Propieades del tema
Descripción general
Los temas utilizan estructuras JSON especiales con propiedades de CSS. Este artículo describe las propiedades individuales y da ejemplos.
Estructura JSON completa
Esto es un conjunto de ejemplos de las propiedades que puede personalizar (amplíe para mostrar):
{ "theme": { "content": { "palette": { "primary": { "base": "#3049D1" }, "error": { "base": "#e54d42" }, "success": { "base": "#00c18d" }, "warning": { "base": "#f4d521" } }, "typography": { "font": "url(https://cdn.jsdelivr.net/npm/roboto-font@0.1.0/fonts/Roboto/roboto-regular-webfont.ttf)", "fontBold": "url(https://cdn.jsdelivr.net/npm/roboto-font@0.1.0/fonts/Roboto/roboto-bold-webfont.ttf)" }, "button": { "borderRadius": "2", "dropShadow": true }, "modal": { "title": { "color": "#6D7680", "lineColor": "#DAE2EA" }, "borderColor": "#ffffff", "borderRadius": "6", "borderWidth": "2", "dropShadow": true, "outsideBackgroundColor": "#DAE2EA" }, "tooltip": { "color": "#C8D0FF", "backgroundColor": "#07124E" }, "analyticalDesigner": { "title": { "color": "#6D7680" } }, "dashboards": { "title": { "color": "#6D7680", "backgroundColor": "#F4F5FB", "borderColor": "#1b4096" }, "navigation": { "title": { "color": "#6d7680" }, "borderColor": "#DAE2EA", "item": { "color": "#6d7680", "hoverColor": "#000", "selectedColor": "#000", "selectedBackgroundColor": "#F4F5FB" }, "backgroundColor": "#ffffff" }, "filterBar": { "filterButton": { "backgroundColor": "#F4F5FB" }, "backgroundColor": "#F4F5FB", "borderColor": "#1b4096" }, "section": { "title": { "color": "#6D7680", "lineColor": "#dde4eb" }, "description": { "color": "#999EA5" } }, "content": { "kpiWidget": { "title": { "color": "#8292E3", "textAlign": "center" }, "kpi": { "primaryMeasureColor": "#E8EAF7", "secondaryInfoColor": "#8292E3" }, "borderColor": "#3049D1", "borderRadius": "6", "borderWidth": "1", "backgroundColor": "#1b4096", "dropShadow": true }, "widget": { "title": { "color": "#101010", "textAlign": "center" }, "borderColor": "#ffffff", "borderRadius": "6", "borderWidth": "2", "dropShadow": true, "backgroundColor": "#ffffff" }, "backgroundColor": "#F4F5FB" } } }, "meta": { "category": "theme", "deprecated": "0", "isProduction": 1, "summary": "", "tags": "", "title": "Demo theme" } } }
Normas generales
Para personalizar los paneles, actualice las propiedades en la sección paneles.
Para personalizar Analytical Designer, actualice las propiedades en la sección analyticalDesigner.
Cuando cree sus temas, siga las siguientes normas generales:
| Colores | Utilice los siguientes formatos de códigos de colores:
Los colores del fondo deber tener el suficiente nivel de contraste para que los textos se puedan leer. |
| Bordes | El peso y el radio del borde utilizan píxeles. Para utilizar una unidad diferente, inclúyala en la cadena. Ejemplo: |
| Bordes de los widgets | El máximo recomendado para el radio de los bordes de los widgets es 30 px. El ancho máximo recomendado de los bordes de los widgets es 4 px. Para ocultar el borde de los widgets, utilice un color transparente en lugar de borderwidth=0. Ejemplo: |
| Sección meta | Independientemente del número de propiedades cambiadas, cada tema personalizado incluye la sección |
Propiedades
Las siguientes secciones contienen información sobre propiedades individuales, ejemplos y códigos ejemplares.
Colores
Los colores básicos para sus paneles y Analytical Designer se definen en la sección Paleta.
Además de estos colores, también puede cambiar los colores de los tipos de elementos visuales individuales. Vea las secciones a continuación.
| Propiedad | Descripción | Código de ejemplo |
|---|---|---|
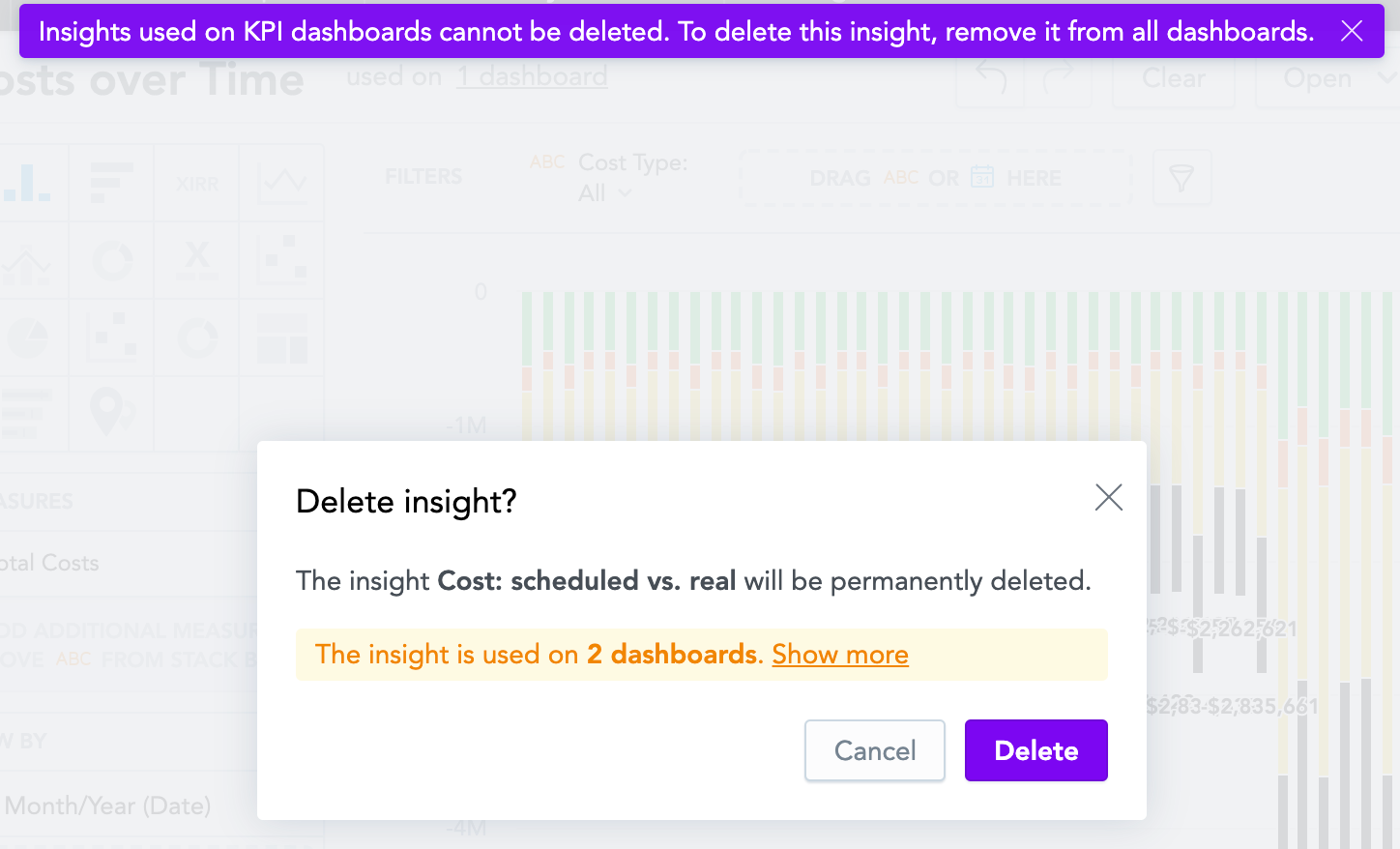
| Color primario | Color para botones principales, enlaces y elementos visuales destacados. Predeterminado: | Personalizado:  |
| Color para errores | Color para mensajes y estados de error. Predeterminado: | Personalizado: |
| Color para operaciones correctas | Color para mensajes y estados de operaciones correctas. Predeterminado: | Personalizado: |
| Color para avisos | Color para mensajes y estados de aviso. Predeterminado: | Personalizado:
|
| Complementario | Solo para paneles. Colores para varios elementos visuales, como bordes, líneas, sombras, botones y demás. La paleta complementaria incluye 10 colores de su elección (
Los colores individuales se usan para:
Puede ver ejemplos del uso de la paleta complementaria en Ejemplos de temas.
| |
Fuentes
Las fuentes se definen en la sección tipografía de JSON.
