Embed Dashboards
Dashboards allow to directly generate embedding URLs for individual dashboards.
Steps:
Open a dashboard that you want to embed.
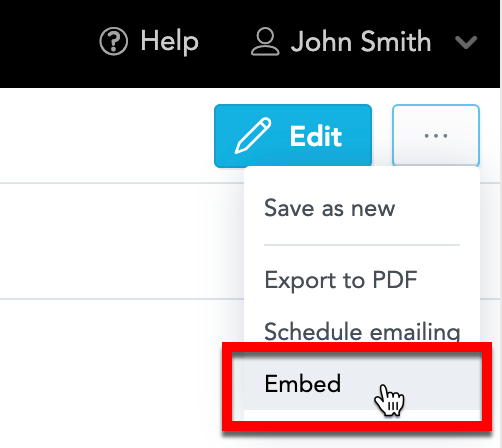
Click the three dots icon in the top right corner.
Click Embed. The Embed dashboard dialog opens.

Select the embedding options. You can:
Display or hide the left navigation bar
Set the custom height of the embedded dashboard
Filter facts, metrics, and attributes by tags To add multiple tags, separate them by a space.
The tags must include only lowercase characters, uppercase characters, and numbers. For details, see Add a Tag to an Attribute, Add a Tag to a Metric, Add a Tag to a Fact, and Add a Tag to a Dataset.
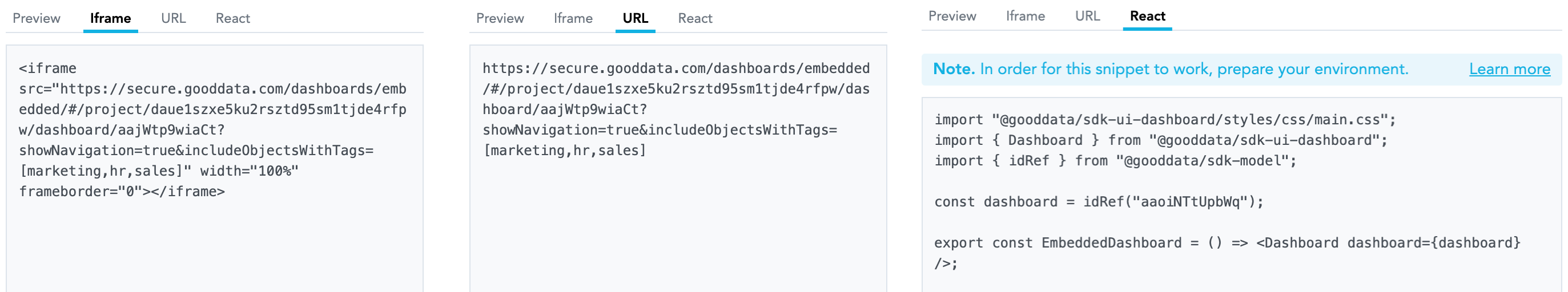
To acquire the URL, switch to the URL tab and click Copy URL and paste it into your application.
To acquire the iframe, switch to the Iframe tab and click Copy Iframe and paste it into your application.
To acquire code for integration with GoodData.UI, switch to the React tab, click Copy code and paste it into your application.
For details about GoodData.UI component library, see GoodData.UI.
For advanced embedding options, see Embed a Dashboard.