インサイトプロパティーを設定
Analytical Designer でインサイトの既定プロパティを変更できます。 軸の表示や非表示、ガイドラインの不使用、ラベルの回転、色の変更などを実行可能です。
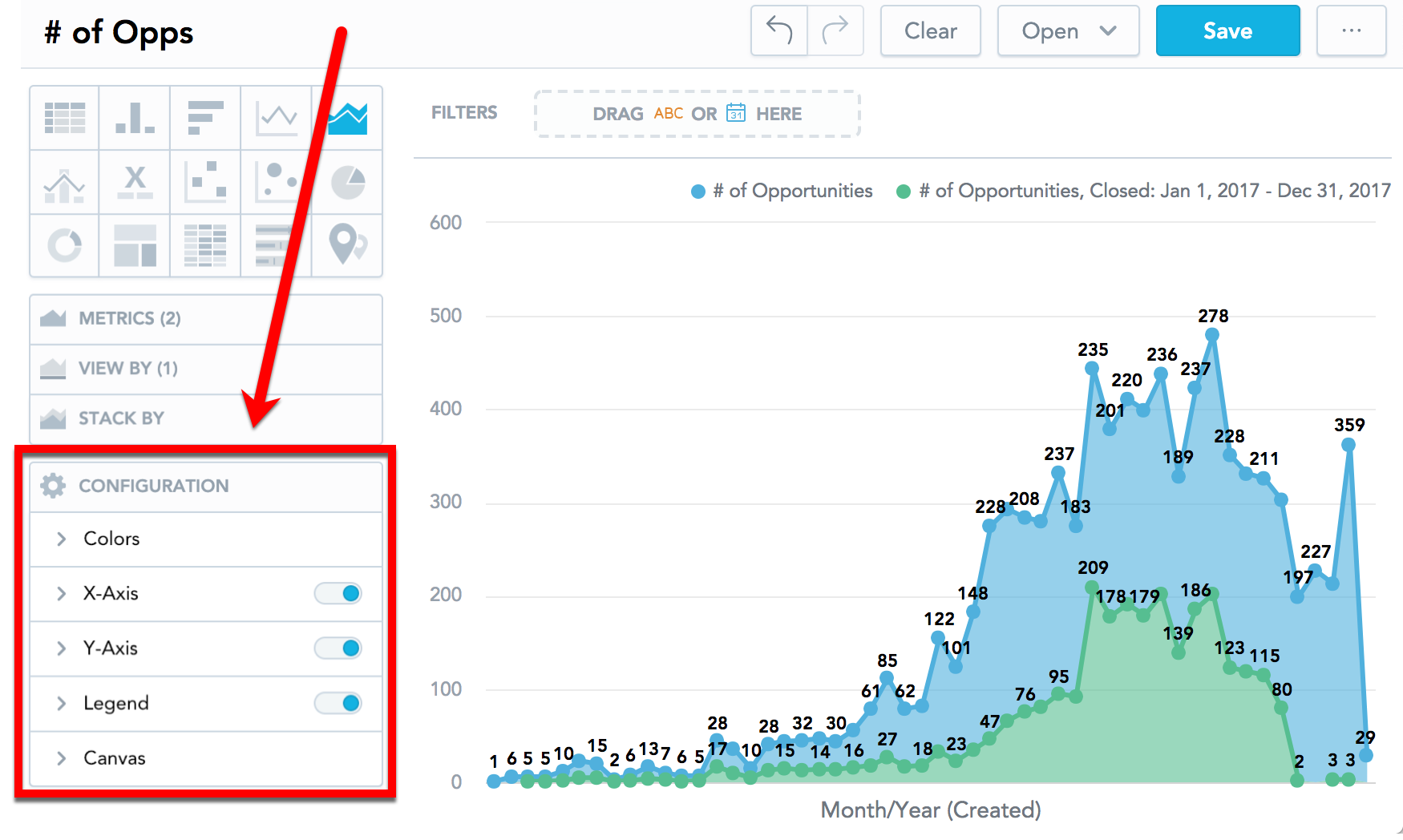
インサイト作成中に 構成 セクションでプロパティを変更できます。
軸
軸の表示 や 非表示 を変更するには、X 軸や Y 軸のスイッチで切り替えます。

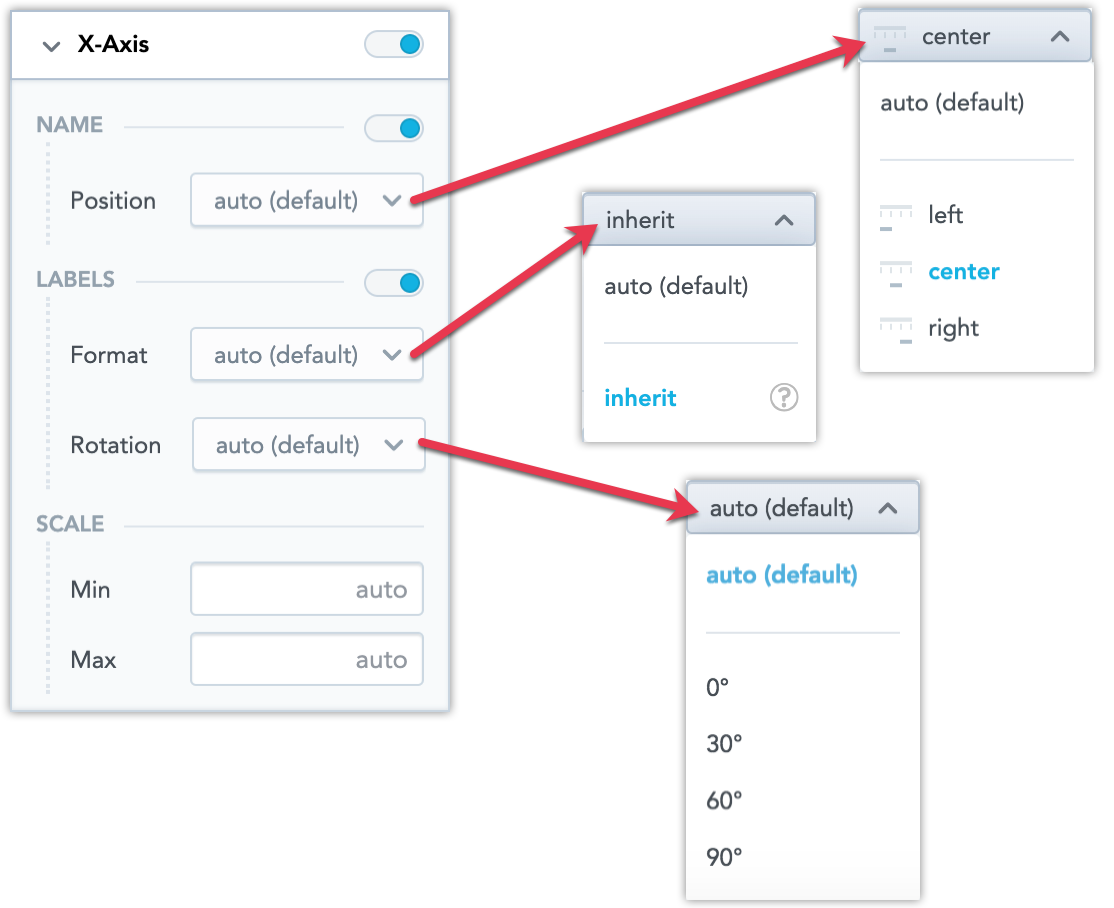
表示または非表示を軸名に適用するには、名前を切り替えます。
軸上の数値を表示する角度を変更 変更するには、回転 ドロップダウンリストにある角度を選択します。