Especifique las dos variantes de la fuente (normal y negrita). Ambas variantes deben ser de la misma familia de fuente.
Utilice los siguientes formatos para las fuentes externas:
- URL absoluta -
"font": "url(https://somewebsite.com/path/to/font.woff)" - Formato explícito -
"font": "url(https://somewebsite.com/path/to/font.woff) format('woff')"
Utilice los siguientes formatos para las fuentes locales:
"font": "local(Arial)""font": "local(Time New Roman)""font": "local('Times New Roman')"
| Propiedad | Descripción | Código de ejemplo |
|---|---|---|
| Fuente normal | Especifique una fuente normal. | |
| Fuente negrita | Especifique la versión en negrita de la fuente. | |
Fuentes recomendadas
Aquí tiene algunas fuentes recomendadas gratuitas que puede utilizar en sus temas.
| Fuentes Sans Serif | Fuentes Serif |
|---|---|
Elementos visuales
Personalice los elementos visuales, como los botones, las ventanas superpuestas y la información sobre herramientas.
| Propiedad | Descripción | Código de ejemplo |
|---|---|---|
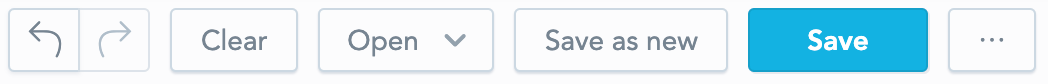
