Exemples de thème
Cet article propose des exemples divers de thème pour vos espaces de travail, avec des modèles de code JSON que vous pouvez directement utiliser ou personnaliser.
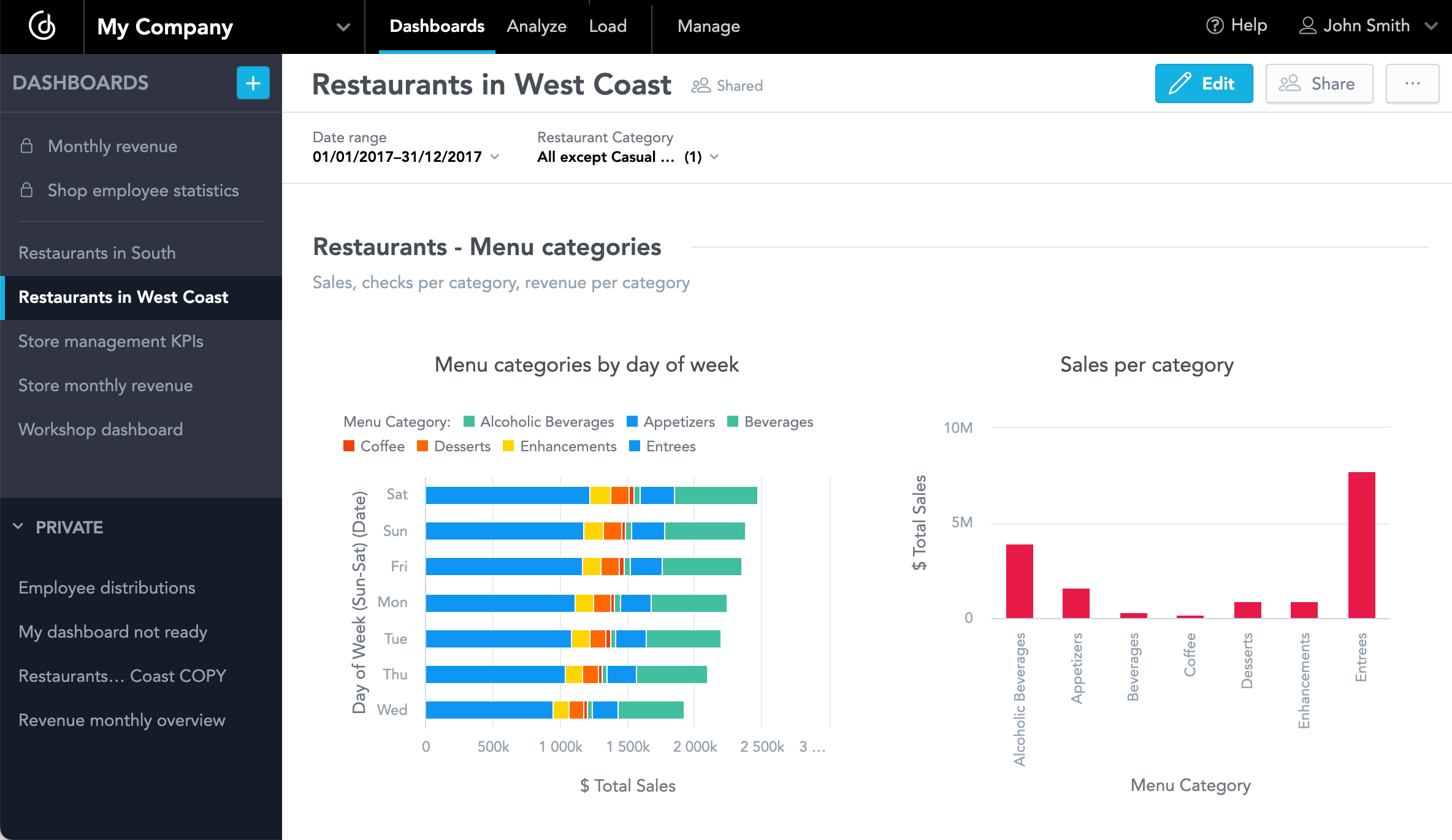
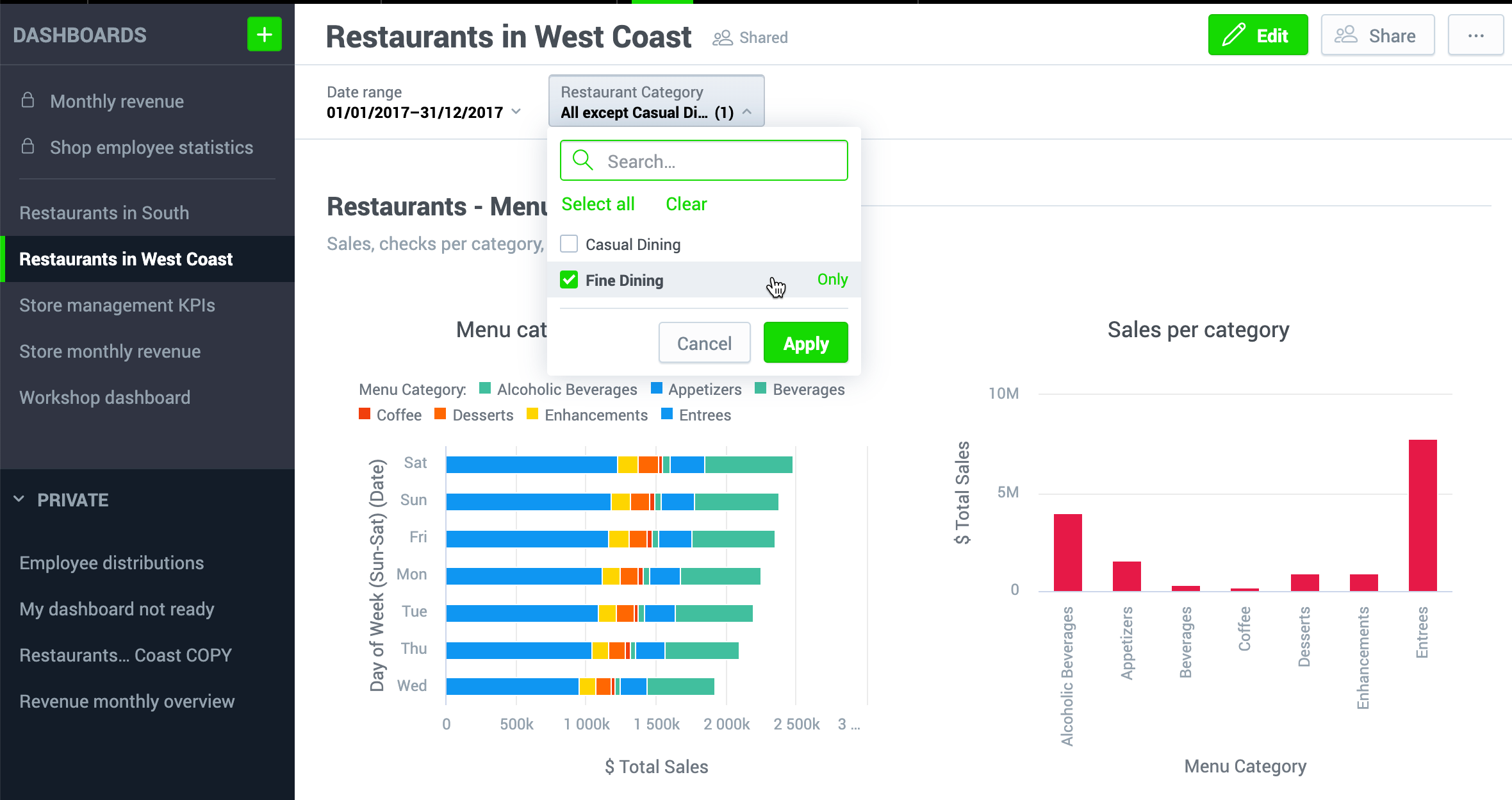
Vous pouvez comparer ces exemples au thème par défaut ci-dessous :