ラベル値の形式を変更するには、継承をフォーマットドロップダウンリストから選択します。 ラベルは、インサイトの最初のファクト/メトリックからフォーマットを継承します。 書式設定の詳細については、数値書式を設定を参照してください。
軸名の位置を変更するには、 位置ドロップダウンリストでオプションを選択します。
軸の 最小値と最大値 をセットするには、Min と Max フィールドに数値を入力します。
凡例
- 凡例の表示 や 非表示 を変更するには、凡例 セクションでスイッチを切り替えます。
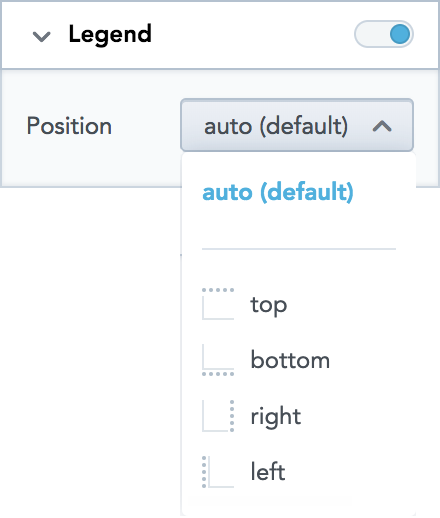
- 凡例の位置を変更 するには、ドロップダウンリスト内の位置を選択します。

ダッシュボードにインサイトを追加して細い画面に表示すると、自動的に凡例は上部に移動し見やすくなるように折りたたんで表示されます。
データを積み上げると、凡例の項目の順序は常にインサイトのデータの順序(左から右、または上から下)と一致します。 メトリックをスタックするを参照してください。