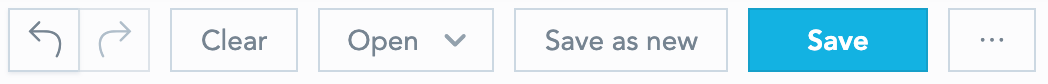
| Botón | Personalice el aspecto de los botones en los paneles y en Analytical Designer. Predeterminado: | Personalizado: |
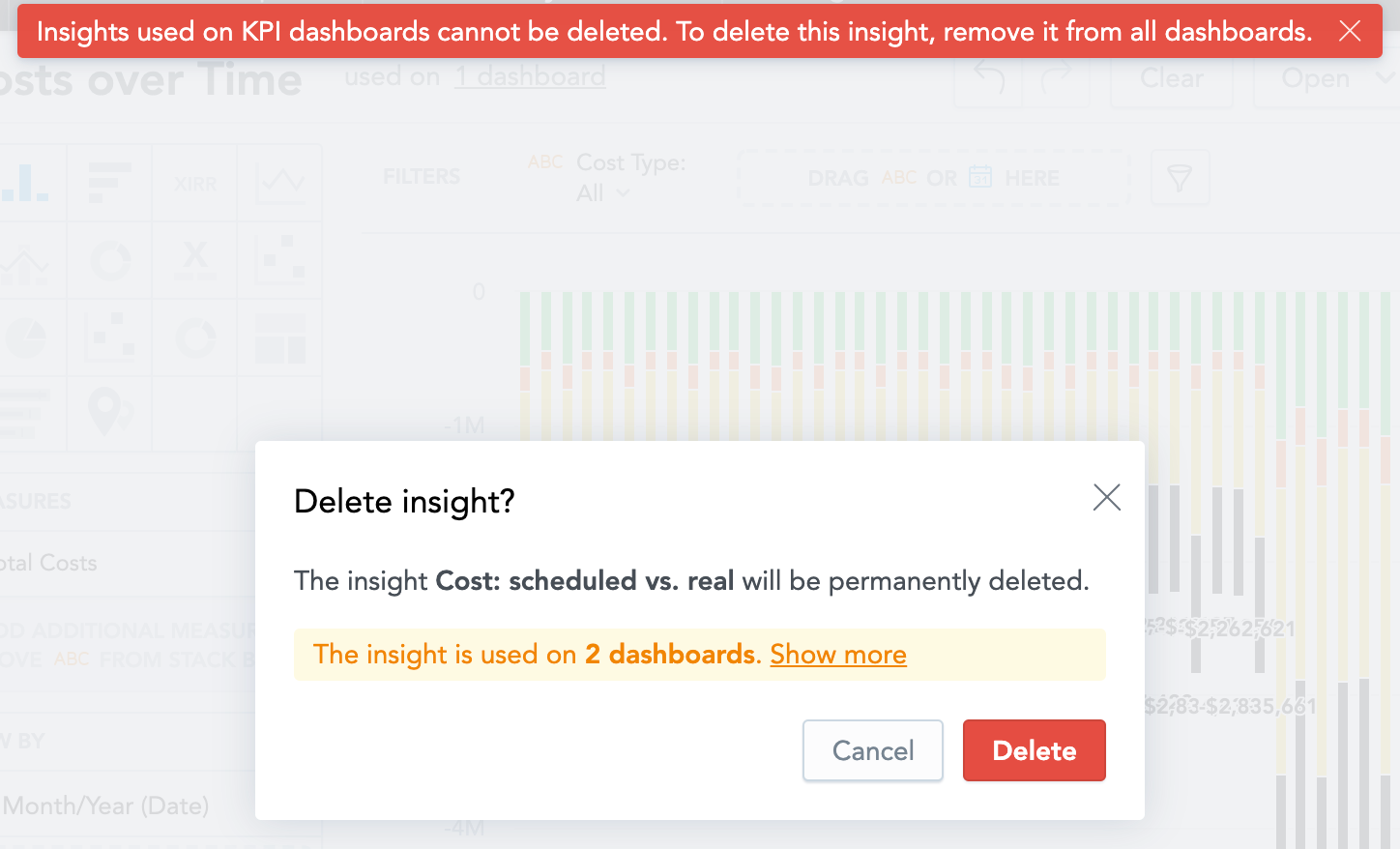
| Ventanas superpuestas | Personalice las ventanas superpuestas. | |
| Información sobre herramientas | Personalice la información sobre las herramientas. Predeterminado: | Personalizado: |
Analytical Designer
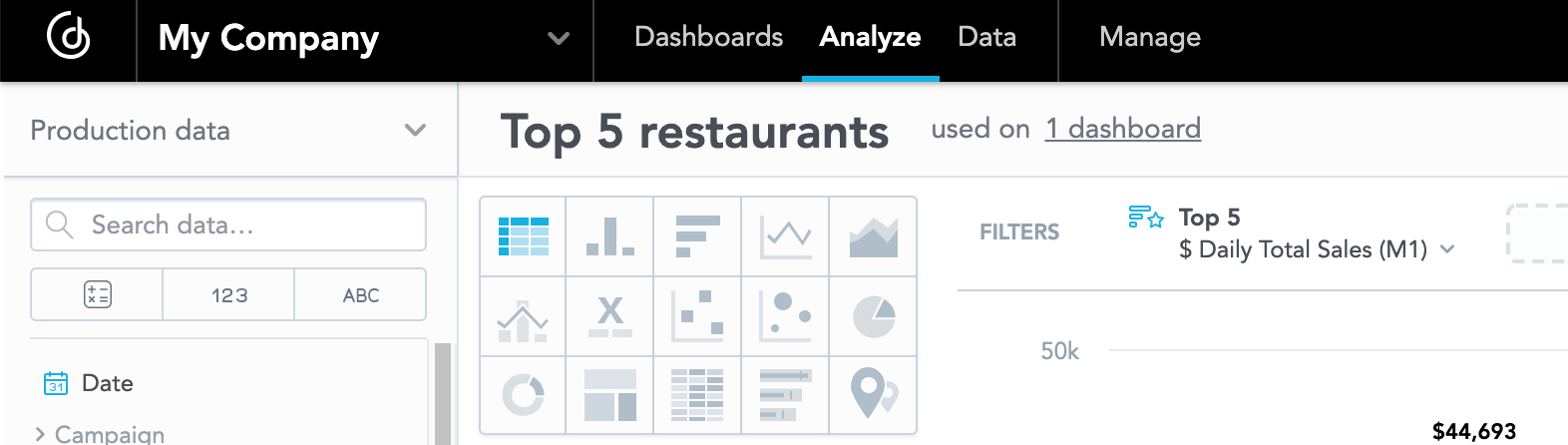
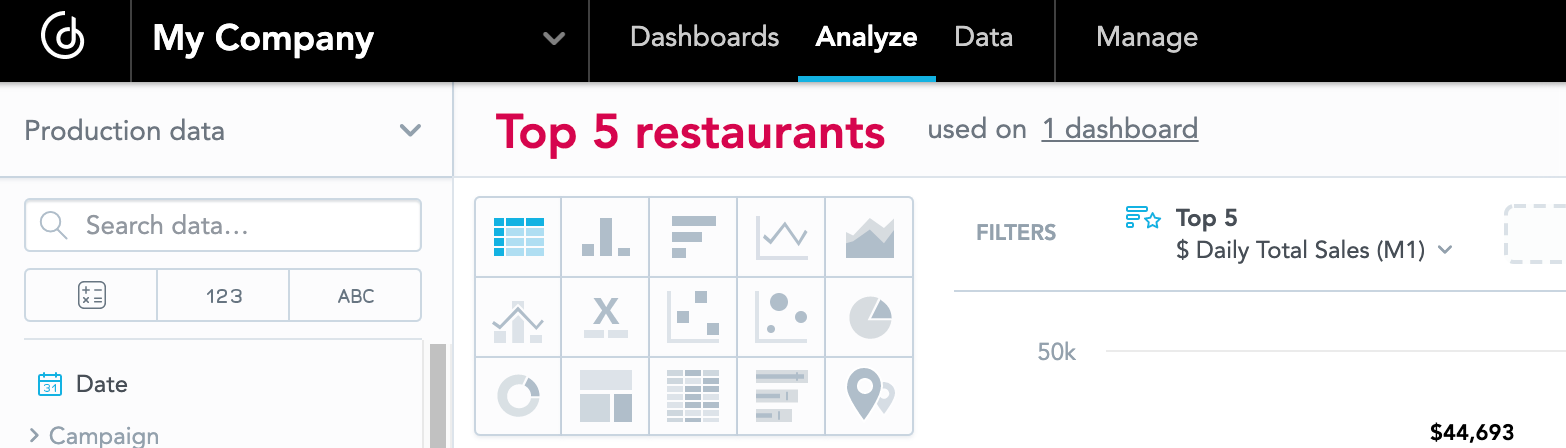
Personalice el color de los nombres de las perspectivas.
