Propriétés des thèmes
Présentation
Les thèmes utilisent des structures JSON spéciales avec propriétés CSS. Cet article décrit chaque propriété et donne des exemples.
Structure JSON complète
Ceci est un exemple d’ensemble de propriétés que vous pouvez personnaliser (développez pour afficher) :
{ "theme": { "content": { "palette": { "primary": { "base": "#3049D1" }, "error": { "base": "#e54d42" }, "success": { "base": "#00c18d" }, "warning": { "base": "#f4d521" } }, "typography": { "font": "url(https://cdn.jsdelivr.net/npm/roboto-font@0.1.0/fonts/Roboto/roboto-regular-webfont.ttf)", "fontBold": "url(https://cdn.jsdelivr.net/npm/roboto-font@0.1.0/fonts/Roboto/roboto-bold-webfont.ttf)" }, "button": { "borderRadius": "2", "dropShadow": true }, "modal": { "title": { "color": "#6D7680", "lineColor": "#DAE2EA" }, "borderColor": "#ffffff", "borderRadius": "6", "borderWidth": "2", "dropShadow": true, "outsideBackgroundColor": "#DAE2EA" }, "tooltip": { "color": "#C8D0FF", "backgroundColor": "#07124E" }, "analyticalDesigner": { "title": { "color": "#6D7680" } }, "dashboards": { "title": { "color": "#6D7680", "backgroundColor": "#F4F5FB", "borderColor": "#1b4096" }, "navigation": { "title": { "color": "#6d7680" }, "borderColor": "#DAE2EA", "item": { "color": "#6d7680", "hoverColor": "#000", "selectedColor": "#000", "selectedBackgroundColor": "#F4F5FB" }, "backgroundColor": "#ffffff" }, "filterBar": { "filterButton": { "backgroundColor": "#F4F5FB" }, "backgroundColor": "#F4F5FB", "borderColor": "#1b4096" }, "section": { "title": { "color": "#6D7680", "lineColor": "#dde4eb" }, "description": { "color": "#999EA5" } }, "content": { "kpiWidget": { "title": { "color": "#8292E3", "textAlign": "center" }, "kpi": { "primaryMeasureColor": "#E8EAF7", "secondaryInfoColor": "#8292E3" }, "borderColor": "#3049D1", "borderRadius": "6", "borderWidth": "1", "backgroundColor": "#1b4096", "dropShadow": true }, "widget": { "title": { "color": "#101010", "textAlign": "center" }, "borderColor": "#ffffff", "borderRadius": "6", "borderWidth": "2", "dropShadow": true, "backgroundColor": "#ffffff" }, "backgroundColor": "#F4F5FB" } } }, "meta": { "category": "theme", "deprecated": "0", "isProduction": 1, "summary": "", "tags": "", "title": "Demo theme" } } }
Règles générales
Pour personnaliser des tableaux de bord, modifiez les propriétés dans la section dashboards.
Pour personnaliser Analytical Designer, modifiez les propriétés dans la section analyticalDesigner.
Quand vous créez un thème, suivez les règles générales ci-dessous :
| Couleurs | Utilisez les formats de code couleur suivants :
Les couleurs d'arrière-plan doivent être assez contrastées pour que le texte soit lisible. |
| Bordures | Le rayon et l'épaisseur de la bordure utilisent des pixels. Pour utiliser une autre unité, intégrez-la dans la chaine. Exemple: |
| Bordures des widgets | Le rayon maximal de bordure de widget recommandé est 30 px. La largeur maximale de bordure de widget recommandée est 4 px. Pour masquer les bordures de widget, utilisez une couleur transparente au lieu de borderwidth=0. Exemple: |
| Section meta | Indépendamment du nombre de propriétés modifiées, tout thème personnalisé doit inclure la section |
Propriétés