キャンバス
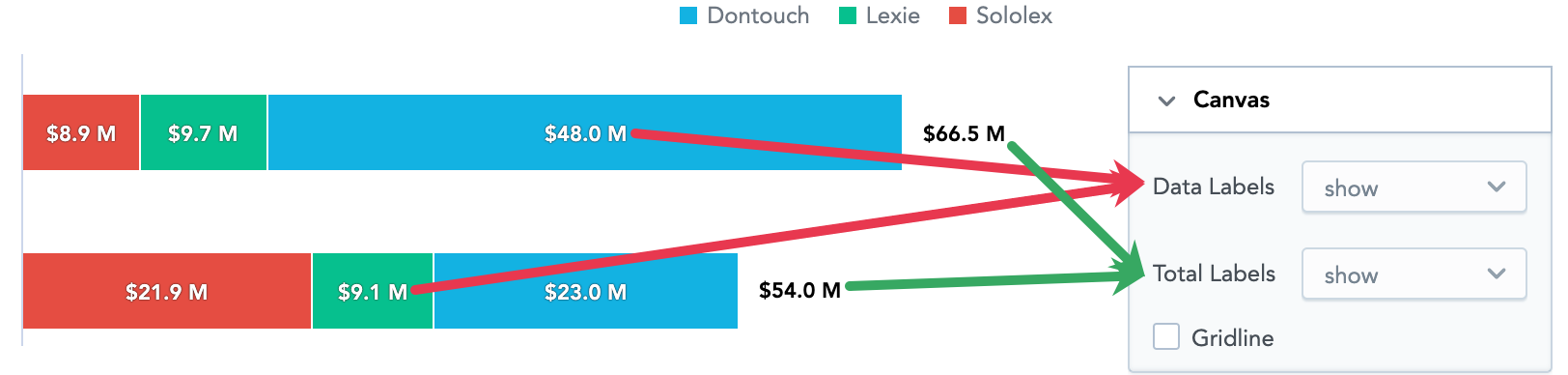
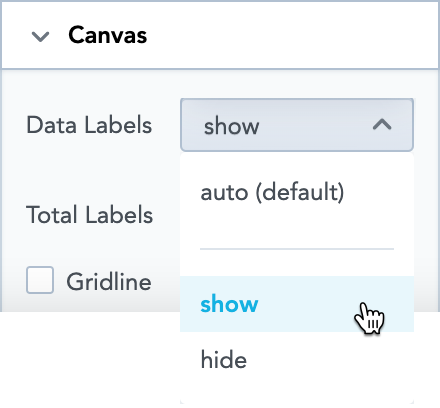
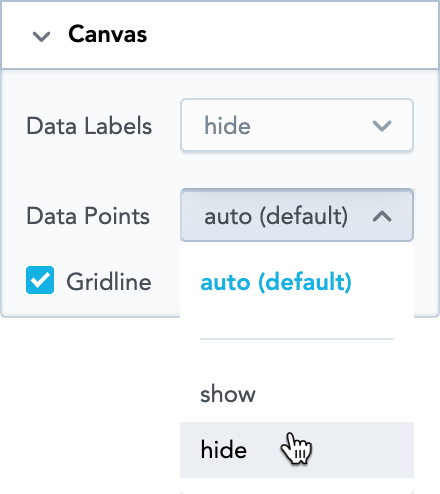
- データラベルの表示や非表示 は、データラベル ドロップダウンリストのオプションを選択します。

- 棒グラフと列グラフの合計のデータラベルの表示や非表示は、ドロップダウンリストの合計ラベルでオプションを選択します。 このオプションは、積み上げセクションに項目を追加した場合のみ使用できます。 メトリックをスタックするを参照してください。
- グリッド線の表示や非表示 は、グリッド線 オプションを選択または選択解除します。
