Dashboards einbetten
Mit Dashboards können Sie direkt eingebettete URLs für einzelne Dashboards generieren.
Schritte:
Öffnen Sie ein Dashboard, das Sie einbetten möchten.
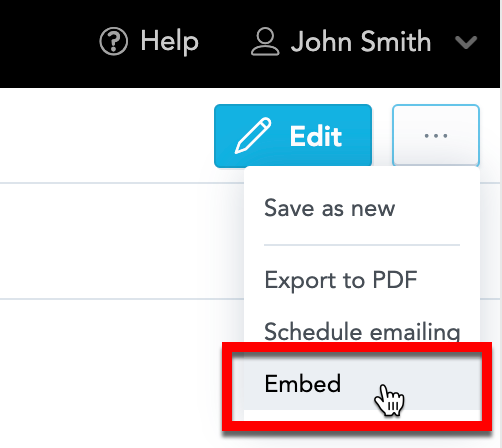
Klicken Sie rechts oben auf die drei Punkte.
Klicken Sie auf Einbetten. Der Dialog Dashboard einbetten wird geöffnet.

Wählen Sie die Einbettungsoptionen. Sie können:
Sie können die linke Navigationsleiste anzeigen oder verbergen
Legen Sie die benutzerdefinierte Höhe des eingebetteten Dashboards fest
Fakten, Metriken und Attribute nach Tags filtern Um mehrere Tags hinzuzufügen, trennen Sie sie durch ein Leerzeichen.
Tags dürfen nur Kleinbuchstaben, Großbuchstaben und Zahlen enthalten. Weitere Informationen siehe Hinzufügen eines Tags zu einem Attribut, Hinzufügen eines Tags zu einer Metrik, Hinzufügen eines Tags zu einem Fakt, und Hinzufügen eines Tags zu einem Datensatz.
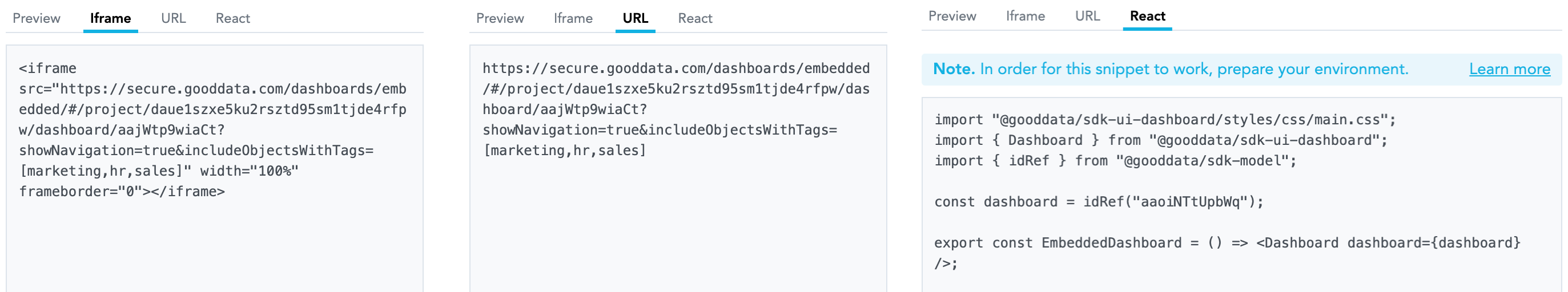
Wechseln Sie zum Abrufen der URL zur Registerkarte URL, klicken Sie dann auf URL kopieren und fügen Sie diese in Ihre Anwendung ein.
Wechseln Sie zum Abrufen des iframes zur Registerkarte Iframe, klicken Sie dann auf Iframe kopieren und fügen Sie es in Ihre Anwendung ein.
Um Code für die Integration mit GoodData.UI abzurufen, wechseln Sie zur Registerkarte React, klicken Sie auf Code kopieren und fügen Sie ihn in Ihre Anwendung ein.
Nähere Informationen zur Komponentensammlung von GoodData.UI finden Sie unter GoodData.UI.
Für erweiterte Einbettungsoptionen siehe Einbetten eines KPI-Dashboards.