Adicionando imagens dinâmicas ao seu espaço de trabalho
Este artigo descreve como integrar imagens dinâmicas em seus dashboards. Alterações de imagens dinâmicas são conduzidas pela seleção de novos valores de atributo.
Você também pode inserir imagens em objetos como tabelas de emissão de relatórios.
Dashboards do GoodData podem ser facilmente aumentados com imagens estáticas para reforçar o apelo visual total e transmitir informações contextuais adicionais. No entanto, essas imagens não mudam quando há alterações de contexto.
Por exemplo, suponha que você adicionou um filtro de dahsboard ao seu dashboard. Quando o novo valor do atributo é selecionado a partir do filtro, seria ainda mais útil atualizar a imagem do dashboard com uma nova versão.
No GoodData, os termos espaço de trabalho e projeto denotam a mesma entidade. Por exemplo, a ID do projeto é exatamente igual à ID do espaço de trabalho. ConsulteLocalizar ID do espaço de trabalho.
Um projeto ou espaço de trabalho do GoodData não é idêntico a um projeto do CloudConnect.
Por padrão, o GoodData define o comprimento máximo dos rótulos de atributo para terem 128 caracteres, o que pode ser pouco ao se fazer referência a imagens por URL. Se você prevê URLs mais longas, expanda o limite de caracteres do rótulo do atributo no modelo de dados lógicos dos seus espaços de trabalho utilizando as páginas cinzas ou a chamada de API. Caso contrário, você pode fazer as modificações necessárias, através do Portal GoodData, onde os padrões para o rótulo de atributo são inalterados.
Você precisa ter privilégios de administrador no espaço de trabalho no qual está publicando as alterações.
Preparação das imagens de origem
Seu conjunto de imagens de origem deve atender aos seguintes critérios:
- Formato PNG ou JPG
- Armazenadas no repositório acessível, que pode ser acessado via HTTPS pelos usuários finais
- Nomes exclusivos para cada imagem
HTTPS é obrigatório. Caso contrário, alguns navegadores talvez não mostrem as imagens corretamente.
Preparação dos dados
Dependendo de como as imagens serão usadas no seu dashboard, sua tabela de dados deve ser montada em um dos formatos a seguir.
Você pode acessar outras fontes de dados para imagens, desde que sua URL inclua quaisquer credenciais de acesso obrigatório e que a imagem possa ser referenciada em uma URL totalmente qualificada.
Imagens dinâmicas controladas por um filtro
Se você pretende inserir imagens no seu dashboard, para que sua seleção seja controlada por um filtro de dashboard, seus seus dados devem ser montados no seguinte formato:
| ID do funcionário | Nome do funcionário | Imagem do funcionário |
| 1 | Pessoa 1 | source=web&url=https%3A%2F%2Fwww.example.org%2Fimage1.jpg |
| 2 | Pessoa 2 | source=web&url=https%3A%2F%2Fwww.example.org%2Fimage2.png |
Na configuração acima, o valor do campo de imagem é uma concatenação de sequência de source=web&url= e a URL-versão codificado da URL para o local da imagem.
Imagens referenciadas em um relatório de tabela
Se as imagens devem aparecer em um relatório de tabela, seus dados devem ser montados no seguinte formato:
| ID do funcionário | Nome do funcionário | Imagem do funcionário |
| 1 | Pessoa 1 | source=web&url=https%3A%2F%2Fwww.example.org%2Fimage1.jpg |
| 2 | Pessoa 2 | source=web&url=https%3A%2F%2Fwww.example.org%2Fimage2.png |
Na configuração acima, o valor do campo de imagem é uma concatenação de sequência de source=web&url= e a URL-versão codificado da URL para o local da imagem.
O formato de dados anterior que incluía referências de URL direta às imagens (como https://www.example.org/image1.jpg) foi reprovado. Não use-o.
Preparação dos metadados
Prepare os metadados do espaço de trabalho de forma que ele possa exibir as imagens de origem que você definiu.