Les sections suivantes contiennent des informations sur chaque propriété, des exemples et des modèles de code.
Couleurs
Les couleurs de base des tableaux de bord et d’Analytical Designer sont définies dans la section palette.
En plus de ces couleurs, vous pouvez changer la couleur des différents éléments visuels. Consultez les sections ci-dessous.
| Propriété | Description | Exemple de code |
|---|---|---|
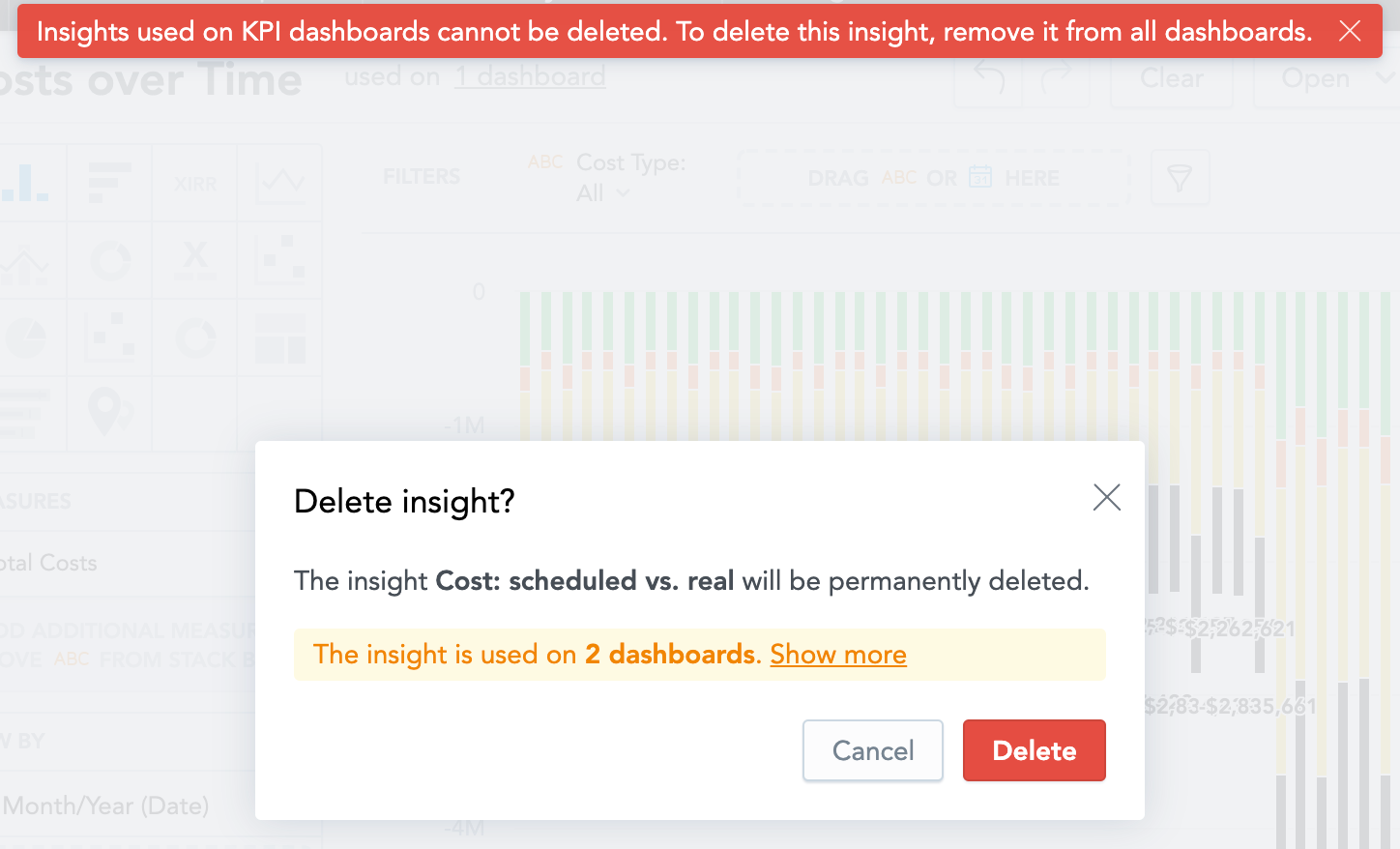
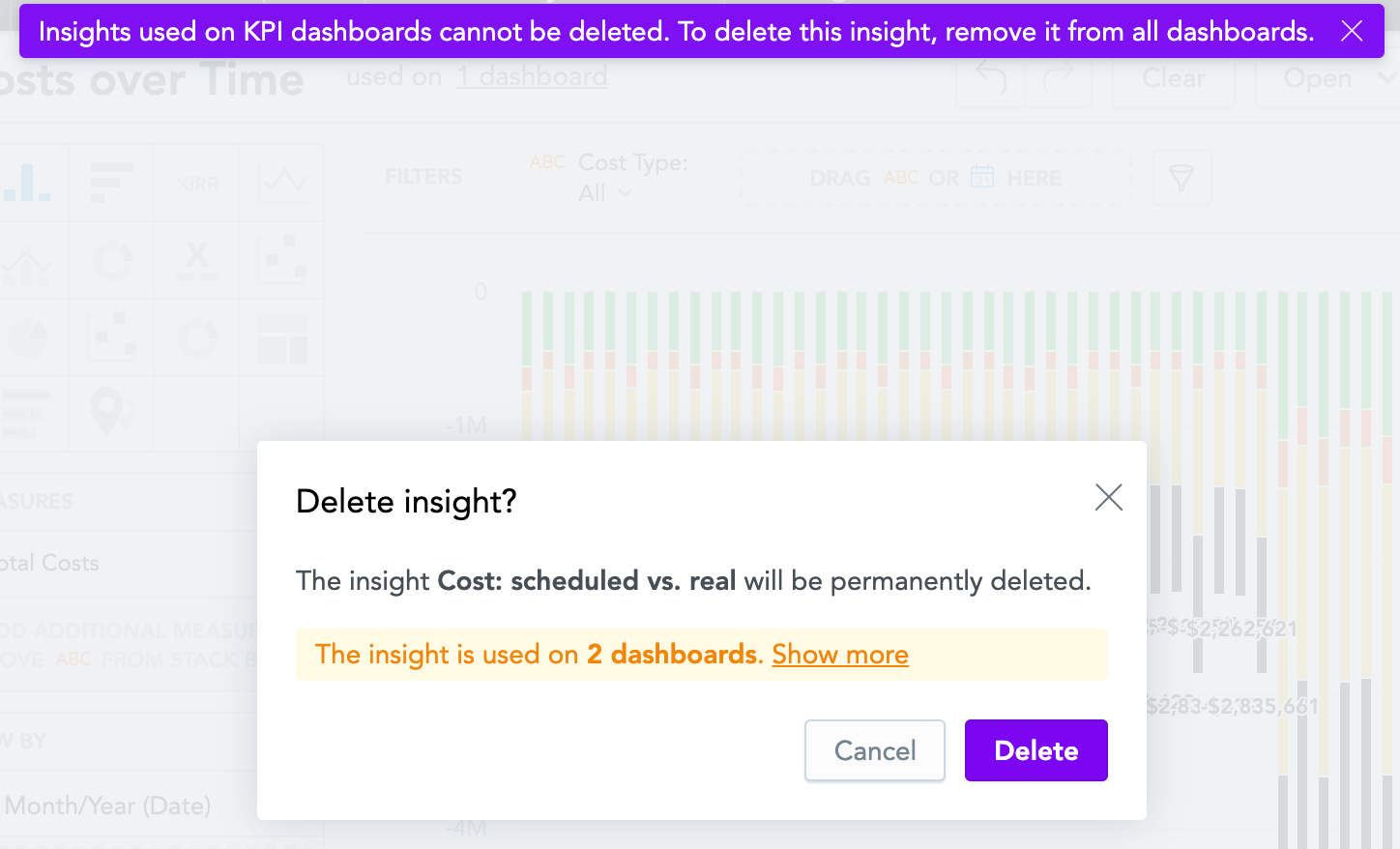
| Couleur principale | Couleur des boutons principaux, liens et éléments visuel accentués Par défaut : | Personnalisé :  |
| Couleur des erreurs | Couleur des messages et statuts d'erreur Par défaut : | Personnalisé : |
| Couleur des actions effectuées | Couleur des messages et statuts de réussite Par défaut : | Personnalisé : |
| Couleur des avertissements | Couleur des messages et statuts d'avertissement Par défaut : | Personnalisé :
|
| Complémentaire | Pour les tableaux de bord uniquement. Couleurs des différents éléments visuels, tels que les bordures, lignes, ombres, boutons, etc. La palette complémentaire est composée de 10 couleurs de votre choix (
Chaque couleur est utilisée comme suit :
Pour des exemples d'utilisation de la palette complémentaire, consultez Exemples de thème.
| |
Polices
Les polices sont définies dans la section typography du code JSON.
Spécifiez les deux variants de la police (normal et gras). Les deux variants doivent être de la même famille de police.
Pour les polices externes, utilisez les formats suivants :
- URL absolue :
"font": "url(https://somewebsite.com/path/to/font.woff)" - Format explicite :
"font": "url(https://somewebsite.com/path/to/font.woff) format('woff')"
Pour les polices locales, utilisez les formats suivants :
"font": "local(Arial)""font": "local(Time New Roman)""font": "local('Times New Roman')"
| Propriété | Description | Exemple de code |
|---|---|---|
| Police standard | Spécification d'une police standard | |
| Police « gras » | Spécification de la version « gras » d'une police | |
Polices recommandées
Voici des recommandations de polices gratuites que vous pouvez utiliser dans vos thèmes.
| Polices Sans Serif | Polices Serif |
|---|---|
Éléments visuels
Vous pouvez personnaliser les éléments visuel tels que les boutons, les fenêtres superposées et les info-bulles.
| Propriété | Description | Exemple de code |
|---|---|---|
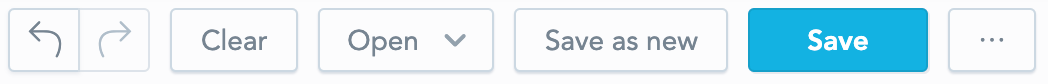
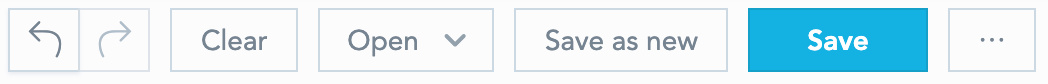
| Bouton | Personnalisation de l'apparence des boutons dans les tableaux de bord et dans Analytical Designer Par défaut : | Personnalisé : |
| Fenêtres superposées | Personnalisation des fenêtres superposées | |
| Info-bulles | Personnalisation des info-bulles Par défaut : | Personnalisé : |
Analytical Designer
Vous pouvez personnaliser la couleur des noms de perception.
| Propriété | Description | Exemple de code |
|---|---|---|
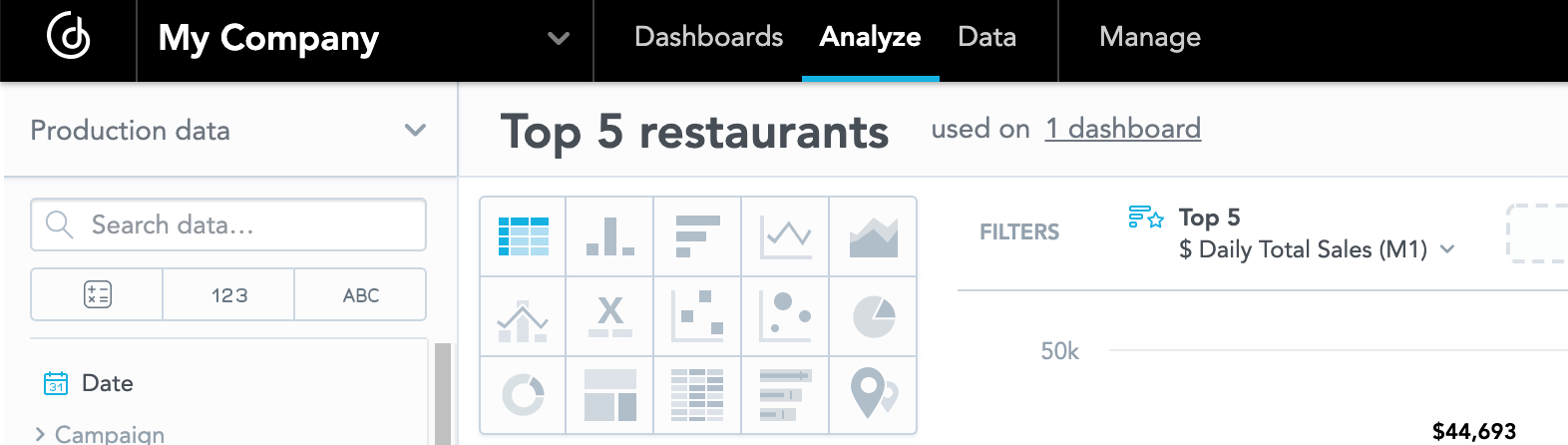
| Couleur de titre de perception | Couleur du nom d'une perception Par défaut :
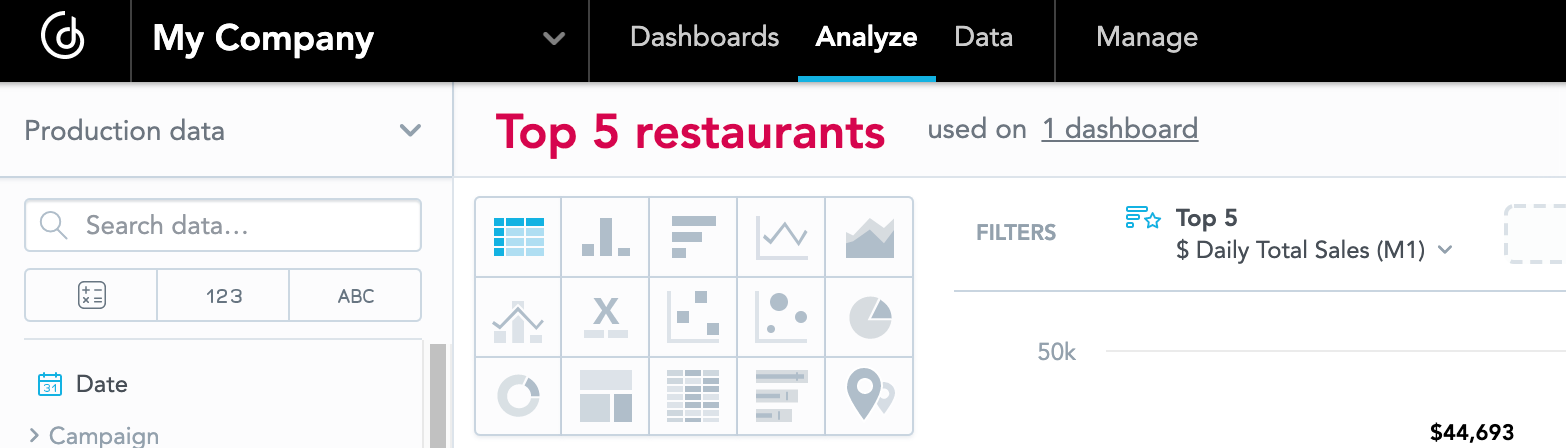
| Personnalisé :
|
Tableaux de bord
Vous pouvez personnaliser différents éléments des tableaux de bord, tels que les titres, les filtres, la navigation et les widgets. Dans la section Tableaux de bord.