| Propiedad | Descripción | Código de ejemplo |
|---|---|---|
| Color del título de las perspectivas | El color del nombre de la perspectiva. Predeterminado:
| Personalizado:
|
Paneles
Personalice varios elementos en los paneles, como títulos, filtros, navegación y widgets. En la sección Paneles.
| Propiedad | Descripción | Código de ejemplo |
|---|---|---|
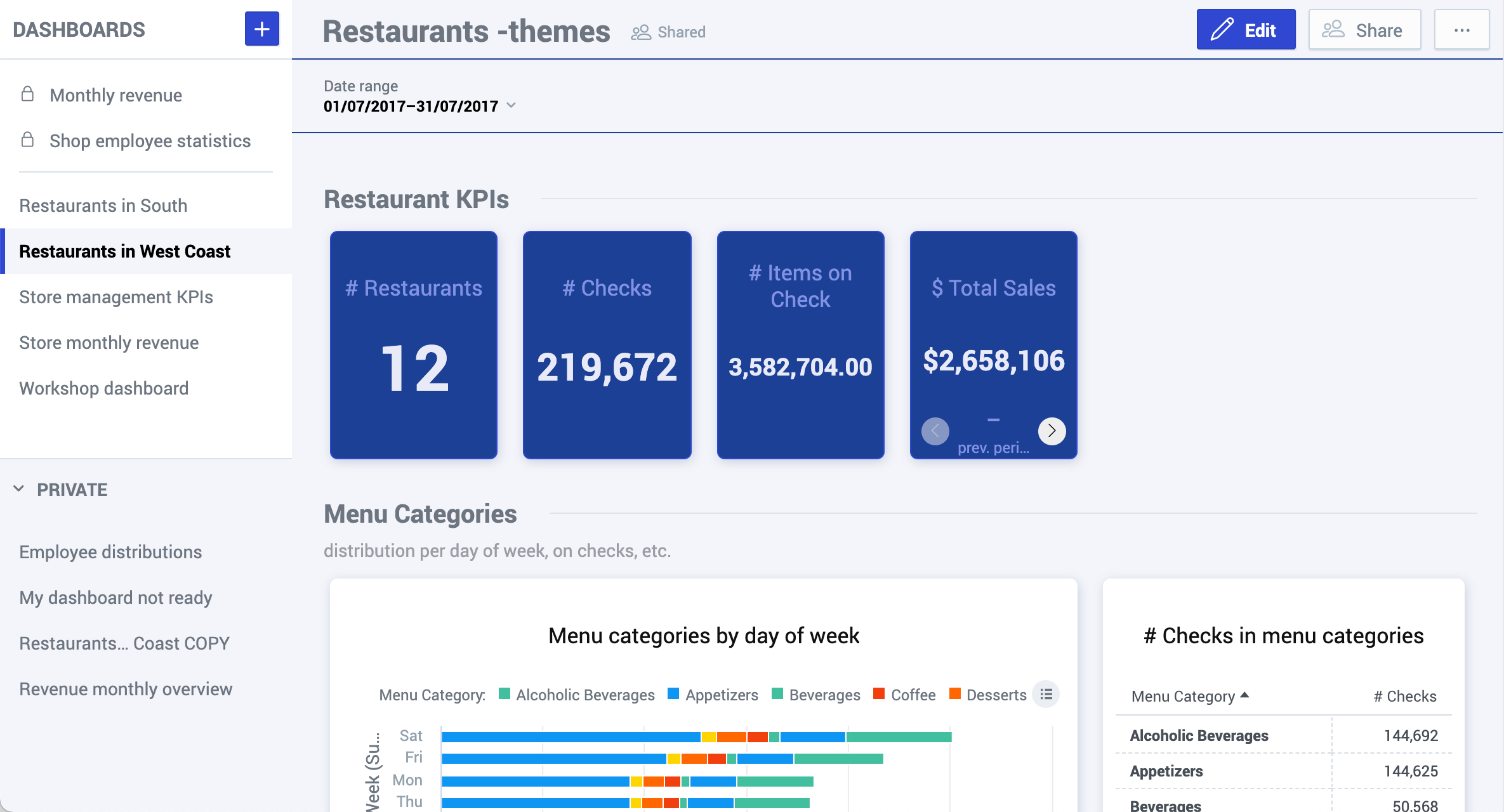
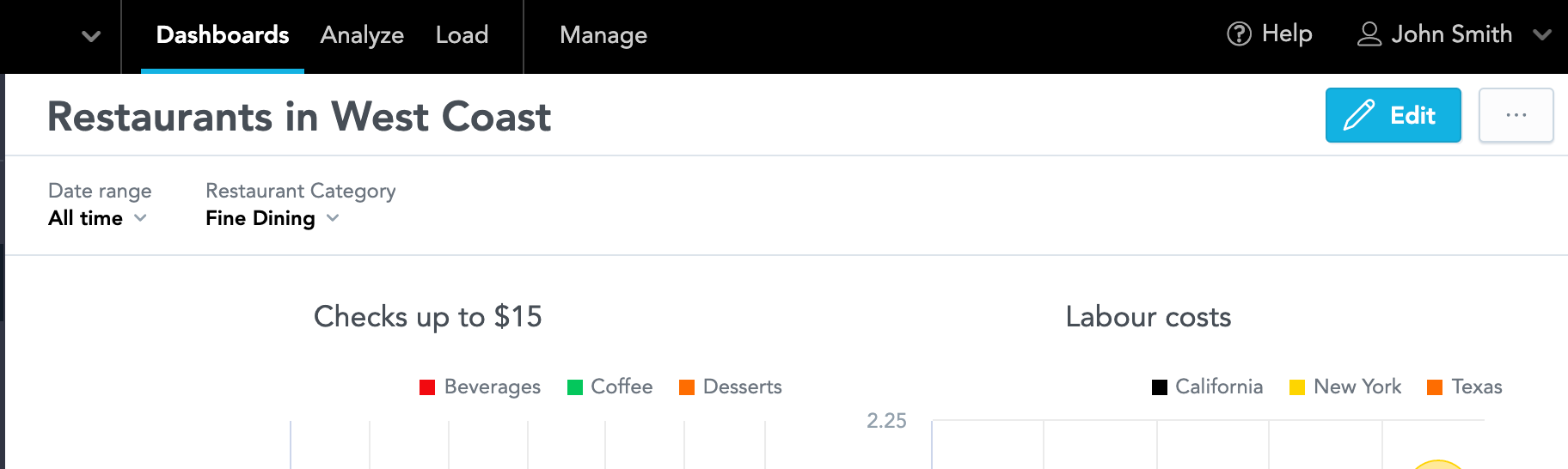
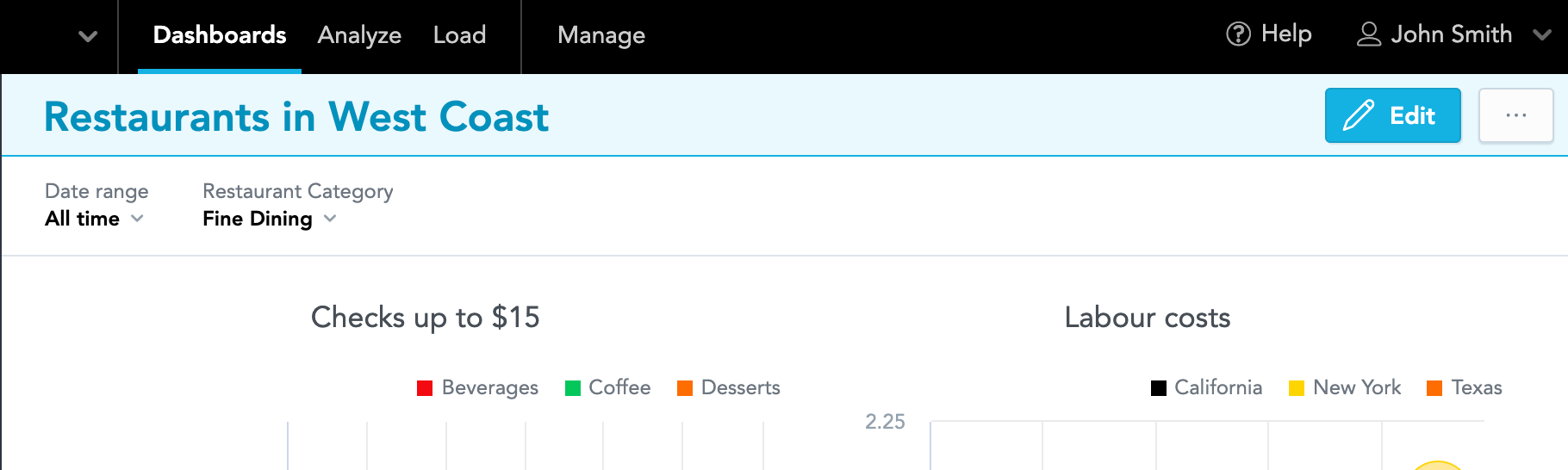
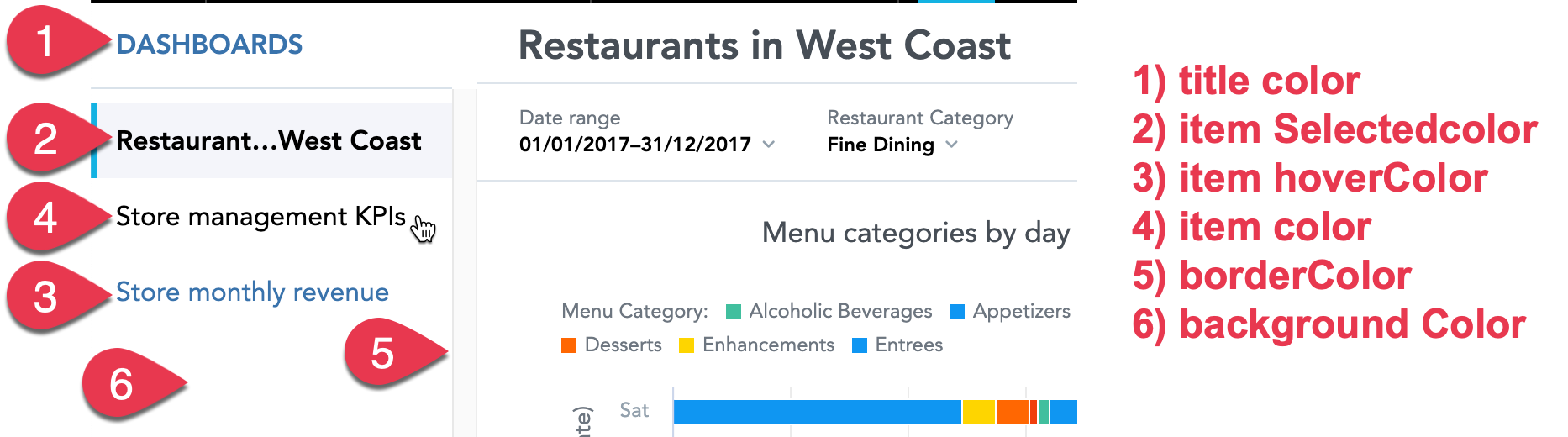