- 折れ線、面、またはコンボグラフでデータポイントの表示または非表示にするには、データポイントドロップダウンリストでオプションを選択します。 データポイントが多すぎる場合に自動を選択すると、Analytical Designer はデータポイントを非表示にする場合があります。

カスタム色パレット
Analytical Designer にはインサイト内でアイテムを表示する際に使用する所定の色セットが内蔵されています。
自社の色など別の色セットを使用したい場合、API 経由でカスタム色パレットをアップロード可能です(カスタムカラーパレットをインポートする を参照してください。)
Analytical Designer とダッシュボードは現在ならびに今後のインサイトすべてにおいてデフォルト色の代わりにユーザー指定の色を使用します。 GoodData.UI 経由で使用するインサイトにおいても、新しいカスタム色を適用可能です。
カスタムパレット内には無制限で色を含めることができます。
表示色を変更する
Analytical Designer は指定した順序でファクト、メトリックおよび属性用の色に関連付けされます。 メトリックセクションにある最初のファクト/メトリック/属性はパレット(デフォルトパレットやカスタムパレット)にある最初の色に関連付けされます。
インサイトで表示する各ファクト/メトリック/属性の色は変更することができます。 例えば、成功した機会は「緑」、成功を逃した機会は「青」などで表示可能です。
手順:
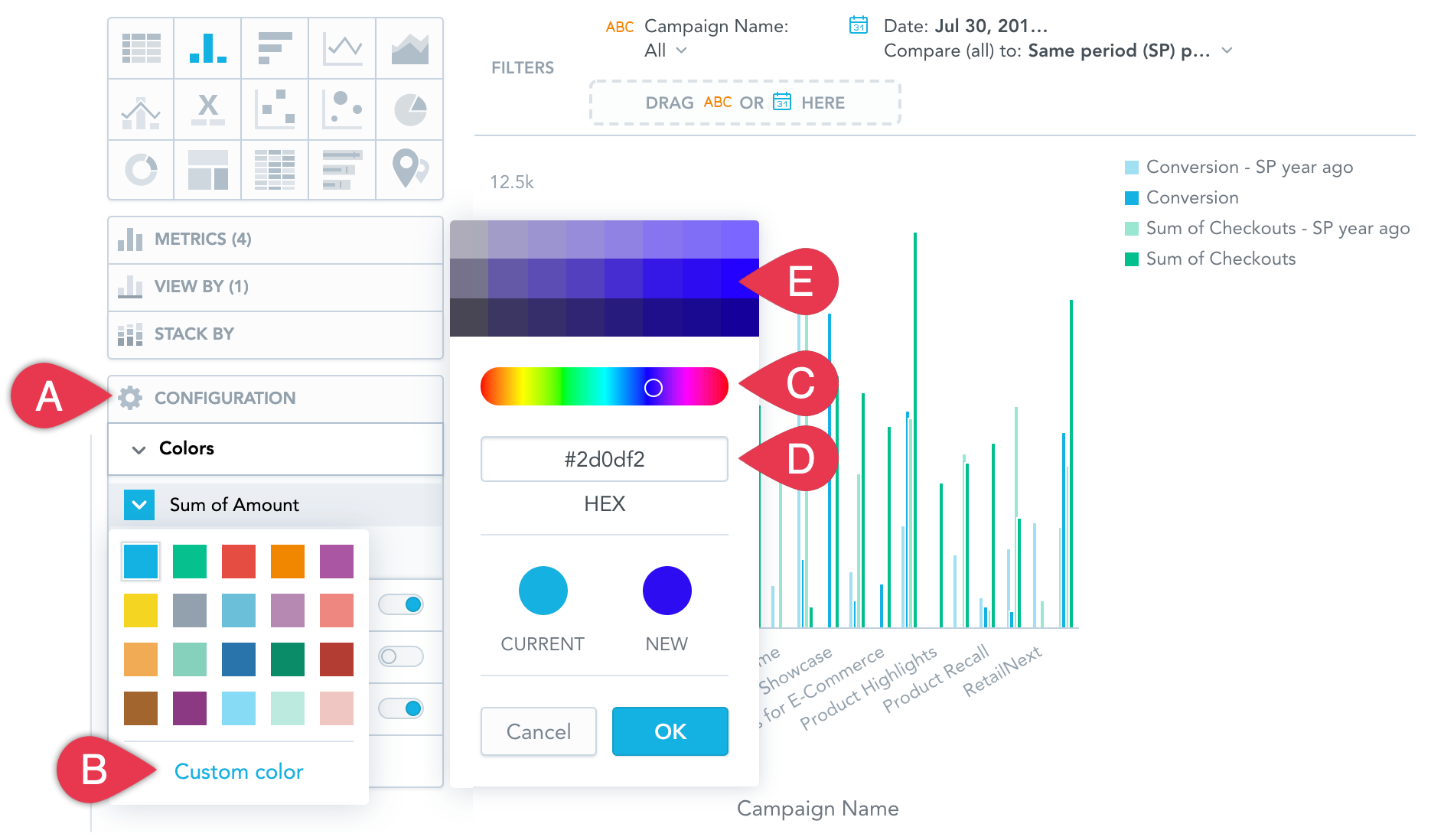
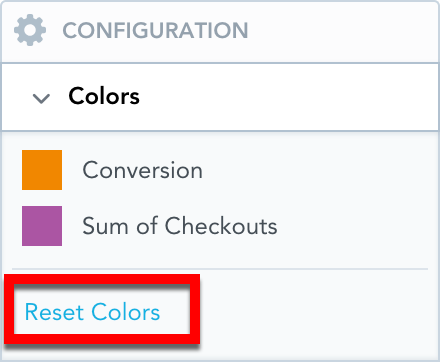
環境設定 セクションで 色 (上画像の A) をクリックします。
変更したいファクト/メトリック/属性をクリックします。