| Propriété | Description | Exemple de code |
|---|---|---|
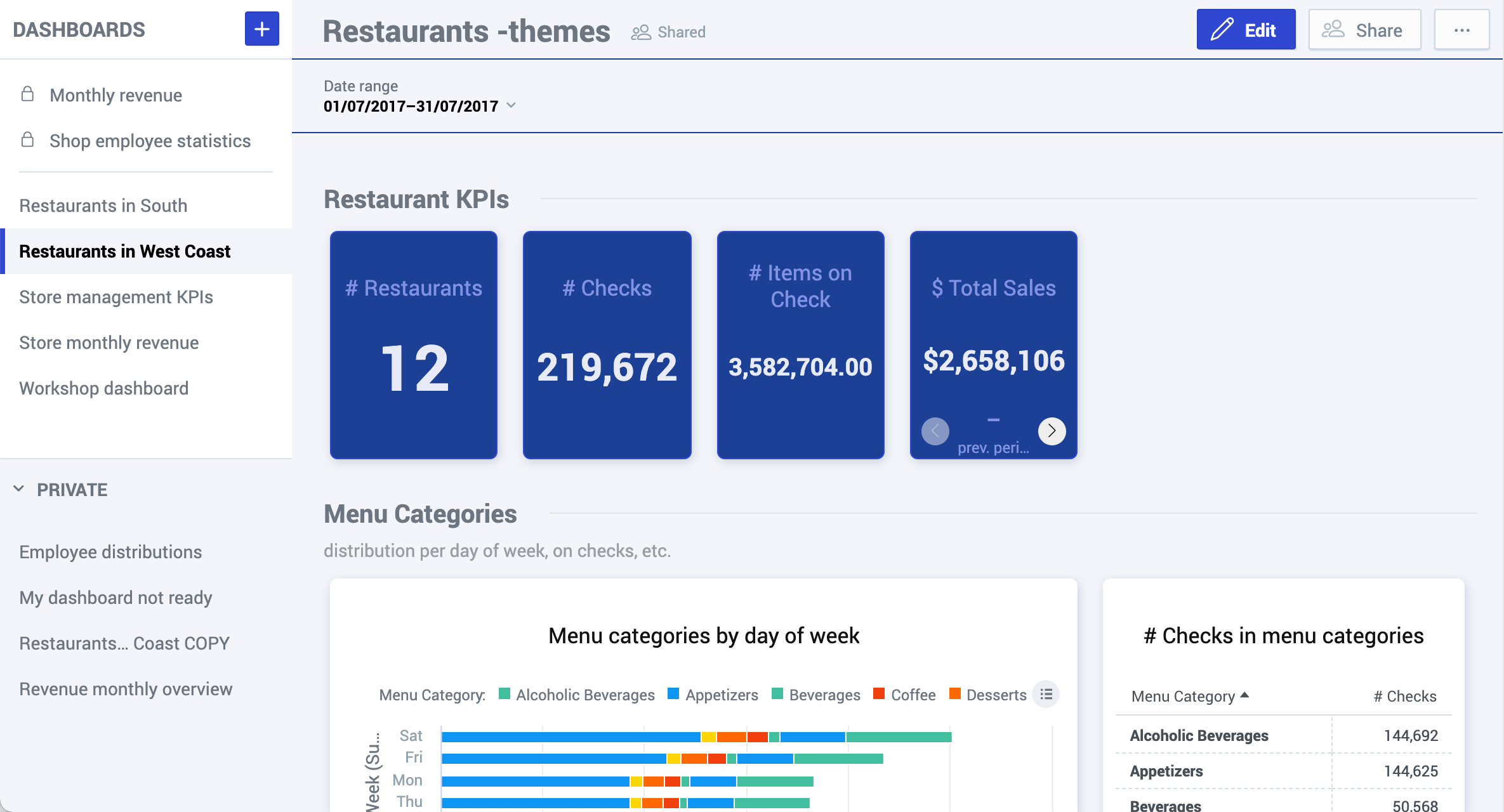
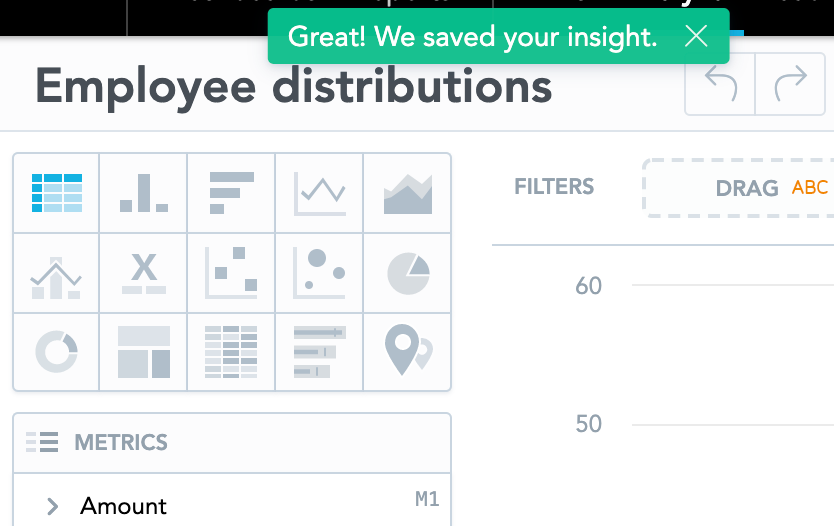
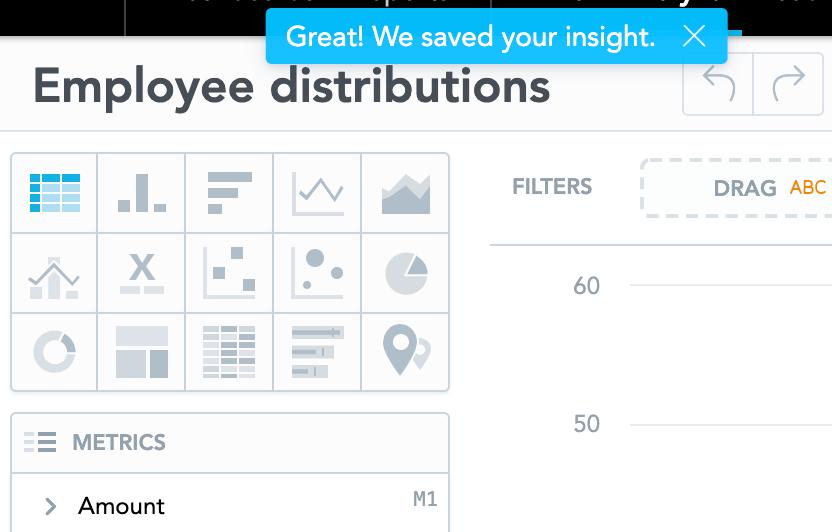
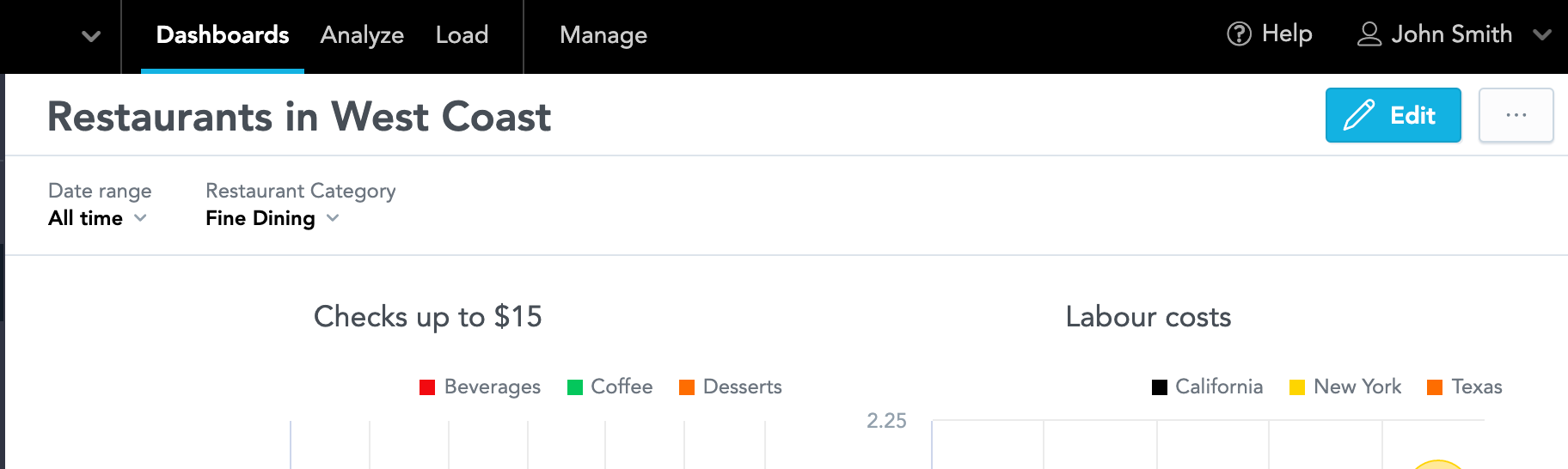
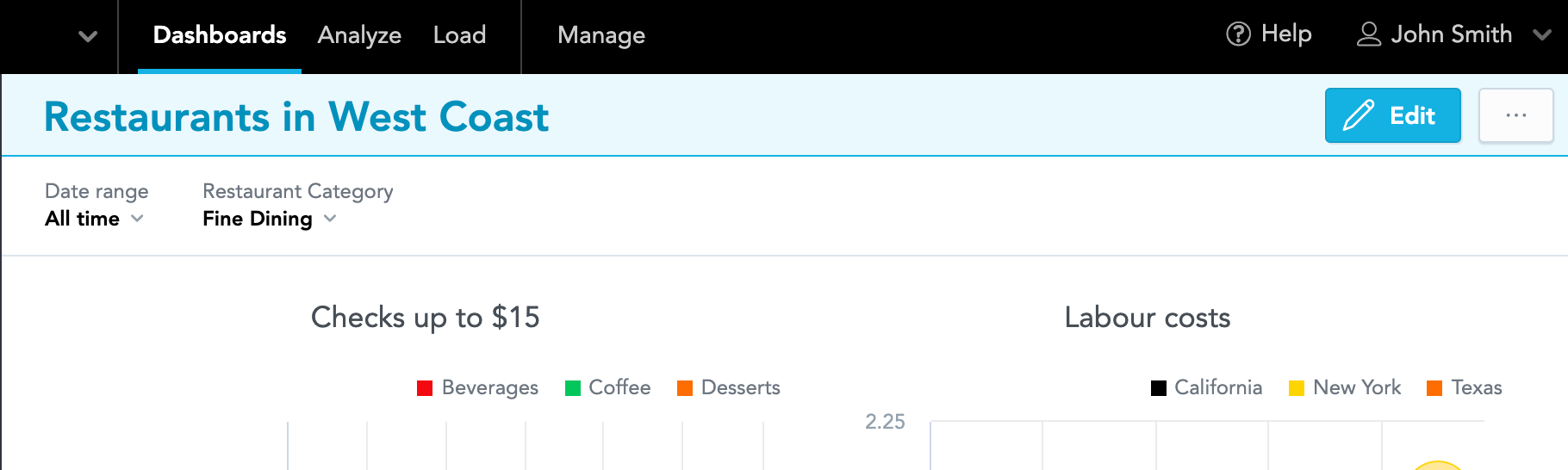
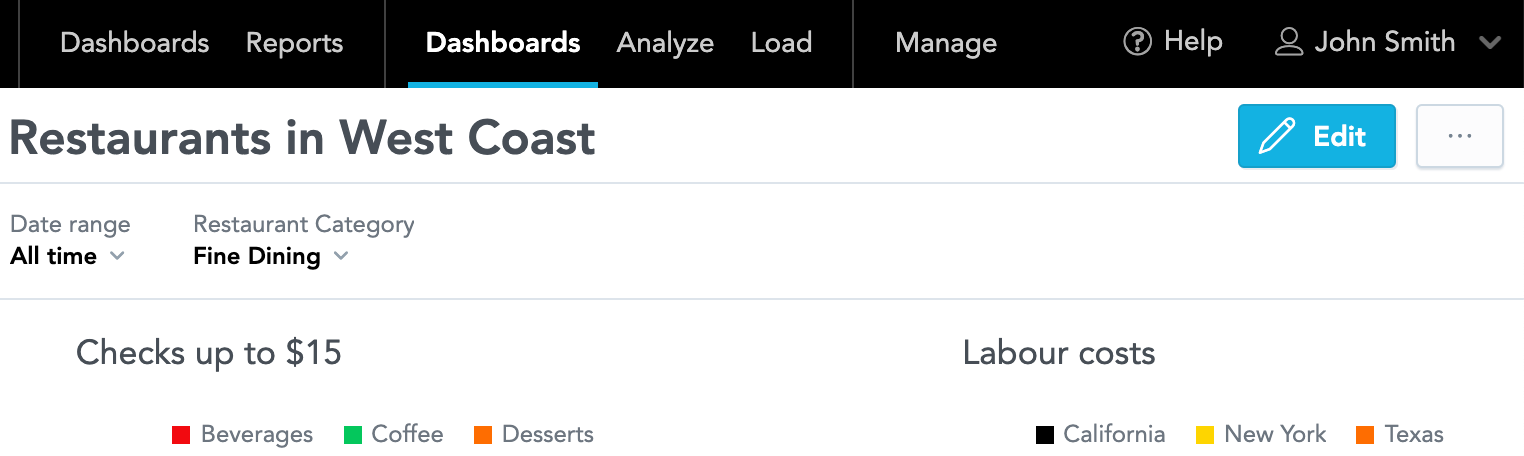
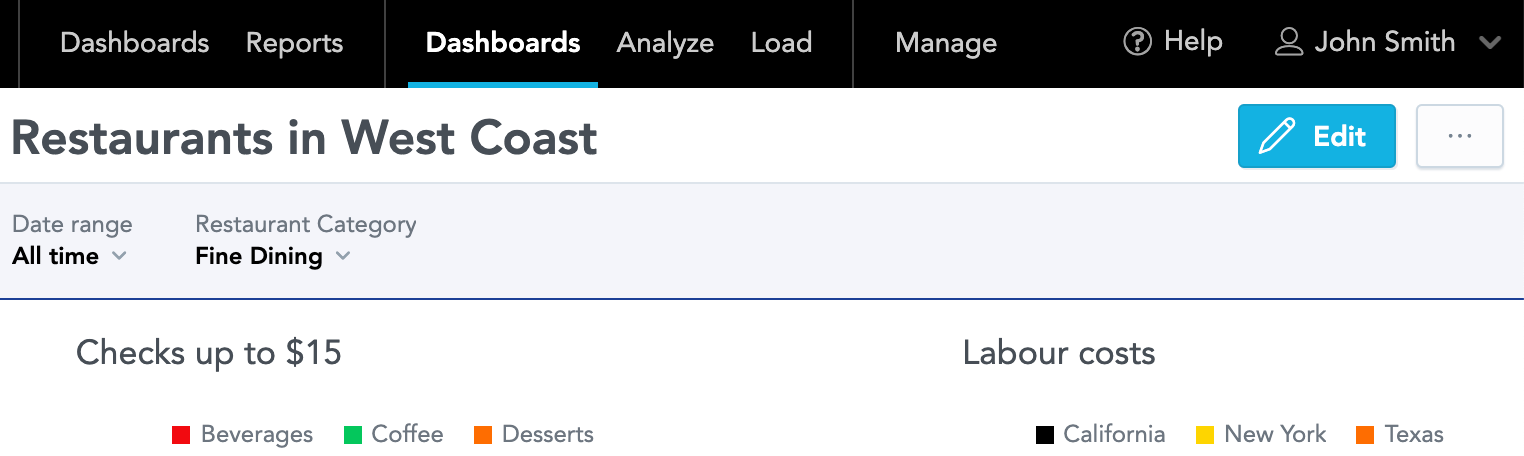