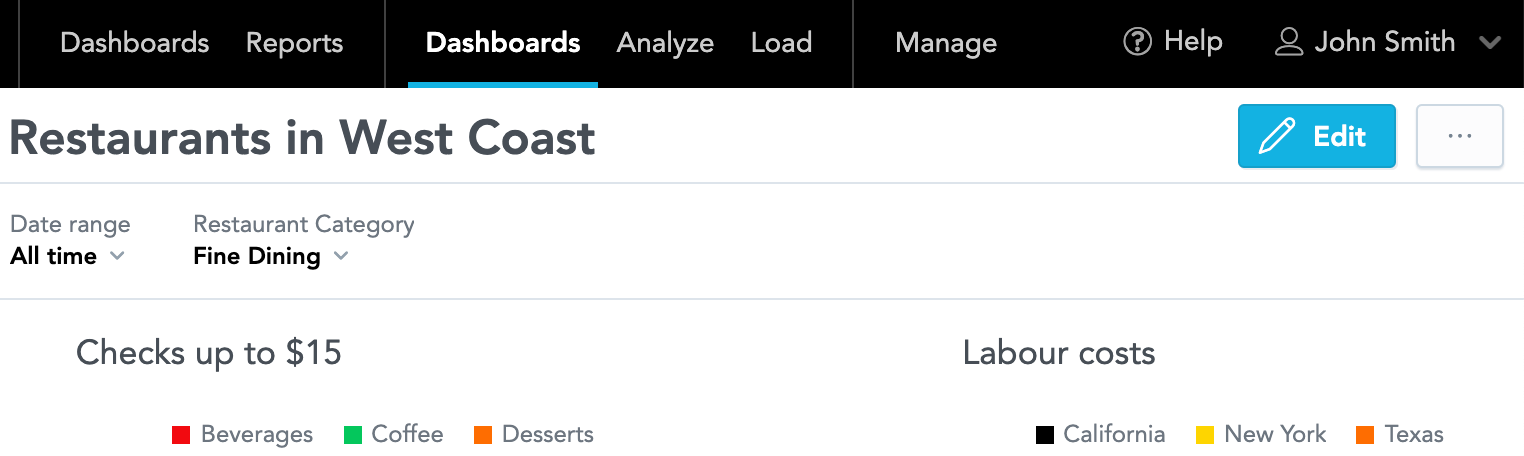
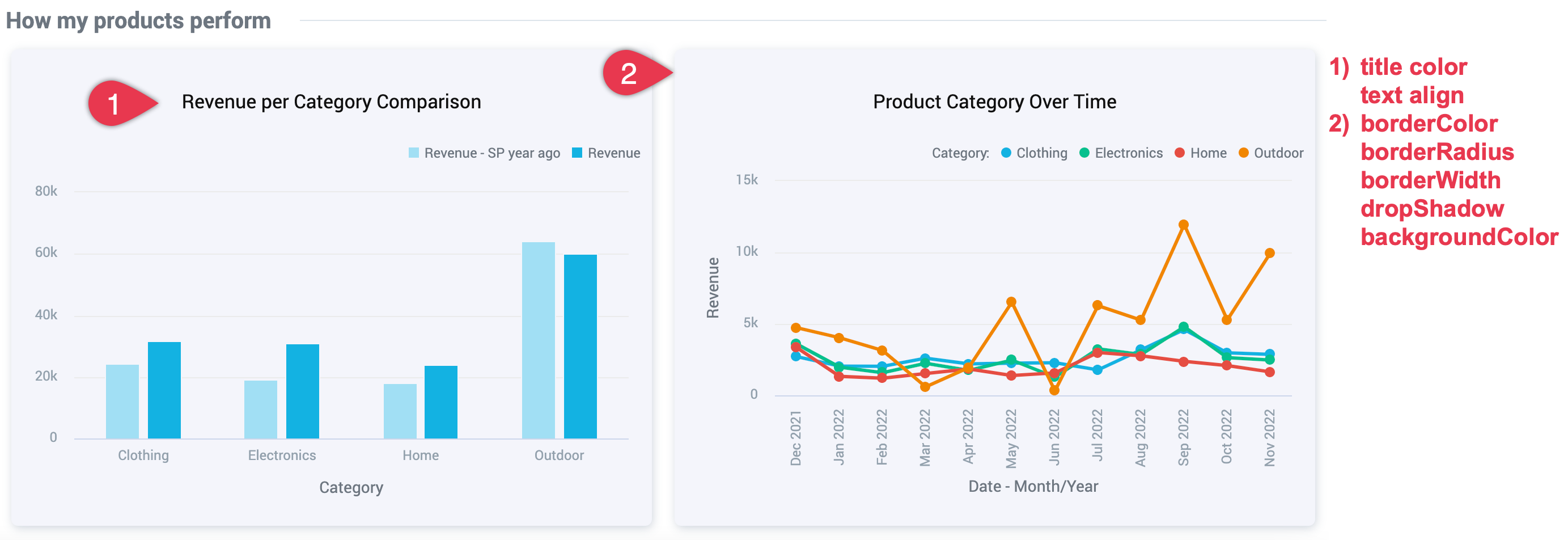
| Título del panel | Personalice el título de sus paneles. Predeterminado: | Personalizado: |
| Navegación | Personalice la navegación izquierda de los paneles. Predeterminado: | Personalizado: |
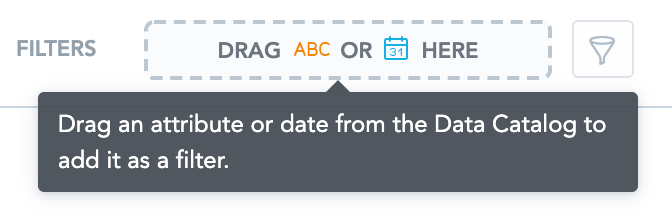
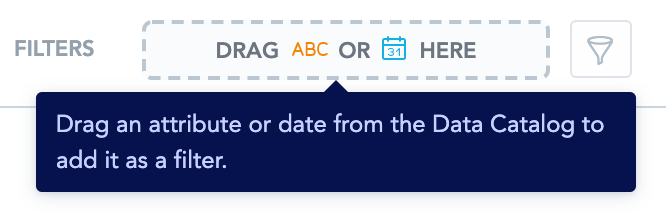
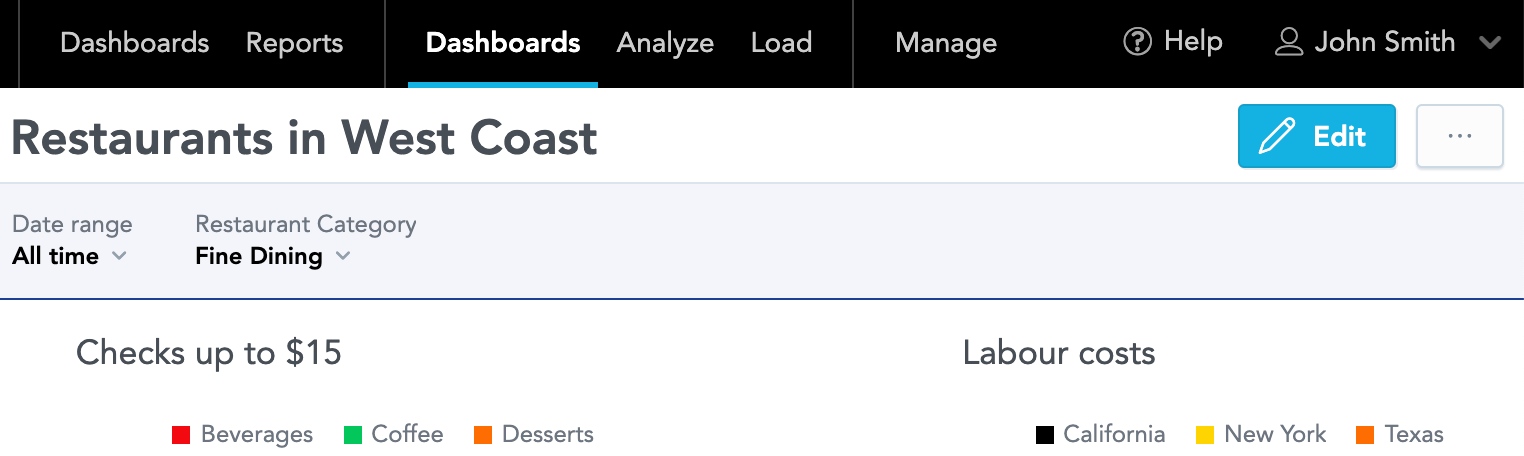
| Barra de filtros | Personalice el aspecto de las barras de filtros de sus paneles. Predeterminado: | Personalizado: |
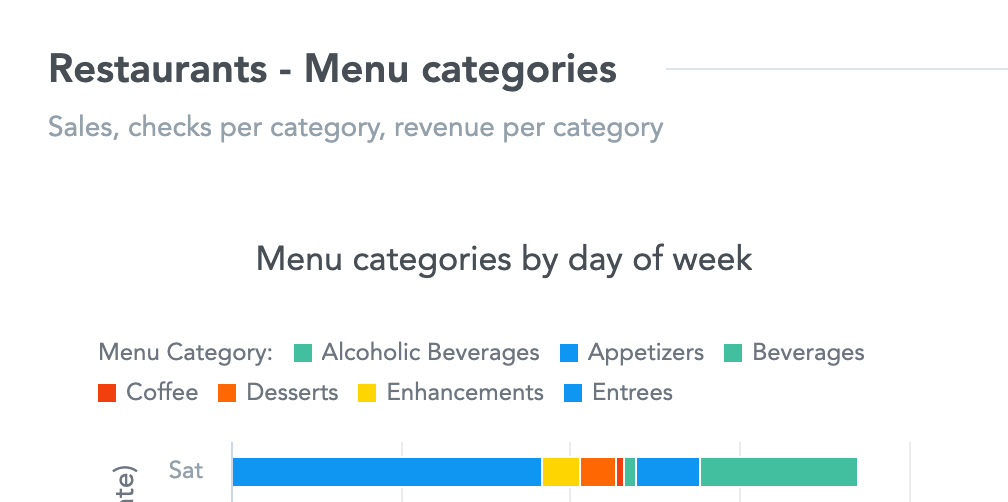