新しい色を選択するか、 カスタム色 (B) をクリックして、現在の色を調整します。 選択画面から別の色を選択(C)、新しい色の 16 進コードを入力(D)、色の別シェードを選択(E)することも可能です。
元の色に戻す場合、環境設定 →色 へ移動し、色をリセット をクリックしてください。

例
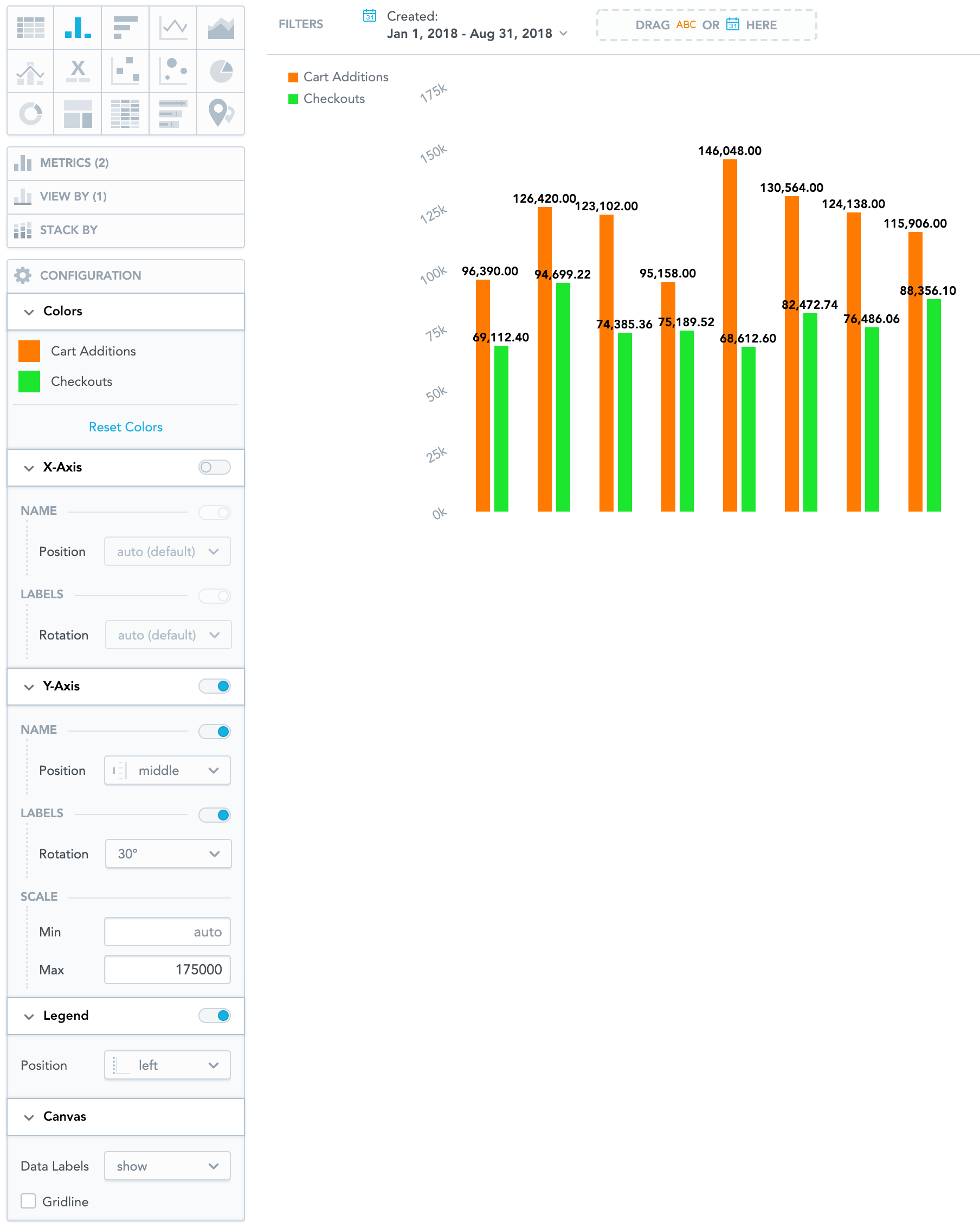
下記画像には、以下の条件を適用した縦棒グラフが表示されています:
両方のメトリックの色を変更しました
X 軸オフ
Y 軸名が中心部に位置
Y 軸(左)のラベルを 30° 回転
Y 軸(左)のスケールを 0~175000 の間にセット
Y 軸(右)のラベルを 60° 回転
Y 軸(右)のスケールを 1000~100000 の間にセット
凡例をインサイトの左側に配置
データラベル表示中
グリッド線非表示