Embedding Analytical Designer
In this article, you will learn how to embed Analytical Designer, GoodData’s analytical environment, into your own product and provide it to your own customers so that they can work with insights.
In this basic guide, you will create an embedding URL, embed Analytical Designer locally, and then you will test the functionality of the embedded insight.
Prerequisites
For the purpose of this exercise, you will work with the GoodData Demo Workspace and the Revenue by Quarter insight that you created in Create an Insight.
The minimum dimension of 1100×575 pixels is required for Analytical Designer to be embedded correctly.
You will need the following items, all of which can be found in the URL:
- workspace ID Identifies the workspace that you want to embed, Demo Workspace in this case
- insight ID Identifies the insight that you want to embed, Revenue by Quarter in this case
- domain Identifies your domain - anything that precedes gooddata.com (
secure.gooddata.com,company.on.gooddata.com,freeEXAMPLE.na.gooddata.com)
Create a URL for Embedding Analytical Designer
Steps:
Log in to the GoodData Portal.
Click the Analyze tab.
Select the Demo Workspace as a workspace to work with.
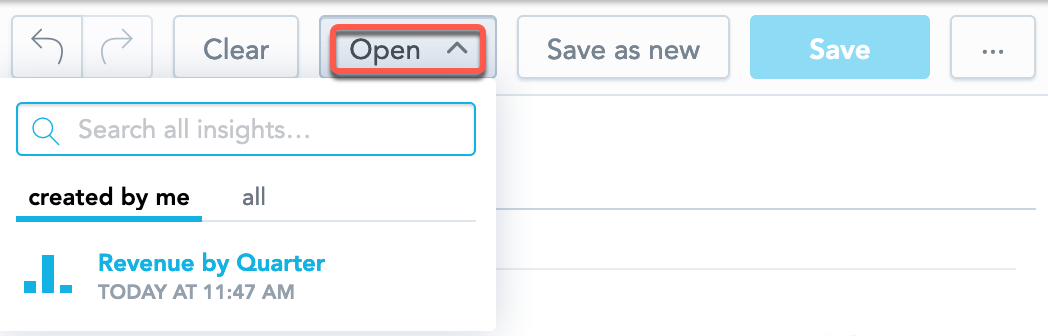
Open the Revenue by Quarter insight.
Check the URL in the browser bar.: Format:
https://domain.gooddata.com/analyze/#/{workspace_id}/{insightId}/editExample:
https://acme.on.gooddata.com/analyze/#/sPDY7MMLCR4marKCQMqXKZFr56JGUL/751/editAdd the string
/embedded/into the URL after/analyze. Format:https://domain.gooddata.com/analyze/embedded/#/{workspace_id}/{insightId}/editExample:
https://acme.on.gooddata.com/analyze/embedded/#/sPDY7MMLCR4marKCQMqXKZFr56JGUL/751/editYou can now use this completed URL as the basis for embedding Analytical Designer.
You can add additional tags to the HTML string to configure which elements of Analytical Designer you want to display or hide (attributes, facts, or dates). To learn how to do that, see Embed Analytical Designer in our main documentation set.
Embed Analytical Designer Locally
You can now test the embedding URL locally in your browser using a simple iframe.
Steps:
Save the following code sample as an *.html file.
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>My App</title> </head> <body> <h1>Getting Started with Embedding AD</h1> <p> <iframe name="embeddedGoodDataIframe" id="gooddata" frameborder="0" title="embedded" width=1100px height=575px src="https://domain.gooddata.com/analyze/embedded/#/{workspace_id}/{insightId}/edit"> </iframe> </p> <p>Powered by Coffee</p> </body>Replace the sample URL with the URL of your workspace and the insight.
