GoodDataポータル
ユーザーとして、GoodData ポータル から分析へアクセスします。 GoodData ポータルはクエリの実行や分析レポートの表示をするために安全なウェブインターフェースです。 GoodData ポータルへのアクセスは、デスクトップあるいはモバイルデバイス内蔵のブラウザから実行可能です。 詳細については、システム要件と対応ブラウザを参照してください。
概要
GoodData ポータルは一般的なウェブ標準を使用しており、JavaScript、AJAX、HTML で構築されています。
GoodData ポータルの機能を他のアプリケーションに埋め込むこともできます。これにより、ユーザーが安心して使用できるアプリケーション環境内にエンタープライズのレポートおよびダッシュボードを表示することができます。 詳細は アプリケーションに GoodData 要素を埋め込む をご覧ください。
ウェブクライアントは追加のインストールは必要ありません。 純粋な JavaScript クライアントであるため、REST API を使って GoodData プラットフォームと対話し、定期的に非同期ポーリングで更新します。 ウェブクライアントはモデル/表示/コントローラーアーキテクチャーが特色です。
GoodData ポータルをエンタープライズ SSO ソリューションと統合するか、またはGoodData SSO ソリューションうぃ使用することができます。 詳細については ユーザー認証と SSO の設定を参照してください。
GoodData ブランドを企業自身のブランドエレメントに取り替えることができます。 詳細については 既存ドメインをホワイトラベル化するを参照してください。
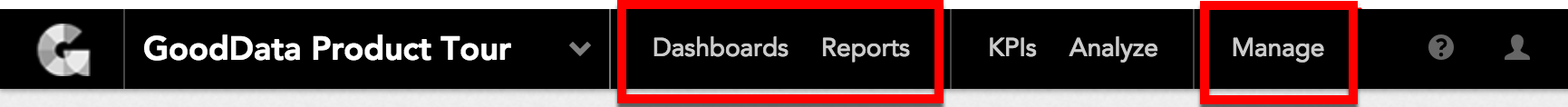
GoodData ポータルインターフェース
GoodData ポータルに内蔵された 2 つのインターフェース:
- 反応ユーザーインターフェース
- Pixel-perfect ユーザーインターフェース
反応ユーザーインターフェース
反応ユーザーインターフェース は必要に応じてデスクトップとモバイルデバイスで使用できるようにデザインされています。
反応 UI では、インサイトをAnalytical Designer(分析セクション)で作成できます。 KPI ダッシュボードで KPI セクションを複数インサイトを一度に表示できます。 インサイトから離れた KPI データベース以外では、キーパフォーマンスインジケーター (KPI)を表示することもできます。
インサイトはデータを視覚化するファクト、属性、メトリック、およびフィルターのセットで定義されます。 データをテーブル上で、またあらゆる種類のグラフで視覚化することができます。
データカタログのアイテム名の横にあるクエスチョンマークの上にマウスを移動すると、詳細が表示されます。
ロードセクションで、 CSV Uploader 経由で CSV ファイルからデータをインポートできます。
詳細:
Pixel-perfect ユーザーインターフェース
Pixel-perfect インターフェースは 詳細データを分析するためにデザインされています。
Pixel-perfect UI で、 レポート を作成し、複数レポートを同時に表示できる ダッシュボード に追加することができます。 レポート以外では、ダッシュボードにキーメトリックおよびジオグラフを表示、文字、画像、およびウェブコンテンツを追加することもできます。
ダッシュボードセクションを新しいモダンルックにするには、プラットフォーム設定を使用します(「新しいルックアンドフィールのダッシュボードに切り替える」を参照プラットフォーム設定で複数の機能を設定)。
レポートはデータを視覚化する測定値、属性およびフィルターのセットで定義されます。 データをテーブル、棒グラフ、面グラフ、じょうごグラフなどで視覚化できます。
管理 セクションで、データセット、メトリック、 ならびに 変数を管理し、 スケジュール作成、レポート のメール送信、ワークスペース へのユーザー招待が可能です。
詳細:
ポータルインターフェースの有効と無効セクション
ポータルインターフェースの特定のセクションを無効化できます:
- Analytical Designer(分析セクション)
- KPI ダッシュボード(KPIセクション)
- CSV アップローダー(ロードセクション)
- ピクセルパーフェクトダッシュボードとレポート(ダッシュボードおよびレポートセクション)
セクションが無効化されると、上部ヘッダーでリンクが非表示になります。
個々のセクションを無効化、最有効化する方法についての詳細は、プラットフォーム設定で複数の機能を設定を参照してください。