Definindo o rótulo de atributo
Por meio do CloudConnect Designer, localize um atributo que identifica exclusivamente o conteúdo da imagem. Na tabela de dados acima, esse atributo corresponde à coluna de ID de funcionário. Adicione um rótulo, que corresponde à coluna de imagem para este atributo.
Um rótulo é uma referência ao atributo de uma forma diferente.
O CloudConnect Designer é um aplicativo separado para download que você instala na sua área de trabalho local. Ele é utilizado para criar modelo de dados lógicos e gráficos ETL para uso nos espaços de trabalho do GoodData. Antes de começar, você deve baixar e instalar o CloudConnect Designer. Para obter mais informações, consulte a página de downloads em https://secure.gooddata.com/downloads.html. Se você for um cliente personalizado (white-labeled), acesse sua conta na página de Downloads do seu domínio personalizado: https://my.domain.com/downloads.html.
Passos:
- Em sua área de trabalho, abra o CloudConnect Designer.
- Na aba Project Explorer (Explorador de Projetos), selecione o espaço de trabalho que deseja alterar.
- Na pasta
model, você encontrará um ou mais arquivos *.LDM do seu espaço de trabalho. Clique duas vezes no arquivo de modelo de dados lógico que deseja editar. - Para o conjunto de dados apropriado, adicione ou modifique o rótulo de atributo.
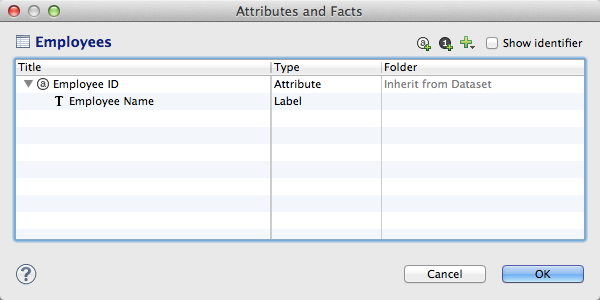
Clique duas vezes no conjunto de dados. A caixa de diálogo Atributos e Fatos é aberta.
Suponha que seu conjunto de dados de funcionários se parece com o seguinte na janela de atributos e fatos:
Para fins informativos, clique na caixa de seleção Mostrar identificador. Para o conjunto de dados acima, você deve adicionar o rótulo. Para adicionar um rótulo, clique no ícone Mais. Selecione Adicionar rótulo para > ID do funcionário.
Se você pretende que a imagem seja clicável, adicione a coluna como um hiperlink.Para o título da nova entrada, digite
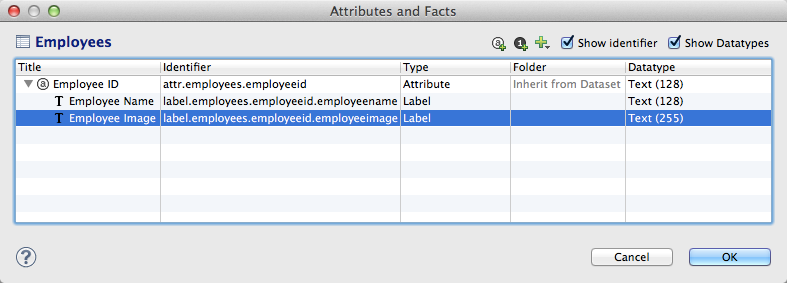
imagem do funcionário. Verifique se o tipo foi especificado como um rótulo.Clique na caixa de seleção Mostrar tipos de dados. Na coluna de tipos de dados, clique na entrada para o novo nome. Clique no botão Procurar….
Na janela Selecionar tipo de dados, verifique se o botão de seleção de texto foi selecionado. Na caixa de texto, digite
255.O limite absoluto no comprimento do atributo é de 255 caracteres.Quando tiver terminado, a definição do conjunto de dados deve ser semelhante à seguinte:
Conjunto de dados de exemplo com rótulo adicionadoAnote o identificador interno para o atributo e cada rótulo. Você precisará disso mais tarde.
Para salvar as alterações do conjunto de dados, clique em OK.