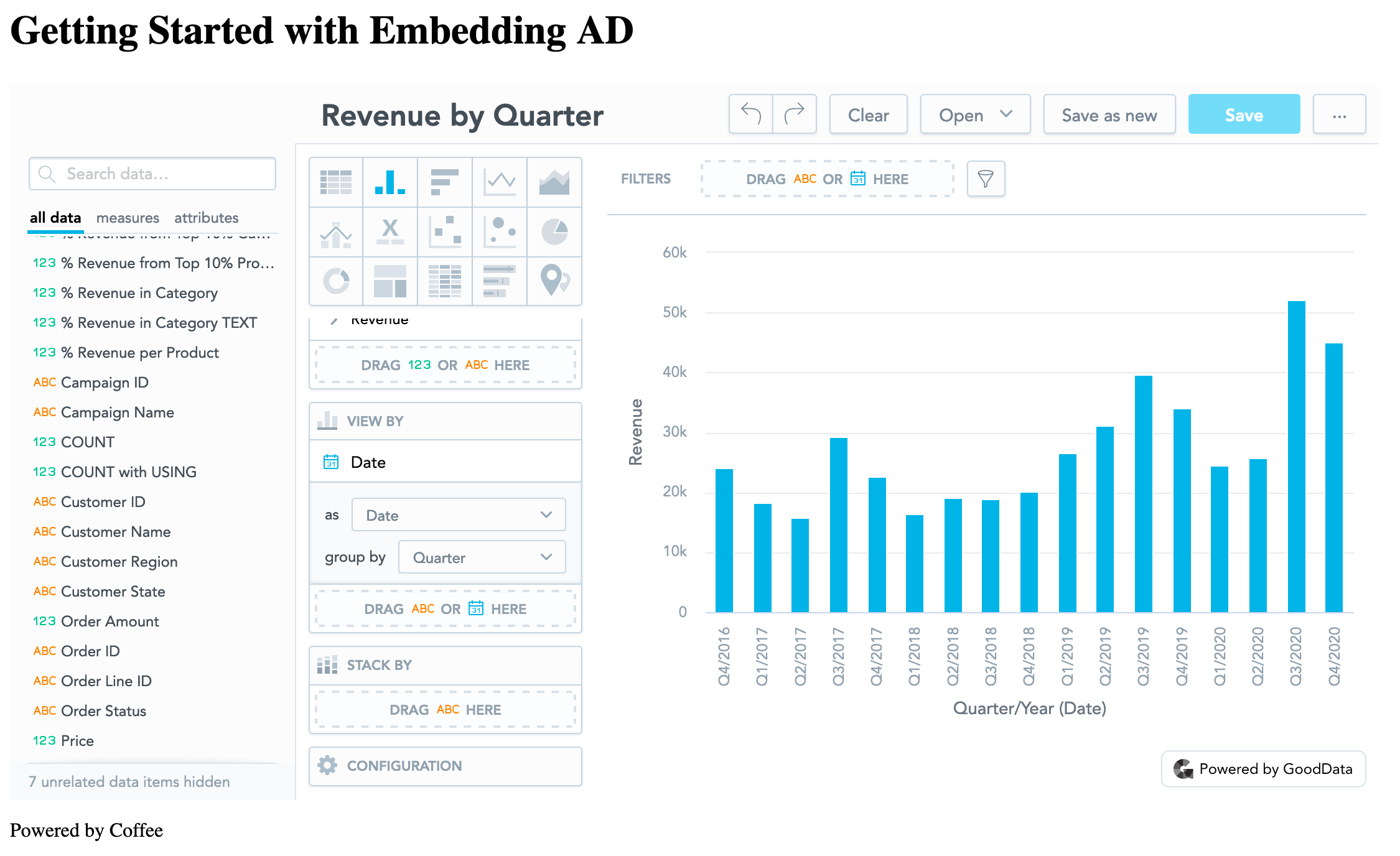
Open the html in your browser. If prompted, enter you credential. Your embedded instance of Analytical Designer is displayed.
Test and Edit the Embedded Insight’s Functionality
You can test the functionality of the embedded instance of Analytical Designer using the Revenue by Quarter insight.
Steps:
- Find the Customer State attribute in the data catalog on the left.