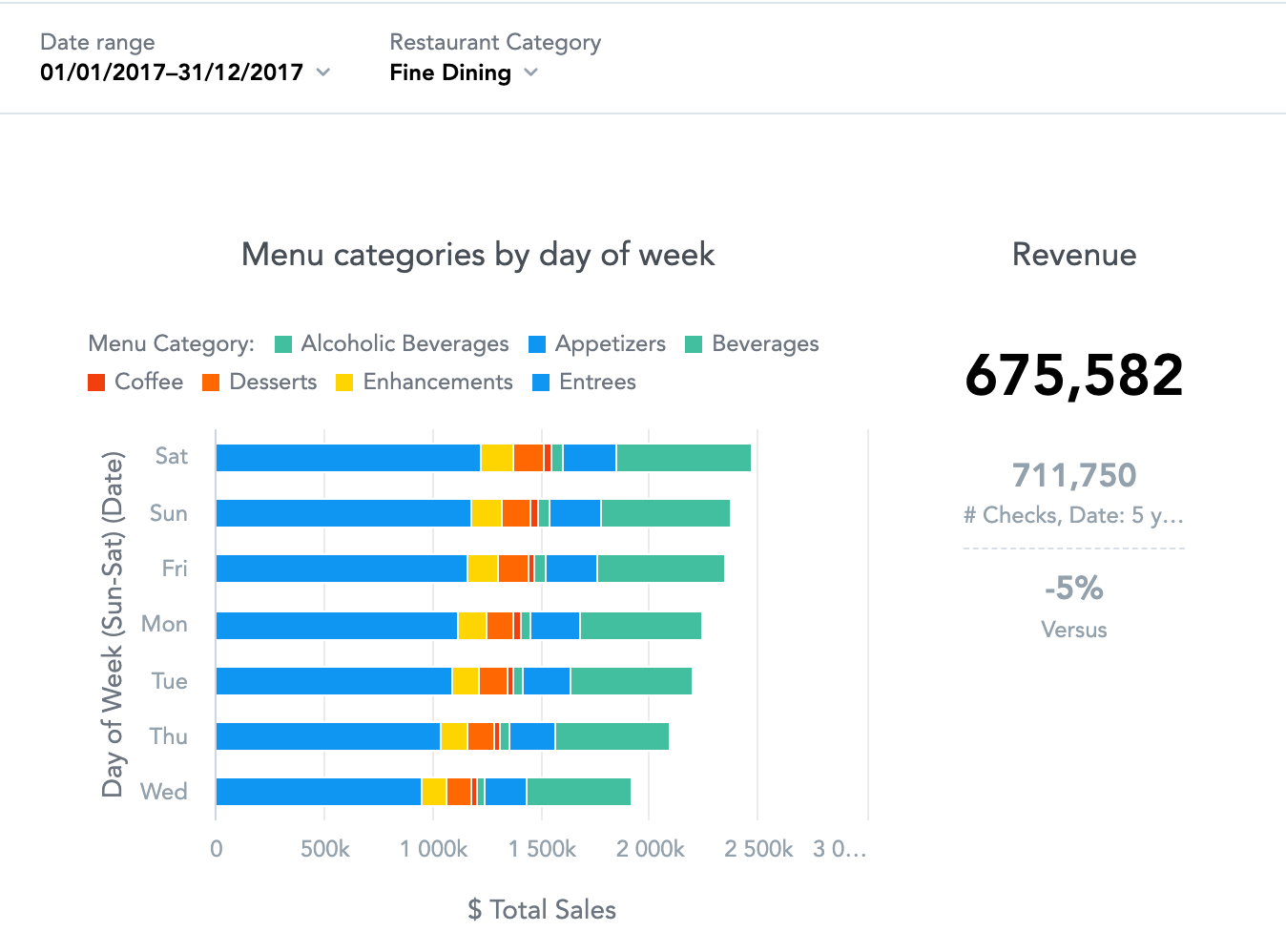
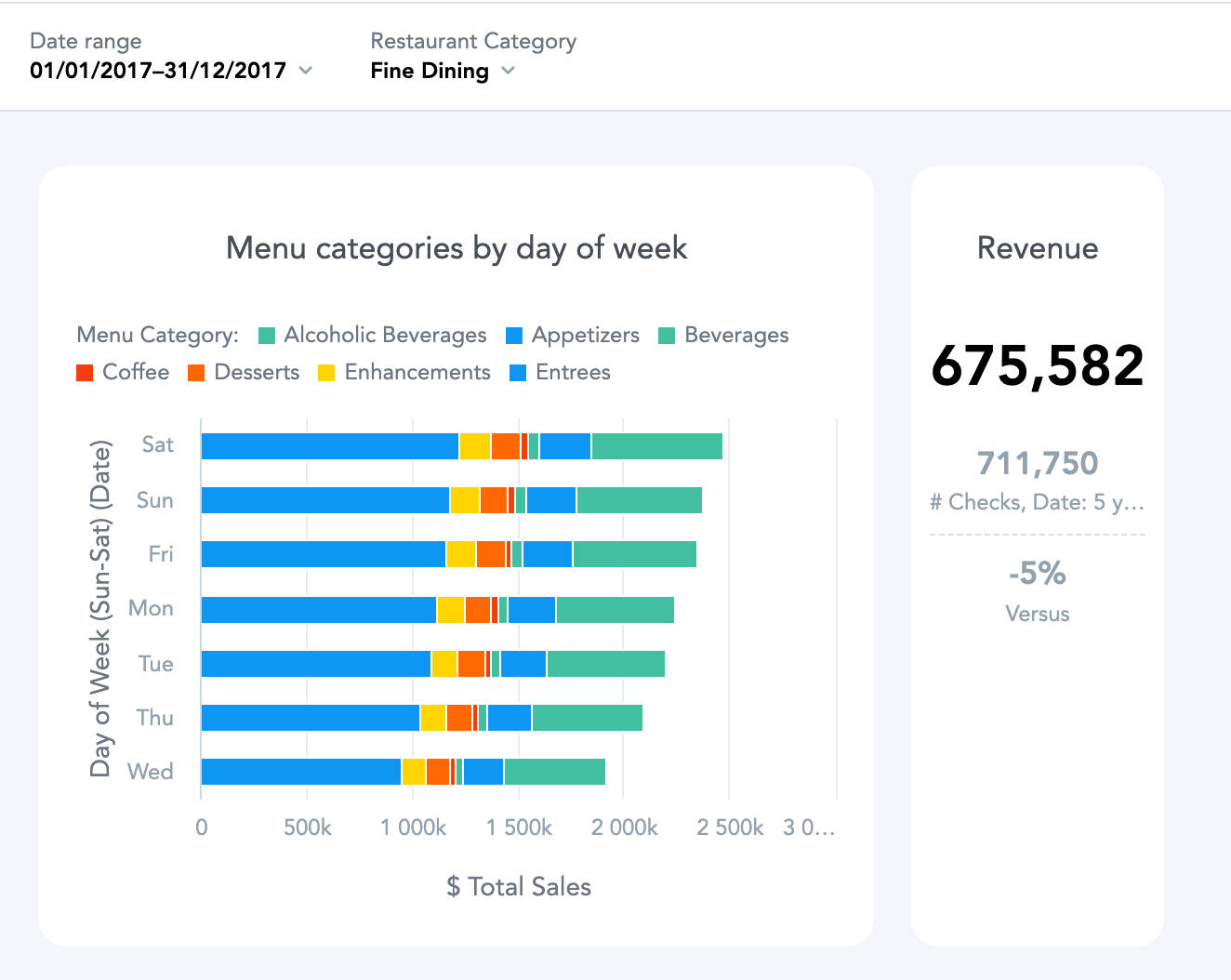
| Titre du tableau de bord | Personnalisation des titres de vos tableaux de bord Par défaut : | Personnalisé : |
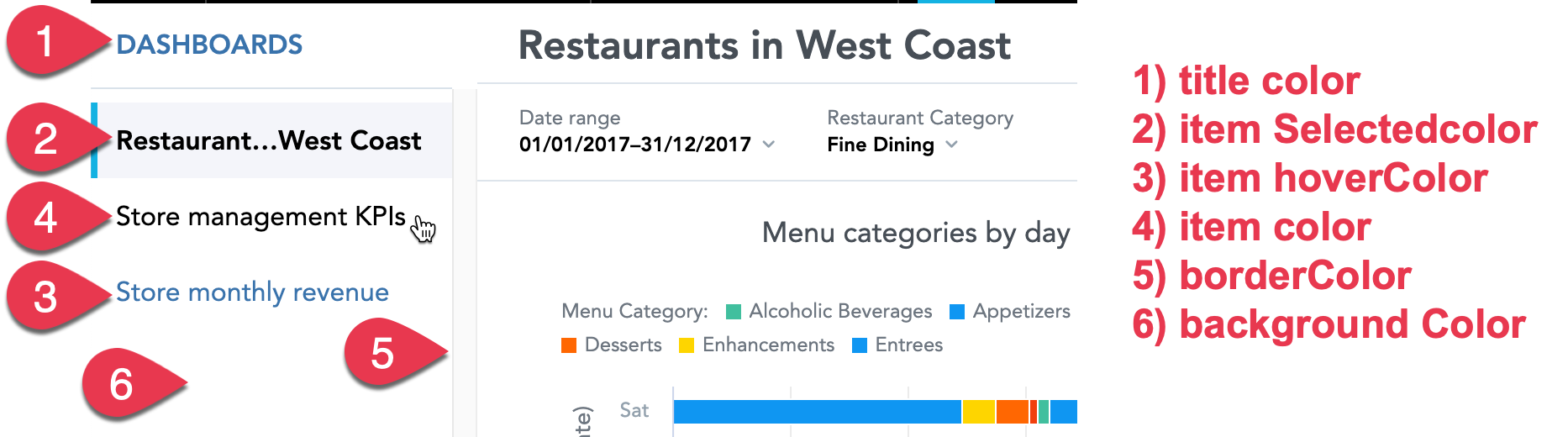
| Navigation | Personnalisation de la navigation gauche des tableaux de bord. Par défaut : | Personnalisé : |