Verifique se o modelo de dados lógicos está associado ao espaço de trabalho correto. Na aba Project Explorer (Explorador de Projetos), clique no espaço de trabalho desejado e selecione Projeto de trabalho para….
Antes de publicar, você deve validar. Clique com o botão direito do mouse no Editor de modelos e selecione Validar… .
Se a validação passa, salve o arquivo *.LDM.
Clique em Publicar modelo no servidor na barra lateral Detalhes.
O rótulo foi adicionado ao identificador exclusivo de cada imagem e o espaço de trabalho foi atualizado.
Atualização do gráfico ETL
Agora, você deve atualizar seu gráfico ETL para adicionar os valores para o novo nome de atributo. Você deve:
- Atualize um gráfico existente de ETL para incluir uma nova coluna. Talvez seja necessário republicar todos os dados no gráfico ETL.
- Crie um novo gráfico ETL que preenche este rótulo de atributo.
Para obter mais informações sobre como criar gráficos ETL no CloudConnect Designer, consulte Desconectando um conjunto de dados diretamente.
Atualizar a definição do espaço de trabalho
No seu espaço de trabalho do GoodData, atualize a definição do espaço de trabalho para informar que a forma de exibição do rótulo é uma imagem.
Anteriormente, essa etapa exigia que você modificasse o LDM através da API do GoodData. Agora, o processo a seguir permite que você conclua esta atualização através do Portal GoodData.
Passos:
- Faça login no portal GoodData.
- No menu suspenso de espaços de trabalho, selecione aquele no qual publicou o modelo de dados lógicos.
- Na barra de ferramentas, selecione Gerenciar. Na aba Dados, clique em atributos. Selecione o atributo ao qual você adicionou o rótulo (por exemplo, ID do funcionário).
- As informações de objeto são exibidas para o atributo e seus rótulos.
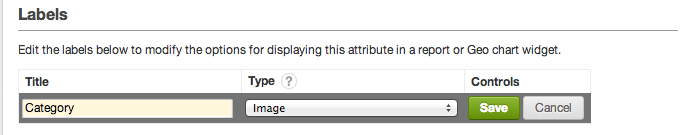
- Na coluna Controles na seção de rótulos, clique no link Editar.
- Na lista suspensa Tipo, selecione Imagem.
- Sua definição de atributo deve ser semelhante à seguinte:
- Clique em Salvar. A definição do espaço de trabalho foi atualizada.
Definição de relatórios e dashboards
Agora que o modelo de dados lógicos e o gráfico ETL do espaço de trabalho estão atualizados para usar o novo rótulo de atributo, crie os objetos do espaço de trabalho para acessar e exibir essas imagens.
Nos passos abaixo, você pode ver como essas imagens podem ser disponibilizadas em relatórios e dashboards.
Exemplo - Adicionar imagens a um relatório
Neste exemplo, você pode adicionar o rótulo a um relatório tabular como uma coluna mostrando os valores de atributo que fazem referência às imagens armazenadas.
Passos:
- Faça login no portal GoodData.
- No menu suspenso de espaços de trabalho, selecione aquele no qual publicou as alterações do modelo de dados lógicos e do gráfico ETL.
- No menu Portal, selecione Relatórios.
- Na página Relatórios, abrir ou criar um novo relatório.
- Clique no passo Como.
- Na lista de atributos disponíveis, navegue até a ID do funcionário e selecione-a.
- Na coluna de valores de filtro, selecione
Imagem do funcionáriona lista suspensa. - Para adicionar o rótulo do atributo, clique em Concluído. O relatório é atualizado com a nova coluna.
Exemplo - Adicionar imagens a um dashboard
Adicionar um filtro de dashboard a uma imagem
Neste ponto, você precisa adicionar um filtro de dashboard ao filtro nos valores para o atributo de ID de funcionário. Quando o filtro de dashboard é configurado, seleções feitas no filtro automaticamente filtram todo o conteúdo na aba do dashboard para exibir apenas o atributo selecionado, o que significa que essa filtragem também é aplicada ao objeto de imagem dinâmico que você especificar abaixo.
