマを作成できます。
{ "theme" : { "content" : { "palette" : { "primary" : { "base" : "#00ce18" }, "complementary" : { "c0" : "#122330", "c1" : "#1C3447", "c2" : "#264156", "c3" : "#324F65", "c4" : "#40617B", "c5" : "#4A6C89", "c6" : "#779DBB", "c7" : "#9DBFDA", "c8" : "#C3DDF1", "c9" : "#F0F8FF" } } }, "meta" : { "category" : "theme", "deprecated" : "0", "isProduction" : 1, "summary" : "", "tags" : "", "title" : "Dark blue theme with green" } } }
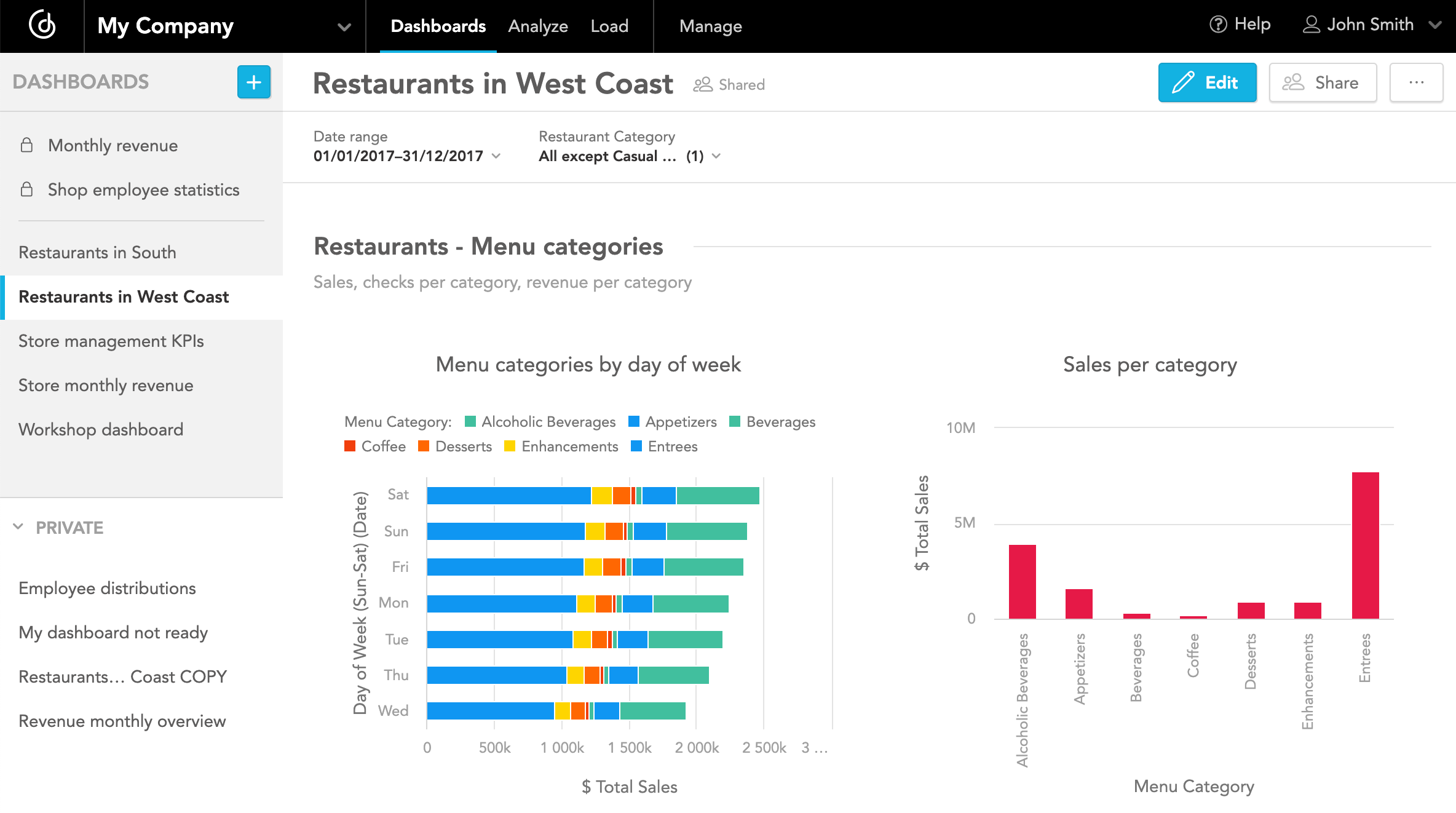
例 3 - ライトグレイ
ライトグレイ系の色でテーマを作成するには、補色パレットを使用して色を定義します。
このコードを使用して、このテーマを作成できます。
{ "theme" : { "content" : { "palette" : { "complementary" : { "c0" : "#FFFFFF", "c1" : "#F2F2F2", "c2" : "#EBEBEB", "c3" : "#E3E3E3", "c4" : "#D7D7D7", "c5" : "#BCBCBC", "c6" : "#9F9F9F", "c7" : "#757575", "c8" : "#5D5C5C", "c9" : "#333131" } } }, "meta" : { "category" : "theme", "deprecated" : "0", "isProduction" : 1, "summary" : "", "tags" : "", "title" : "Light gray theme" } } }
例 4 - ライトブルー
ライトブルー系の色でテーマを作成するには、補色パレットを使用して色を定義します。
このコードを使用して、このテーマを作成できます。
{ "theme" : { "content" : { "palette" : { "complementary" : { "c0" : "#FFFFFF", "c1" : "#F0F4F8", "c2" : "#E8EDF3", "c3" : "#DAE5EE", "c4" : "#C5D5E2", "c5" : "#8EA3B5", "c6" : "#62798E", "c7" : "#516275", "c8" : "#40505F", "c9" : "#19222A" } } }, "meta" : { "category" : "theme", "deprecated" : "0", "isProduction" : 1, "summary" : "", "tags" : "", "title" : "Light blue theme" } } }
例 5 - フォントとメインカラー
視覚要素のメインカラー(デフォルトではブルー)をグリーンに、フォントスタイルを Roboto に変更するには、パレットおよび書体のフォントをメインカラーに更新します。
このコードを使用して、このテーマを作成できます。
{ "theme" : { "content" : { "palette" : { "primary" : { "base" : "#17D901" } }, "typography" : { "font" : "url(https://cdn.jsdelivr.net/npm/roboto-font@0.1.0/fonts/Roboto/roboto-regular-webfont.ttf)", "fontBold" : "url(https://cdn.jsdelivr.net/npm/roboto-font@0.1.0/fonts/Roboto/roboto-bold-webfont.ttf)" } }, "meta" : { "category" : "theme", "deprecated" : "0", "isProduction" : 1, "summary" : "", "tags" : "", "title" : "Demo theme I" } } }