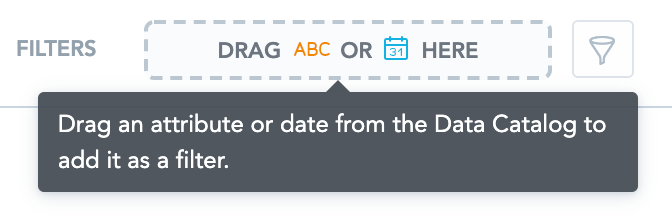
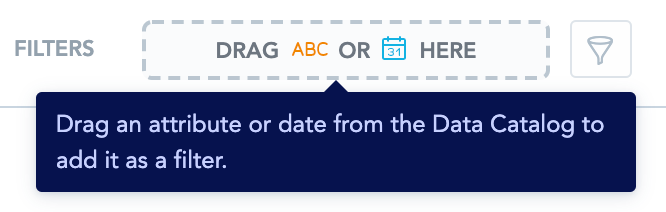
| Barre de filtres | Personnalisation de l'apparence de la barre de filtres des tableaux de bord Par défaut : | Personnalisé : |
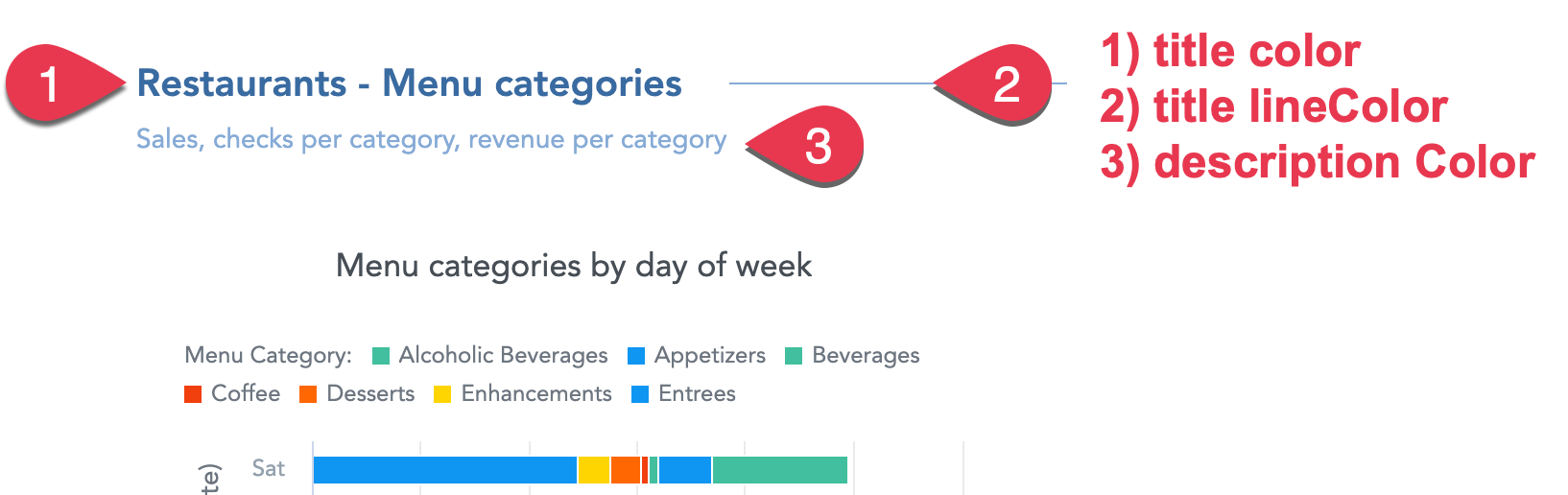
| Sections des tableaux de bord | Personnalisation du titre et de la description des sections des tableaux de bord Par défaut : | Personnalisé : |