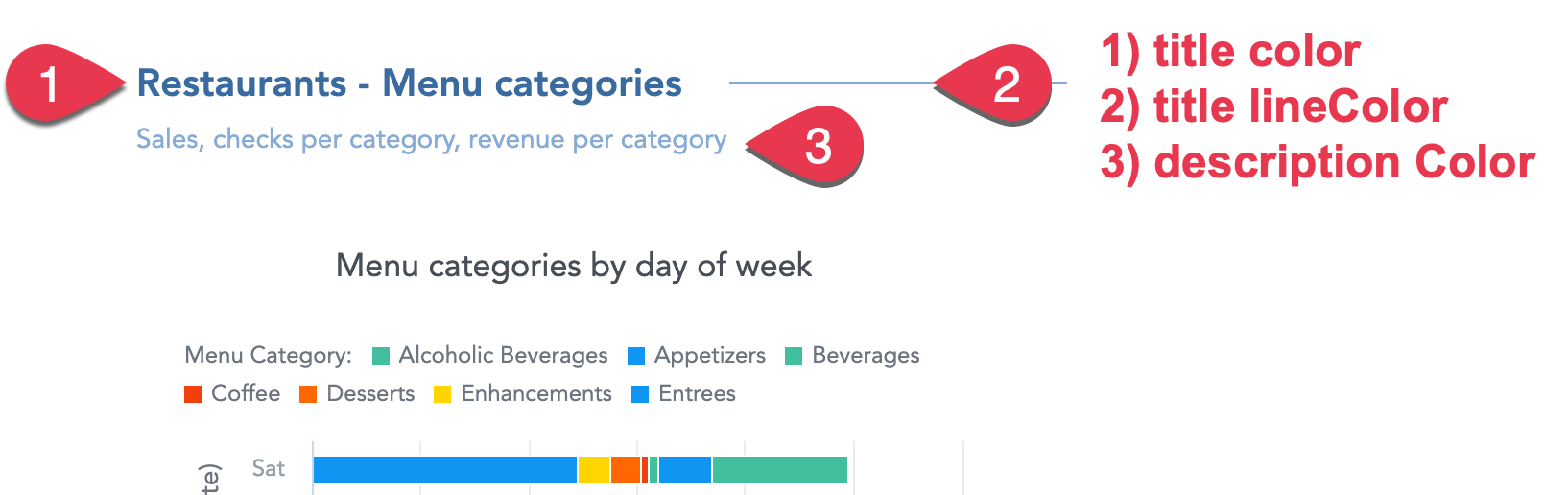
| Secciones del panel | Personalice el título y la descripción de las secciones de sus paneles. Predeterminado: | Personalizado: |
Sección de contenidos
| Propiedad | Descripción | Código de ejemplo |
|---|---|---|
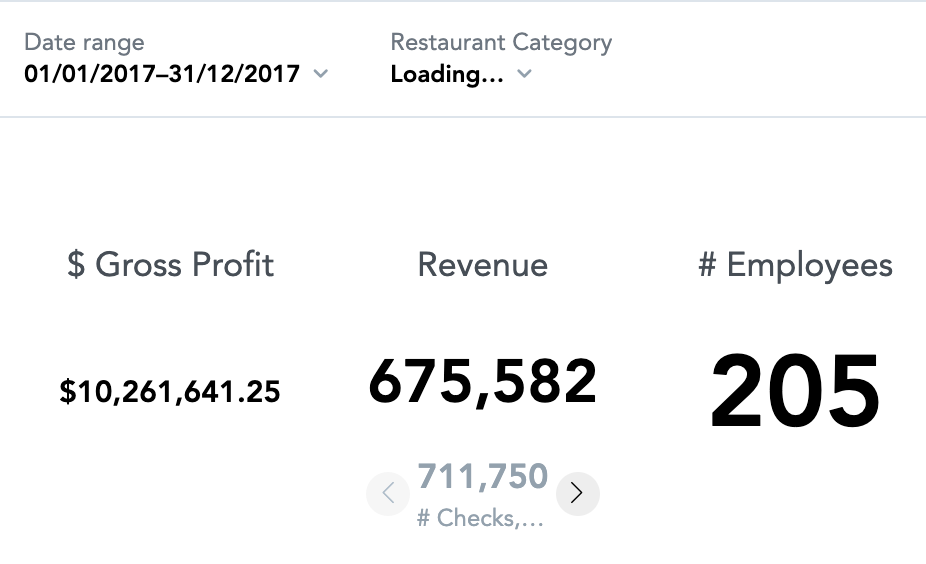
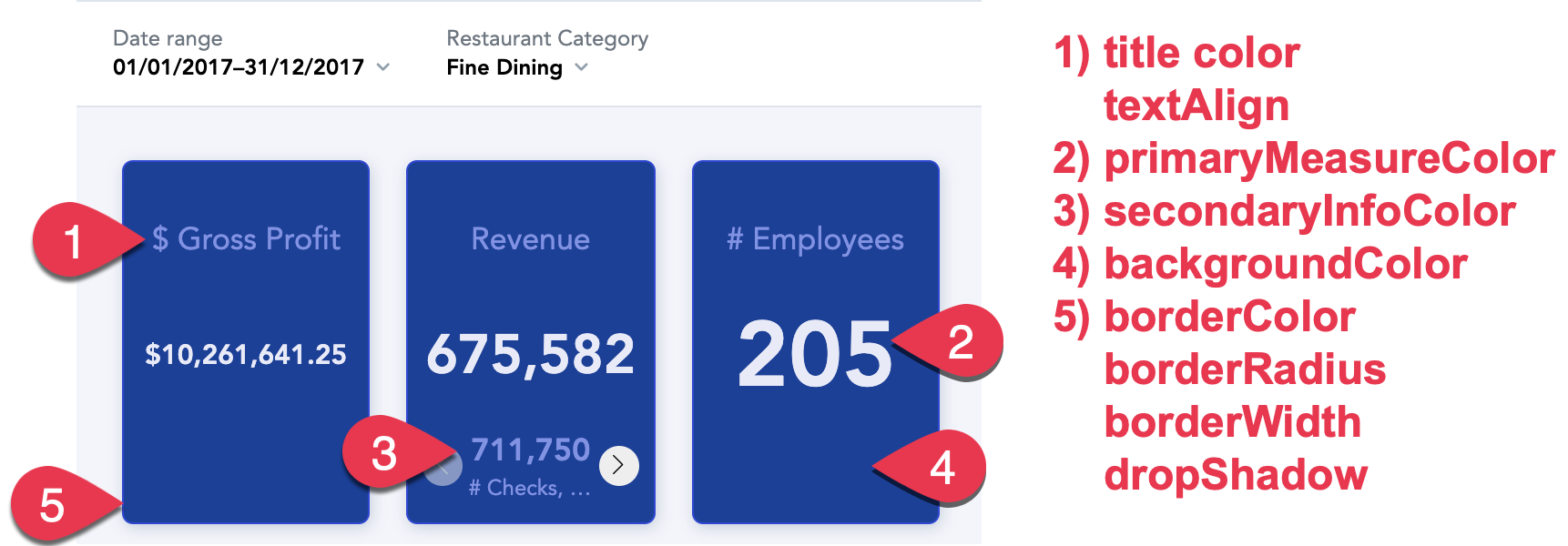
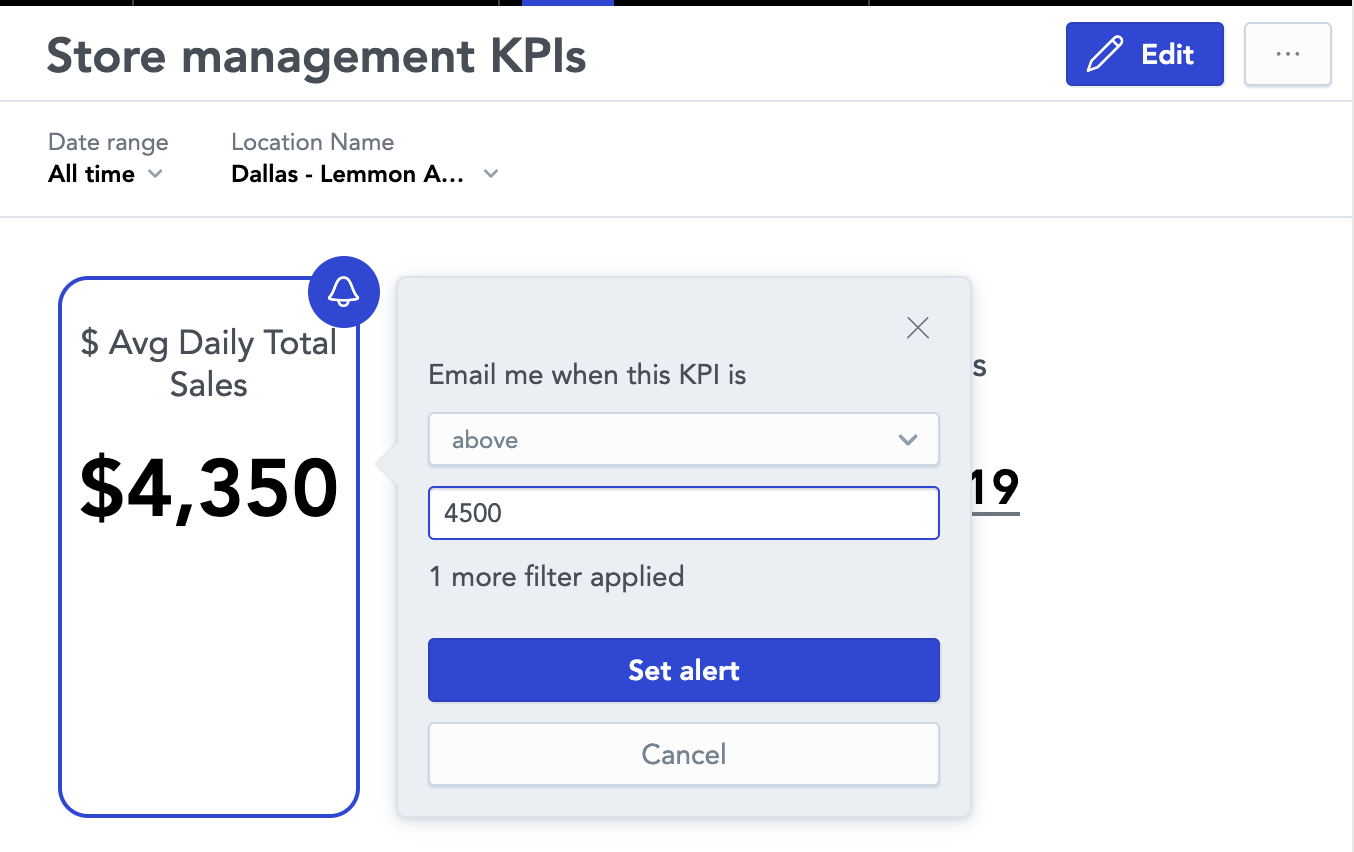
| KPIs | Personalice el aspecto de los KPI en los paneles. Mantenga el radio del borde en 4 px o inferior para evitar problemas en los archivos PDF exportados. Predeterminado: | Personalizado: |