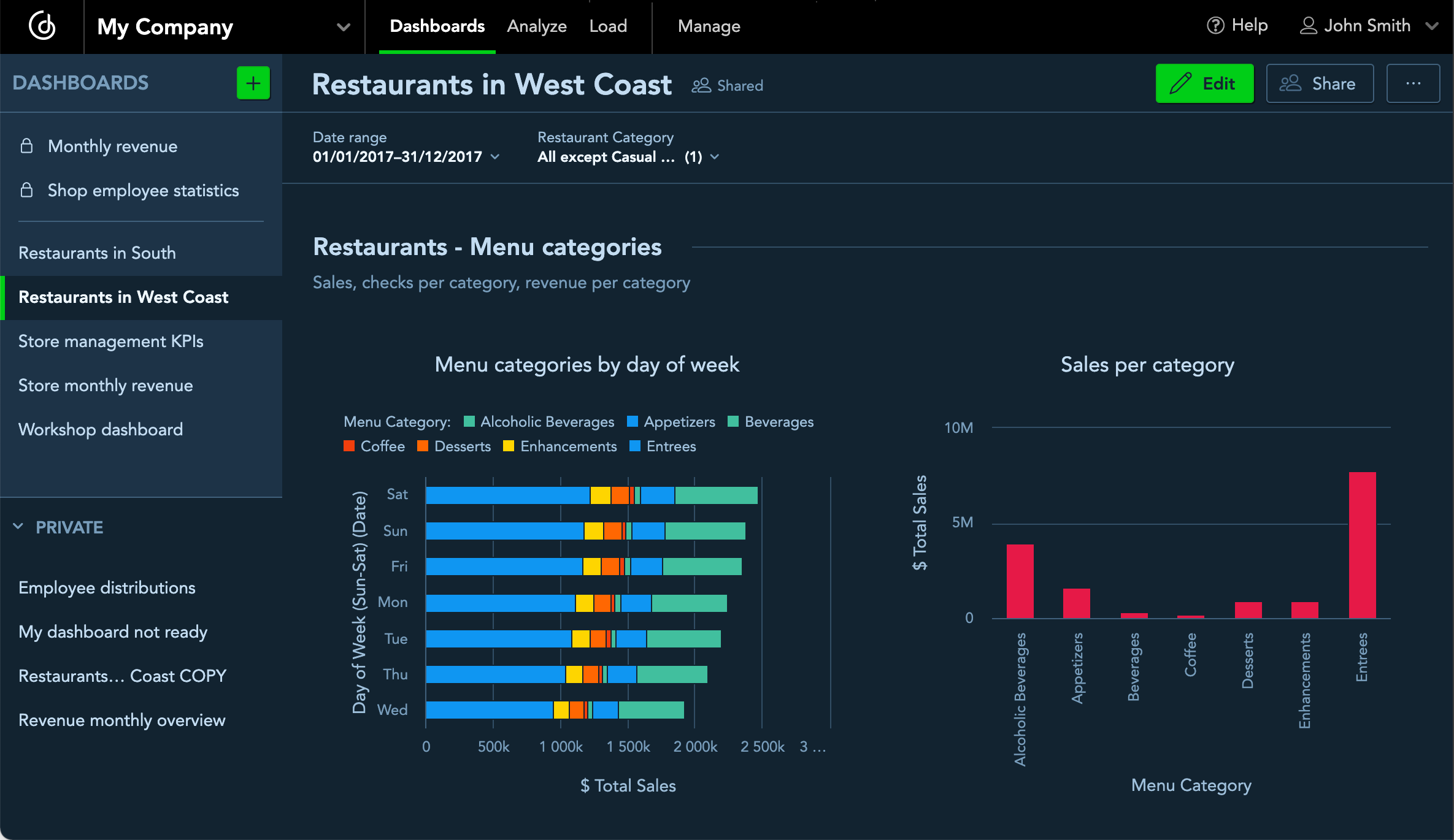
Exemple 1 : gris foncé
Pour créer un thème gris foncé, utilisez la palette complémentaire pour définir les couleurs.