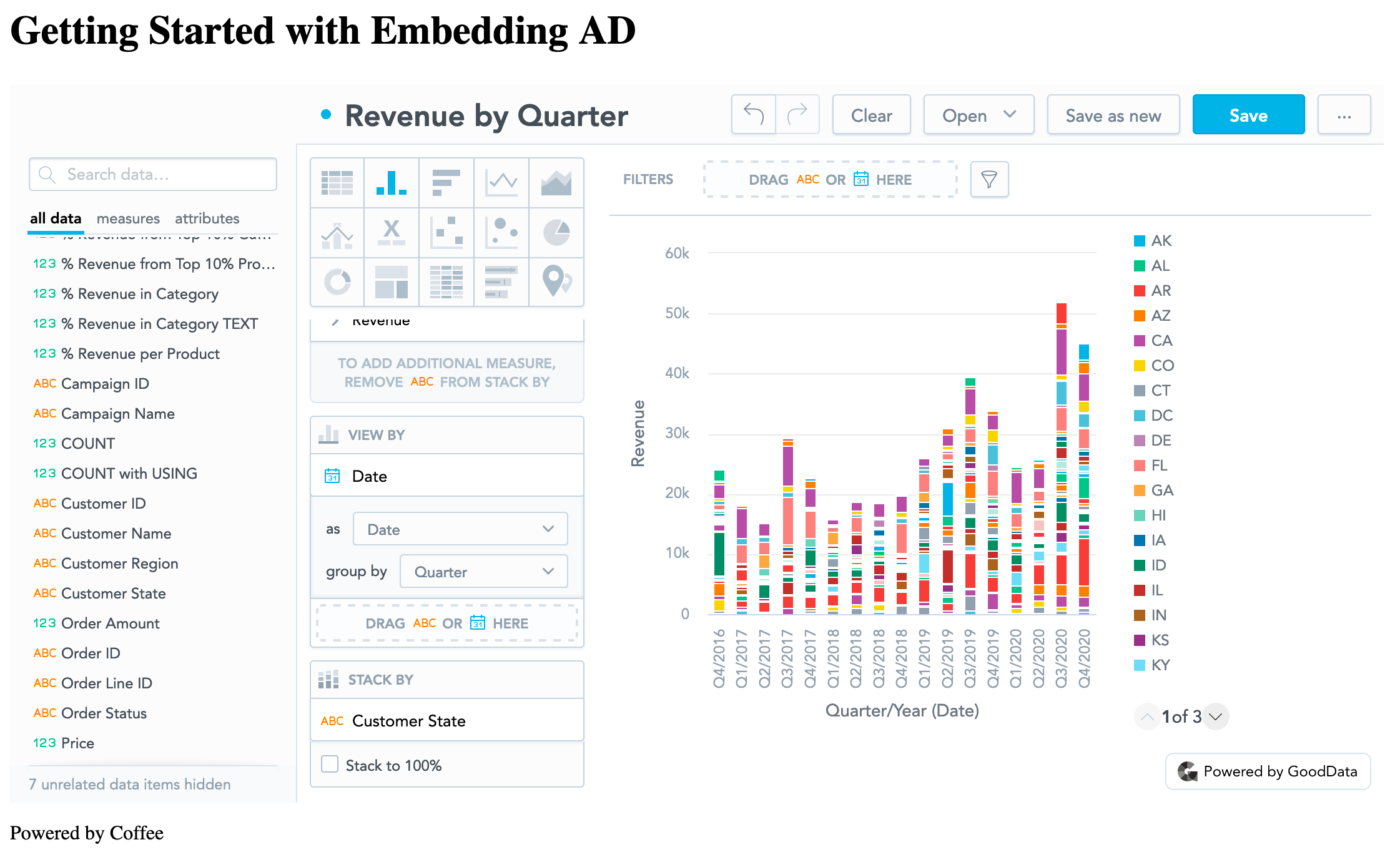
- Drag and Drop it onto the STACK BY section. The insight changes.
- Save the insight and wait for the confirmation message.
- Return to your demo workspace. The Revenue by Quarter is changed, although you may need to refresh the page.
Embed an Empty Form to Create an Insight
To embed a workspace with no insight and let your customers start with an ad hoc analysis, use the following URL form. Notice that a hard-coded reportID string replaces insightID variable.
Format:
https://domain.gooddata.com/analyze/#/{workspace_id}/reportID/edit
Example:
https://acme.on.gooddata.com/analyze/embedded/#/sPDY7MMLCR4marKCQMqXKZFr56JGUL/reportID/edit
Advanced Embedding Options
This guide describes only the simplest embedding scenario.
In production environment, you may want to use complex and more robust embedding forms and exercise more control over what your clients can access.
Some of the options that you have include the following:
- Control which catalog objects are displayed to your users.
- Listen to events users perform in Analytical Designer and respond in your application.
For advanced options, see Embed Analytical Designer in our main documentation set.