Sections de contenu
| Propriété | Description | Exemple de code |
|---|---|---|
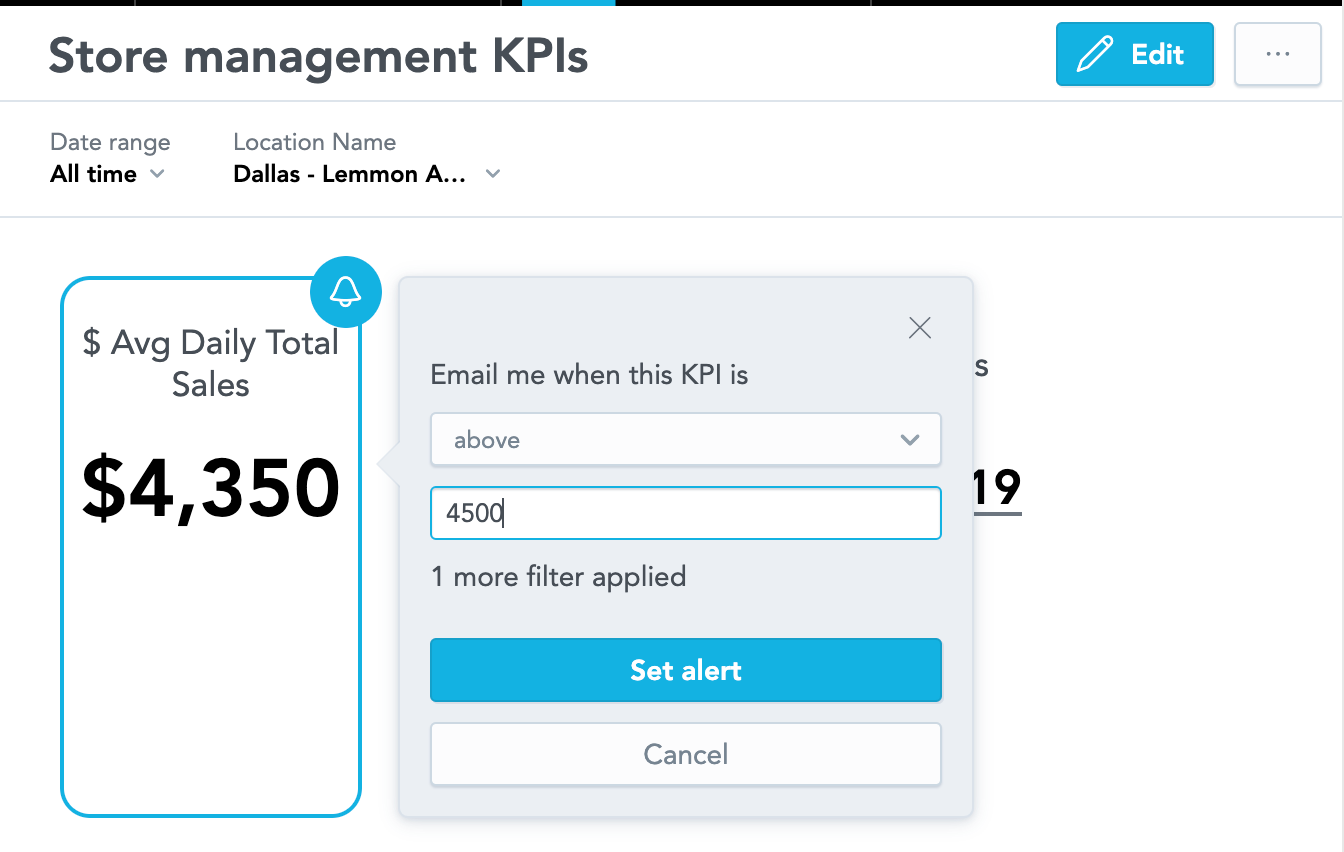
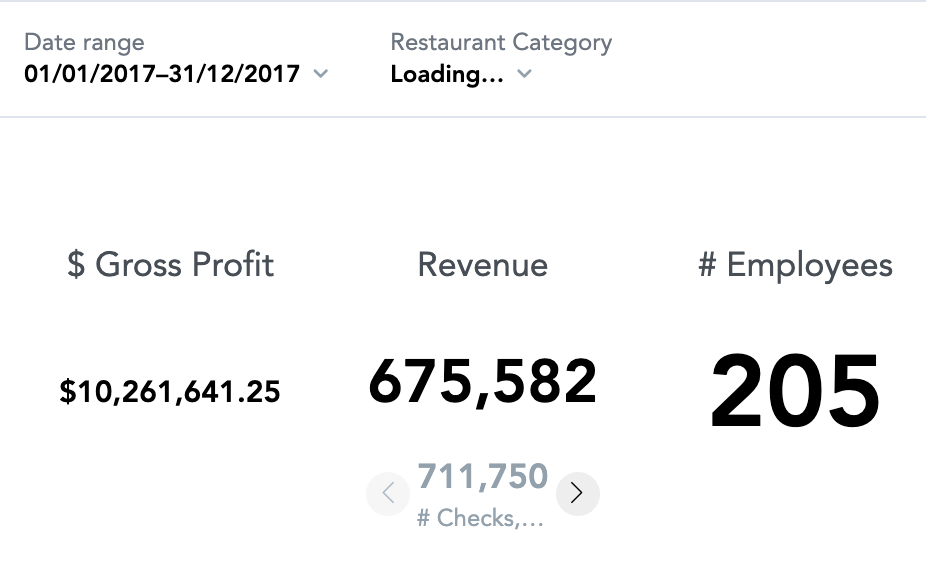
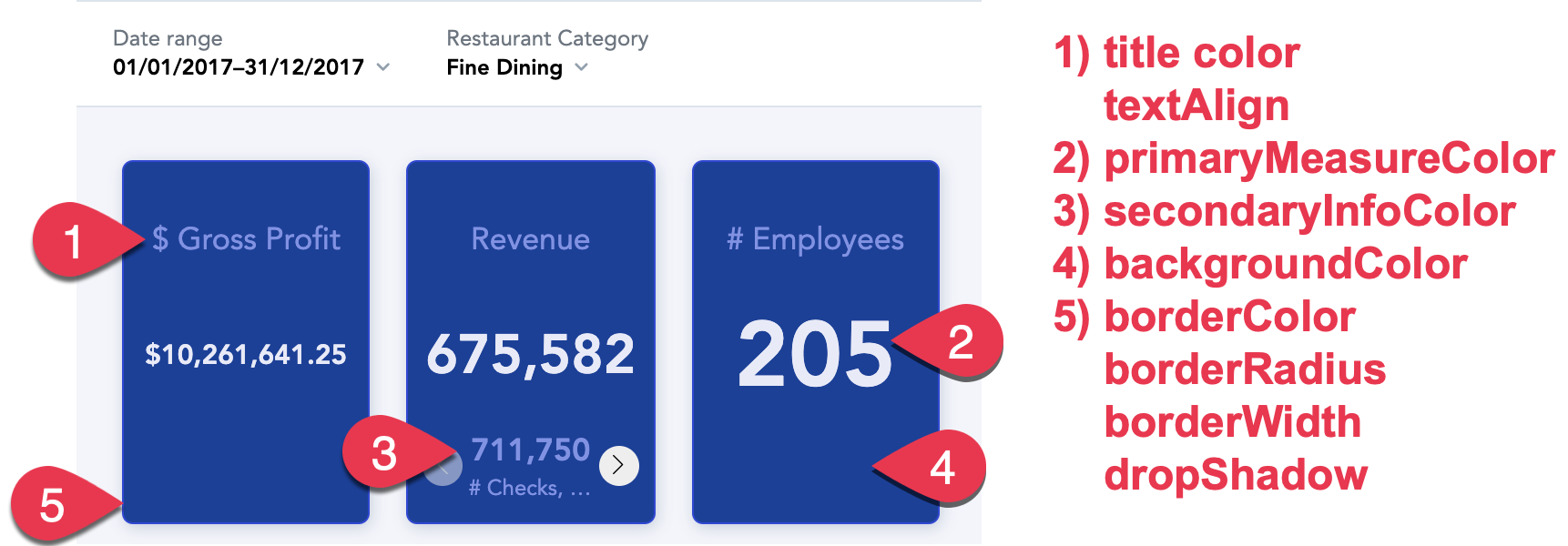
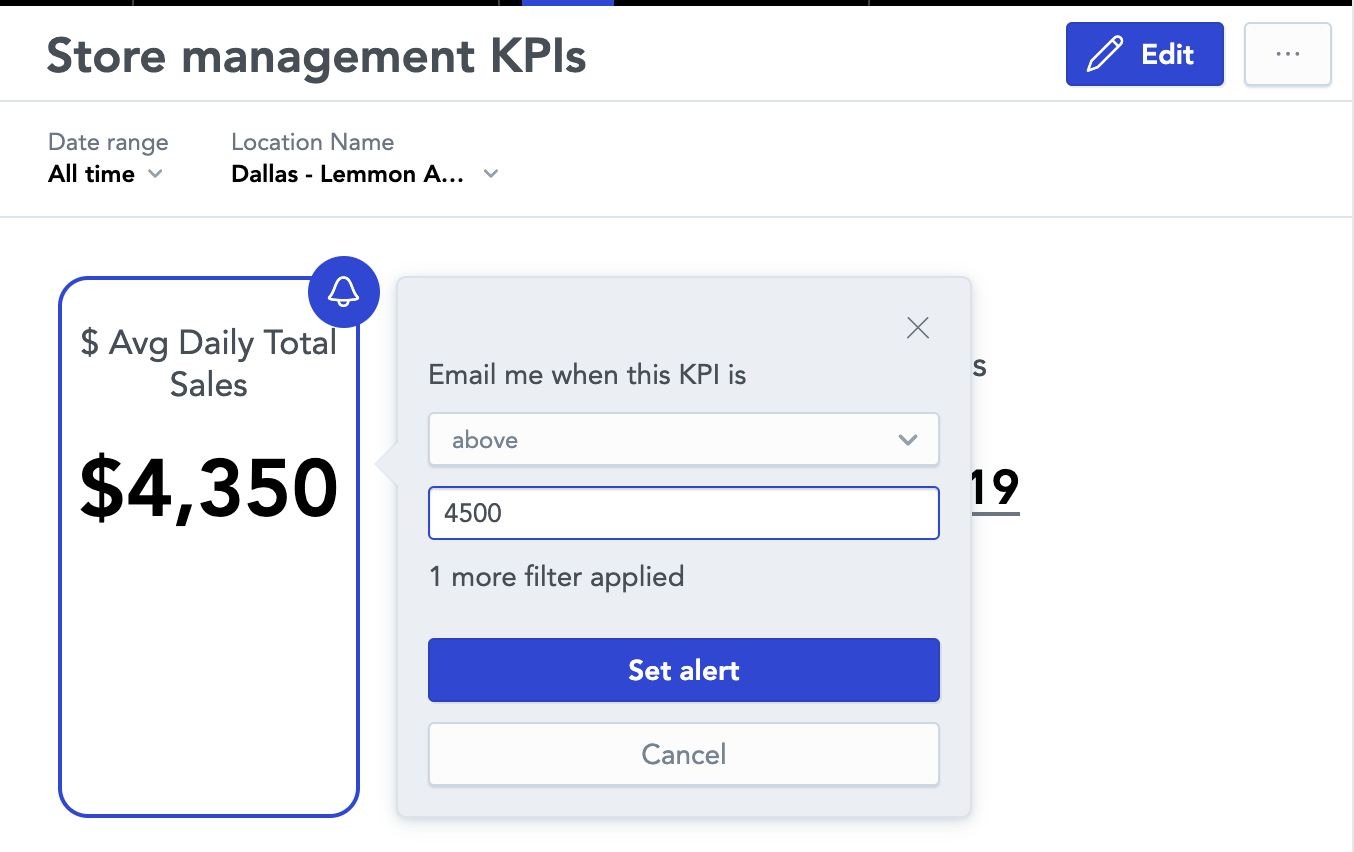
| Les KPIs | Personnalisation de l'apparence des KPI sur les tableaux de bord Choisissez