Vous pouvez utiliser le code ci-dessous pour créer ce thème.
{ "theme" : { "content" : { "palette" : { "complementary" : { "c0" : "#292727", "c1" : "#323232", "c2" : "#424242", "c3" : "#4E4E4E", "c4" : "#5F5F5F", "c5" : "#7B7B7B", "c6" : "#A0A0A0", "c7" : "#B9B9B9", "c8" : "#D6D6D6", "c9" : "#EAEAEA" } } }, "meta" : { "category" : "theme", "deprecated" : "0", "isProduction" : 1, "summary" : "", "tags" : "", "title" : "Dark gray theme" } } }
Exemple 2 : bleu foncé et vert
Pour créer un thème bleu foncé avec le vert en couleur principale, utilisez la palette complémentaire pour définir les couleurs.
Vous pouvez utiliser le code ci-dessous pour créer ce thème.
{ "theme" : { "content" : { "palette" : { "primary" : { "base" : "#00ce18" }, "complementary" : { "c0" : "#122330", "c1" : "#1C3447", "c2" : "#264156", "c3" : "#324F65", "c4" : "#40617B", "c5" : "#4A6C89", "c6" : "#779DBB", "c7" : "#9DBFDA", "c8" : "#C3DDF1", "c9" : "#F0F8FF" } } }, "meta" : { "category" : "theme", "deprecated" : "0", "isProduction" : 1, "summary" : "", "tags" : "", "title" : "Dark blue theme with green" } } }