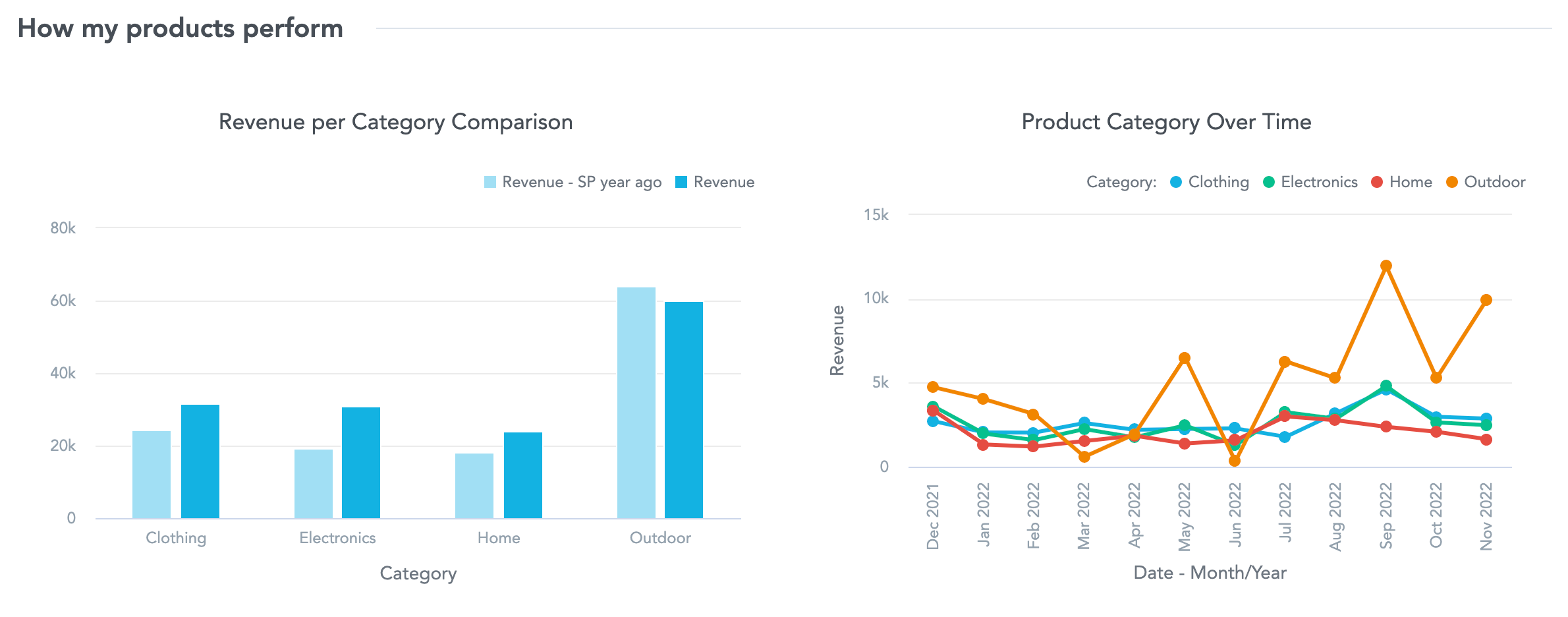
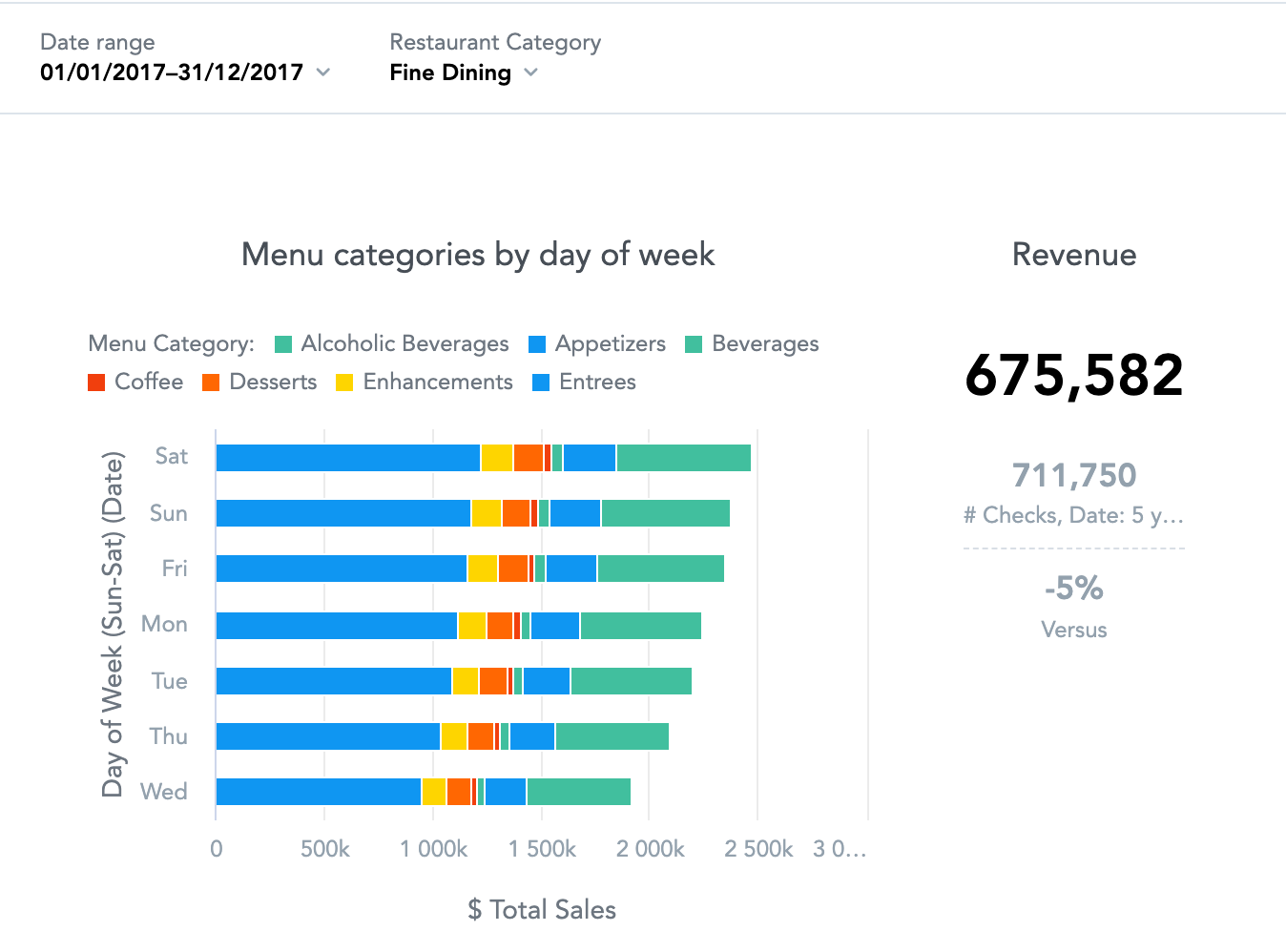
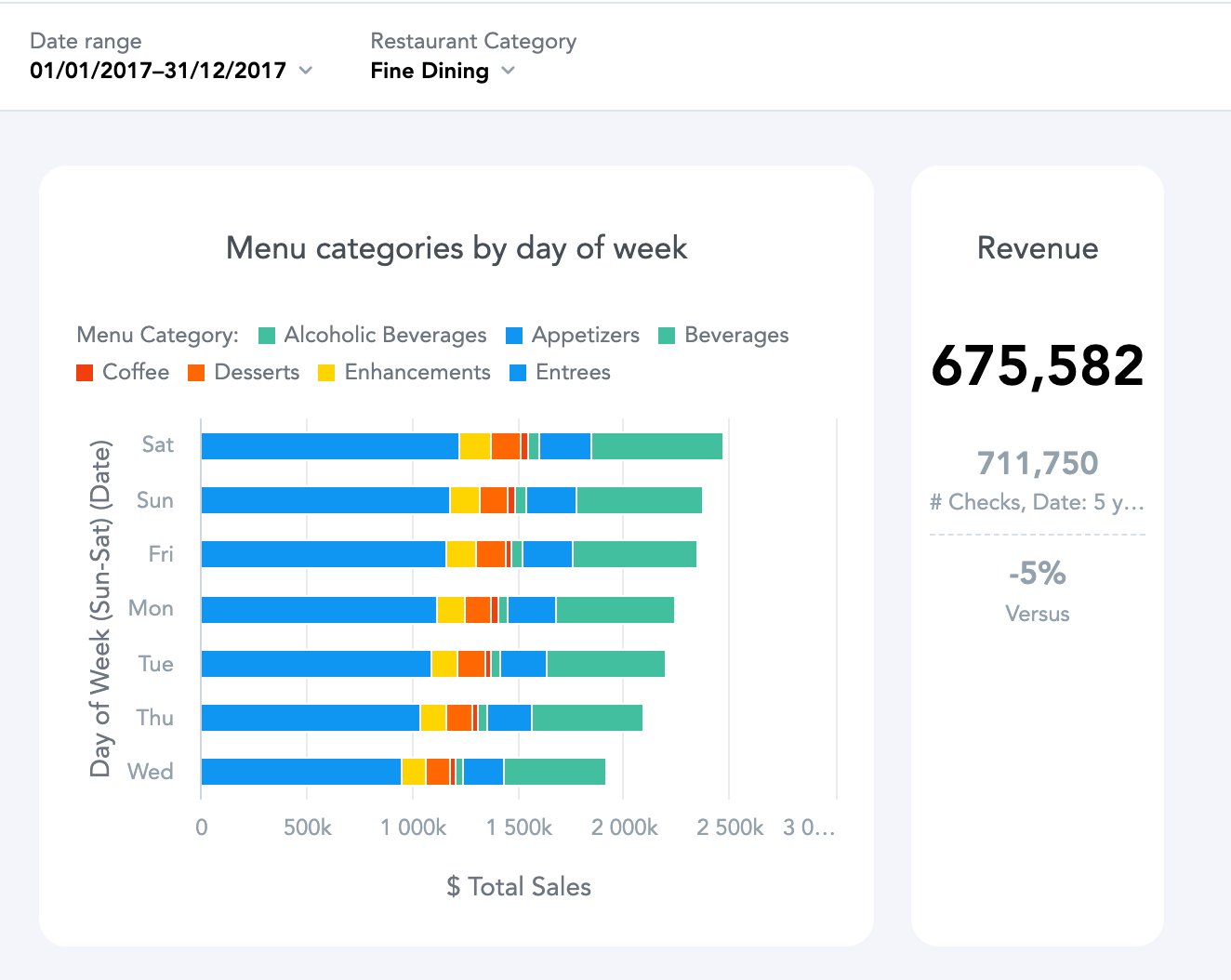
| Perspectivas en paneles | Personalice las perspectivas añadidas a los paneles. Si tiene perspectivas de encabezado en su panel, mantenga el radio del borde en 4 px o inferior para evitar problemas de visualización en los archivos PDF exportados. Predeterminado: | Personalizado: |
| Color del fondo | Color del fondo del panel. Predeterminado: | Personalizado: |