Ao configurar o filtro de dashboard, você deve especificar que os usuários podem selecionar apenas um valor na aba Seleção.
Para obter mais informações sobre como adicionar filtros de dashbaord, consulte Filtros de dashboard.
Adicionar o conjunto de imagens ao dashboard
Agora, você pode adicionar a imagem ao seu dashboard usando as seguintes etapas.
Passos:
Faça login no portal GoodData.
Selecione o espaço de trabalho no menu suspenso.
No menu dashboards, selecione o dashboard para o qual você deseja adicionar a imagem.
Clique na aba do dashboard ao qual deseja adicionar a imagem.
Clique no ícone Editar.
Na barra de ferramentas Editar, clique em Conteúdo Webo.
Insira a seguinte URL:
https://secure.gooddata.com/gdc/app/projects/%CURRENT_PROJECT_HASH%/images?displayFormIdentifier=[label_id]&attributeElementUri=%FILTER_VALUE([attribute_id])%[label_id]= o identificador interno para o rótulo que contém os dados de imagem.[attribute_id]= o identificador interno para o atributo primário- Para um exemplo específico, consulte “Exemplo - exibindo a imagem do jogador por número da camisa” abaixo.
Clique em Salvar.
Redimensione e reposicione a imagem conforme necessário.
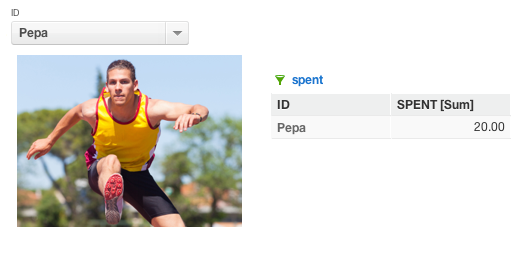
Neste ponto, você deve ser capaz de usar o filtro de dashboard para selecionar valores para o nome do funcionário, que atualiza automaticamente a imagem exibida.
Exemplo - Exibindo a imagem do jogador pelo número da camisa
Suponhamos que você esteja criando um espaço de trabalho para acompanhar estatísticas de um time esportivo e queira filtrar um dashboard conforme o número da camisa de cada jogador. Além de criar um filtro de dashboard baseado no número de jersey, você deseja exibir uma imagem do jogador com base no número de jersey do indivíduo.
Neste caso, você deverá concluir todas as etapas acima com as seguintes alterações.
- Adquira uma imagem de cada jogador.
- No Portal GoodData, obtenha o identificador do espaço de trabalho para conter as imagens. Neste exemplo, usaremos o seguinte:
MyProjectHash. - No modelo de dados lógico, localize o atributo que é usado para identificar o indivíduo. Crie um rótulo para este atributo para o número da camisa. O nome de exibição deste rótulo deve ser
numcamisa. - Anote o identificador interno para o atributo e rótulo. Para fins deste exemplo, usaremos
label.support_gooddata_test.jersynopara o rótulo eattr.support_gooddata_test.jersynopara o atributo. - Faça as alterações necessárias no modelo de dados lógicos e no gráfico ETL e publique no espaço de trabalho.
- No Portal GoodData, crie o relatório para conter a imagem e o filtro de dashboard a ser usado para filtrar com base no número da camisa.
- No dashboard que deve conter a imagem do jogador, insira a seguinte URL como conteúdo da web:
https://secure.gooddata.com/gdc/app/projects/MyProjectHash/images?displayFormIdentifier=label.support_gooddata_test.jersyno.imageurl&attributeElementUri=%FILTER_VALUE(attr.support_gooddata_test.jersyno)%
Acima está representado o conjunto básico de etapas de configuração. Não se esqueça de testar os resultados.
Teste dos resultados
Antes de liberar esses relatórios para os usuários finais, revise os resultados de cada um deles usando os recursos de imagem e realize testes de amostragem significativos para verificar se os relatórios estão sendo preenchidos com as imagens apropriadas.