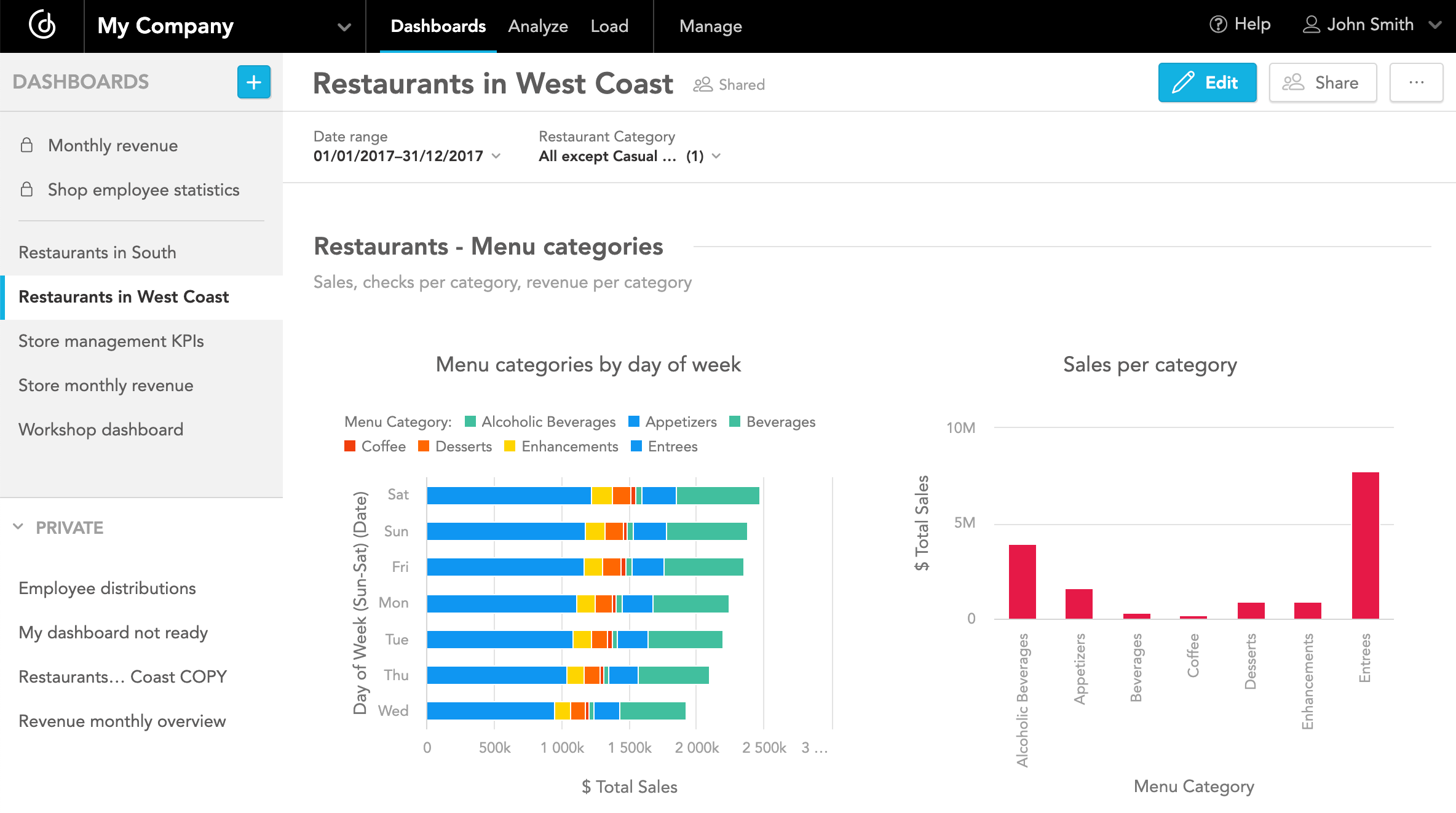
Exemple 3 : gris clair
Pour créer un thème gris clair, utilisez la palette complémentaire pour définir les couleurs.
Vous pouvez utiliser le code ci-dessous pour créer ce thème.
{ "theme" : { "content" : { "palette" : { "complementary" : { "c0" : "#FFFFFF", "c1" : "#F2F2F2", "c2" : "#EBEBEB", "c3" : "#E3E3E3", "c4" : "#D7D7D7", "c5" : "#BCBCBC", "c6" : "#9F9F9F", "c7" : "#757575", "c8" : "#5D5C5C", "c9" : "#333131" } } }, "meta" : { "category" : "theme", "deprecated" : "0", "isProduction" : 1, "summary" : "", "tags" : "", "title" : "Light gray theme" } } }
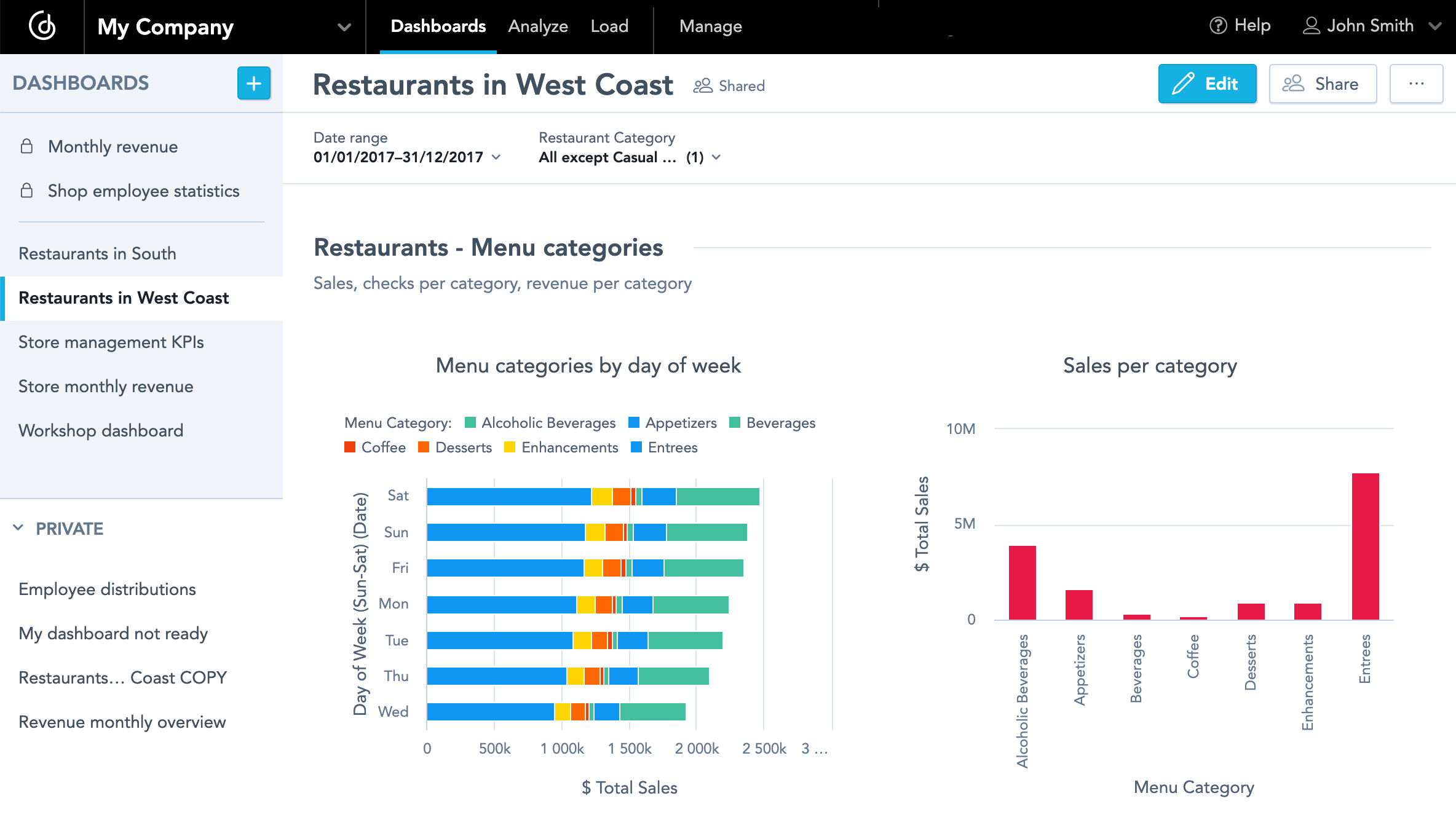
Exemple 4 : bleu clair
Pour créer un thème bleu clair, utilisez la palette complémentaire pour définir les couleurs.
Vous pouvez utiliser le code ci-dessous pour créer ce thème.