un rayon de bordure de 4 px ou moins pour prévenir les problèmes d'affichage dans les exportations au format PDF. Par défaut : | Personnalisé : |
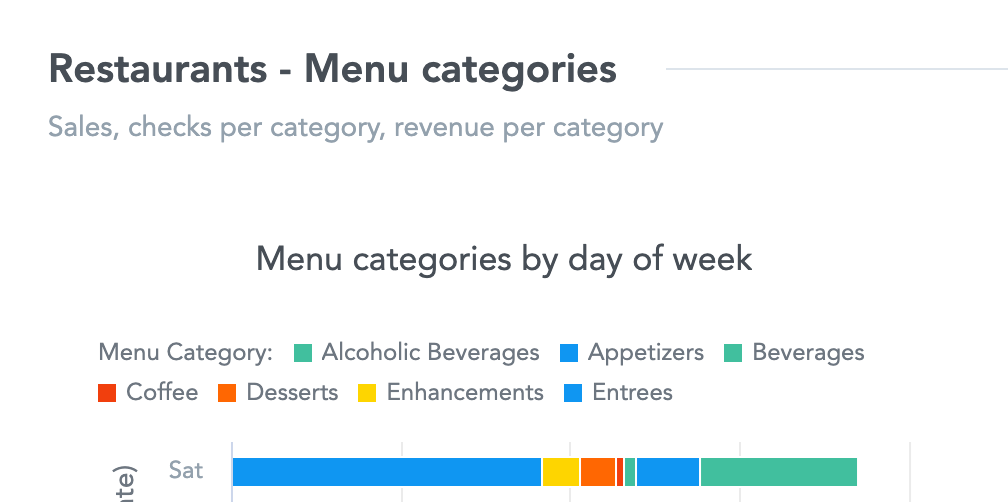
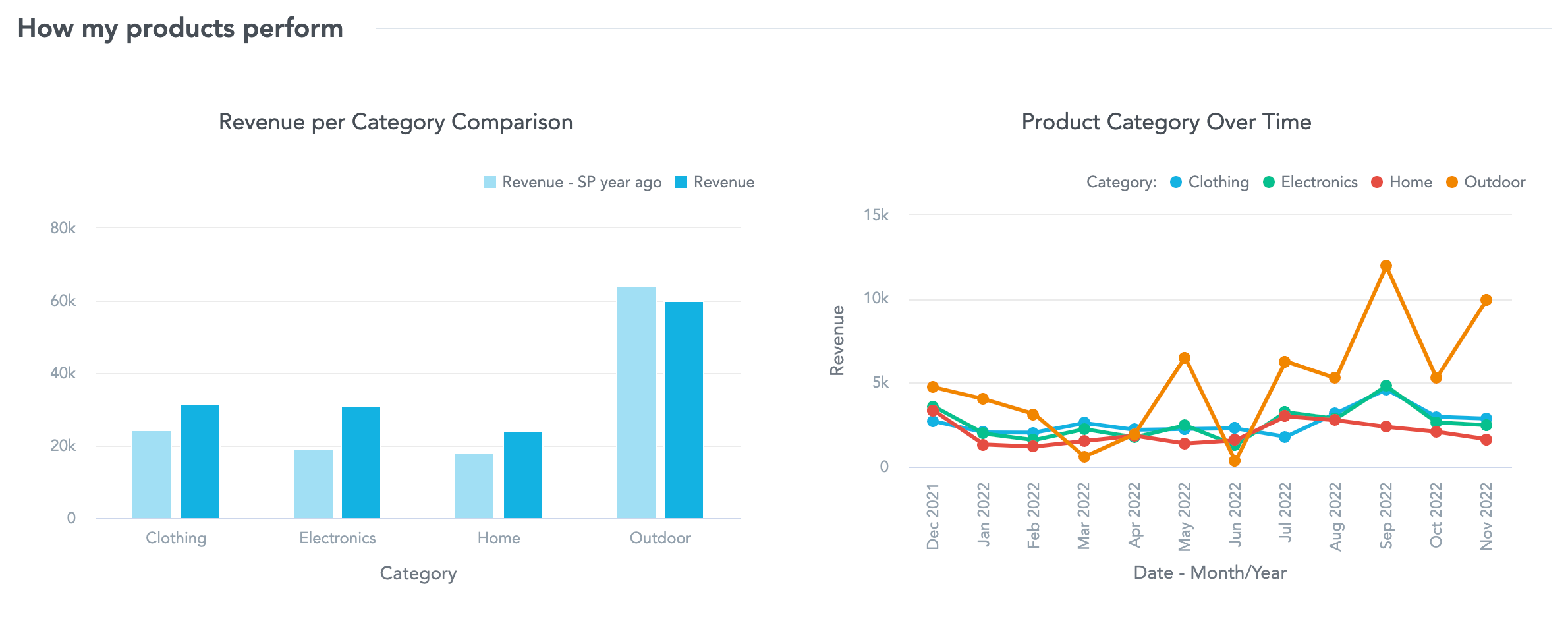
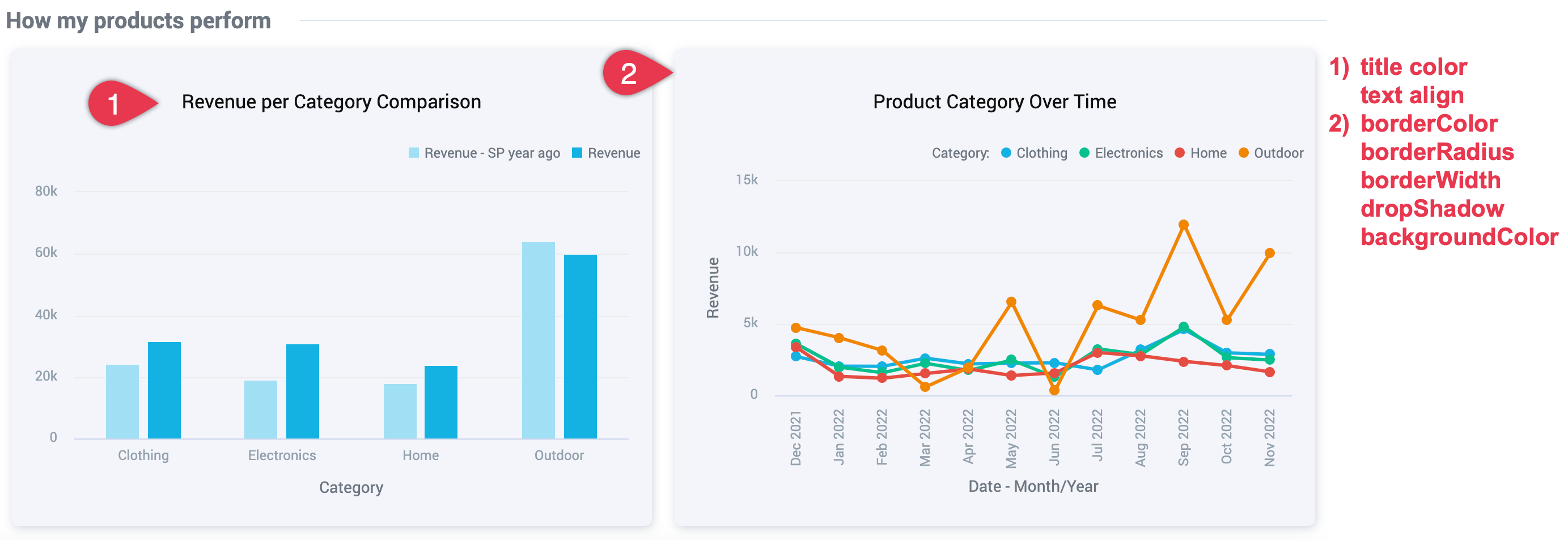
| Perceptions sur les tableaux de bord | Personnalisation des perceptions ajoutées aux tableaux de bord Si vous utilisez des perceptions de titres principaux sur un tableau de bord, choisissez un rayon de bordure de 4 px ou moins pour prévenir les problèmes d'affichage dans les exportations au format PDF. Par défaut : | Personnalisé : |
| Couleur d'arrière-plan | Couleur d'arrière-plan des tableaux de bord Par défaut : | Personnalisé : |