Criar uma Tabela de Mapa de Calor
Este tutorial fornece informações sobre como criar um mapa de calor de criação de tickets, que pode ser facilmente adaptado para uso com uma contagem de ocorrências e com o registro de data/hora associado do evento.
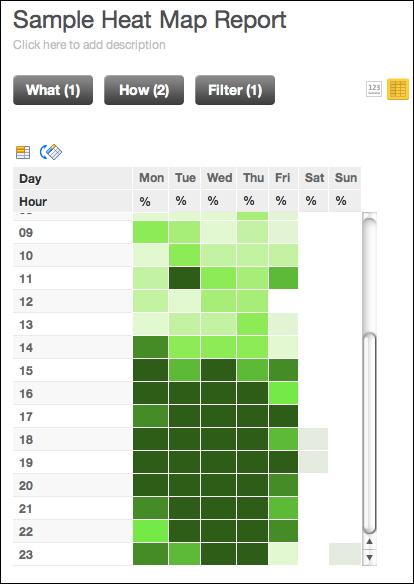
Na imagem abaixo, é possível ver um mapa de calor de criação de tickets no qual o número de vezes em que tickets de atendimento foram criados é monitorado ao longo da semana, o que pode ajudar a tratar das necessidades de contingente e de cronogramas:
O relatório acima usa o verde como cor principal. No final deste tutorial, há opções de configuração "recortar e colar" para tornar seu relatório verde, vermelho ou azul.Pré-requisitos
Antes de começar, é preciso verificar se o horário do evento que você está monitorando está disponível como atributo em seu conjunto de dados e se ele está conectado à métrica que você está contando. Essa informação não está disponível por padrão na dimensão Data padrão.
Pode ser preciso alterar seu conjunto de dados para capturar o horário do dia em que o evento ocorreu, analisando o registro de data/hora do evento ou outro valor relacionado. Esse valor deve ser capturado em um atributo no modelo de dados e conectado à métrica que contabiliza as instâncias do evento. Para os fins deste tutorial, o atributo será chamado de Hora.
Passos:
As etapas abaixo mostram como criar o mapa de calor Criação de Tickets mostrado acima, monitorando o calor da métrica # Tickets (Nº de tickets) ao longo da semana.
Criar um novo relatório:
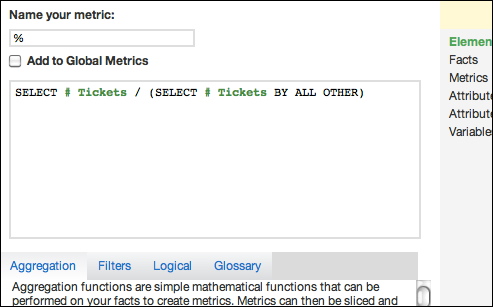
No Editor de Métricas Personalizadas, crie a métrica a seguir para a porcentagem de tickets em comparação com a contagem total de tickets. Métrica Ticket Percentage (porcentagem de tickets):
SELECT # Tickets / (SELECT # Tickets BY ALL OTHER)
A condição BY ALL OTHER (por todos os outros) é importante porque faz com que o nível de agregação da métrica inclua todos os valores, de todo o conjunto de resultados, independentemente de como a métrica for dividida.No painel Como, selecione o atributo Dia da Semana (Seg-Dom).
No painel Como, selecione o atributo Hora, que você acrescentou ao seu conjunto de dados.
No painel Filtrar, clique em Selecionar de uma Lista de Valores (incluindo intervalos de data). Selecione o atributo Semana (Seg-Dom) / Ano (Criação). Configure o filtro para incluir valores de até quando você estiver interessado em monitorar seu calor.
Agora, essa porcentagem pode ser comparada com outros valores para mostrar uma escala relativa. Os valores devem ser vistos na tabela, divididos por hora da semana. Para tornar a tabela mais legível, você pode aplicar a formatação numérica condicional para instruir o Portal GoodData a formatar as caixas com base nos valores de cor especificados. Esses valores de cor devem ter relação com as outras caixas da tabela, permitindo que você meça o “calor” de cada período de tempo em comparação com os outros períodos presentes na tabela. Se quiser aumentar a clareza da tabela, você também pode ocultar valores para que os usuários se concentrem apenas nas cores.
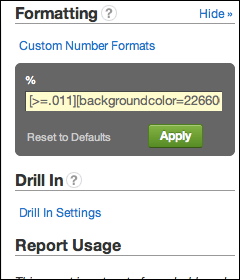
Aqui, usamos códigos de formatação personalizada para gerar cores. As cores são definidas pelo módulo Formatação Personalizada, do painel Mostrar Configuração. Para obter mais informações, consulte Formatação de números em insights e relatórios.
Abaixo, indicamos a formatação condicional de números para três esquemas de cores diferentes. Escolha o que for melhor para você. Basta copiar e colar o código desejado na caixa de formatação personalizada e alterá-lo conforme necessário.
Azul Vermelho Verde [>=.011][backgroundcolor=0A1F33][color=0A1F33]#%;
[>=.01][backgroundcolor=143D66][color=143D66]#%;
[>=.009][backgroundcolor=1F5C99][color=1F5C99]#%;
[>=.008][backgroundcolor=297ACC][color=297ACC]#%;
[>=.007][backgroundcolor=3399FF][color=3399FF]#%;
[>=.006][backgroundcolor=5CADFF][color=5CADFF]#%;
[>=.005][backgroundcolor=85C2FF][color=85C2FF]#%;
[>=.004][backgroundcolor=ADD6FF][color=ADD6FF]#%;
[>=.003][backgroundcolor=D6EBFF][color=D6EBFF]#%;
[>=.002][backgroundcolor=EBF5FF][color=EBF5FF]#%;
[<.002][backgroundcolor=ffffff][white]0;
[=Null][backgroundcolor=ffffff][white]0
[>=.011][backgroundcolor=660011][color=660011]#%;
[>=.01][backgroundcolor=99001A][color=99001A]#%;
[>=.009][backgroundcolor=CC0022][color=CC0022]#%;
[>=.008][backgroundcolor=FF002B][color=FF002B]#%;
[>=.007][backgroundcolor=FF3355][color=FF3355]#%;
[>=.006][backgroundcolor=FF667F][color=FF667F]#%;
[>=.005][backgroundcolor=FF99AA][color=FF99AA]#%;
[>=.004][backgroundcolor=FFCCD5][color=FFCCD5]#%;
[>=.003][backgroundcolor=F7D4DA][color=F7D4DA]#%;
[>=.002][backgroundcolor=F0DBDF][color=F0DBDF]#%;
[<.002][backgroundcolor=ffffff][white]0;
[=Null][backgroundcolor=ffffff][white]0
[>=.011][backgroundcolor=226600][color=226600]#%;
[>=.01][backgroundcolor=339900][color=339900]#%;
[>=.009][backgroundcolor=44CC00][color=44CC00]#%;
[>=.008][backgroundcolor=55FF00][color=55FF00]#%;
[>=.007][backgroundcolor=77FF33][color=77FF33]#%;
[>=.006][backgroundcolor=99FF66][color=99FF66]#%;
[>=.005][backgroundcolor=BBFF99][color=BBFF99]#%;
[>=.004][backgroundcolor=DDFFCC][color=DDFFCC]#%;
[>=.003][backgroundcolor=DFFAD1][color=DFFAD1]#%;
[>=.002][backgroundcolor=E3EDDE][color=E3EDDE]#%;
[<.002][backgroundcolor=ffffff][white]0;
[=Null][backgroundcolor=ffffff][white]0