{ "theme" : { "content" : { "palette" : { "complementary" : { "c0" : "#FFFFFF", "c1" : "#F0F4F8", "c2" : "#E8EDF3", "c3" : "#DAE5EE", "c4" : "#C5D5E2", "c5" : "#8EA3B5", "c6" : "#62798E", "c7" : "#516275", "c8" : "#40505F", "c9" : "#19222A" } } }, "meta" : { "category" : "theme", "deprecated" : "0", "isProduction" : 1, "summary" : "", "tags" : "", "title" : "Light blue theme" } } }
Exemple 5 : police et couleur principale
Pour choisir le vert comme couleur principale des éléments visuels (bleu par défaut) et la police Roboto, modifiez la couleur principale dans palette et les polices dans typographie.
Vous pouvez utiliser le code ci-dessous pour créer ce thème.
{ "theme" : { "content" : { "palette" : { "primary" : { "base" : "#17D901" } }, "typography" : { "font" : "url(https://cdn.jsdelivr.net/npm/roboto-font@0.1.0/fonts/Roboto/roboto-regular-webfont.ttf)", "fontBold" : "url(https://cdn.jsdelivr.net/npm/roboto-font@0.1.0/fonts/Roboto/roboto-bold-webfont.ttf)" } }, "meta" : { "category" : "theme", "deprecated" : "0", "isProduction" : 1, "summary" : "", "tags" : "", "title" : "Demo theme I" } } }