ヒートマップテーブルを作成する
このチュートリアルでは、チケット作成のヒートマップの作成方法について説明します。この方法は、イベントの発生数とそれに関するタイムスタンプでの使用にも簡単に応用できます。
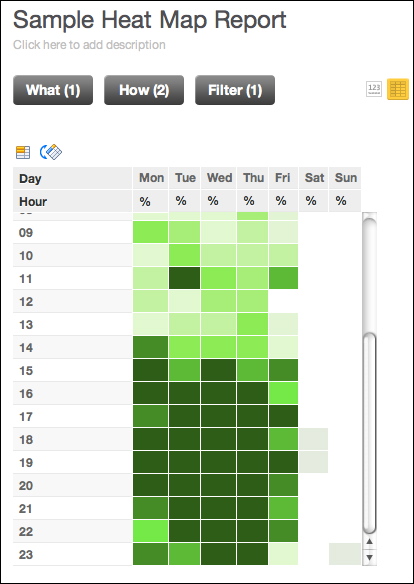
下の画像は、1週間を通してサポートチケットが作成された回数を追跡したチケット作成のヒートマップを示したものです。これを作成すると、スタッフニーズへの対応やスケジュール作成に役立ちます。
上記のレポートでは、緑色を基本色としています。 このチュートリアルの最後に、レポートを緑色、赤色、または青色に設定するオプションを記載していますので、コピーアンドペーストでご利用ください。前提条件
作成を始める前に、追跡対象となるイベントの時間がデータセットの属性として利用可能であること、カウントするメトリックに接続されていることを確認してください。 既定では、入力された「日付ディメンション」を使ってこの情報を取得できます。
イベントのタイムスタンプまたはその他の関連する値を回析することにより、イベント発生の時間を把握するために、データセットを変更する必要がある場合もあります。 この値をデータモデルの属性で把握し、イベントインスタンス数をカウントするメトリックに接続しておく必要があります。 このチュートリアルの目的上、この属性を時間属性と呼びます。
手順:
ここでは、週間就業時間全体で # Tickets を追跡して、上で示したチケット作成のヒートマップレポートを作成する方法を説明します。
新規レポートを作成する。
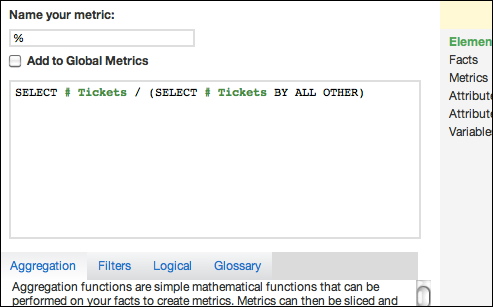
Custom Metric Editorで、合計チケット数に対するチケットの割合のメトリックを作成します。 Ticket Percentageのメトリックは、以下のように作成します。
SELECT # Tickets / (SELECT # Tickets BY ALL OTHER)
メトリックのスライス方法にかかわらず、結果セット全体にすべての値を含めるようにメトリックの集約レベルをロックする上では、BY ALL OTHER句が重要です。「How」パネルで、曜日 (月-日) 属性を選択します。
「How」パネルで、データセットに追加する時間属性を選択します。
フィルターパネルで、「値の一覧 (日付の範囲を含む) から選択」を選択します。 週 (月-日) / 年 (作成済み) 属性を選択します。 ヒート追跡対象よりもできる限り前の値を含むようにフィルターを設定します。
この割合を使用して、相対スケールでその他の値と比較できるようになります。 1週間の時間当たりの値が表示されます。 テーブルを読みやすくするために、特定の色を基にしてボックスをフォーマットするように GoodData ポータルに指定するため、条件付番号形式を適用することができます。 これらの色の値は、テーブルの他のボックスに比例するようにします。これにより、テーブル内の他の時間帯に対する相対的な「ヒート」が各時間帯で示されます。 はっきりさせるために値を隠すこともできます。こうすれば、ユーザーは色のみにフォーカスするようになります。
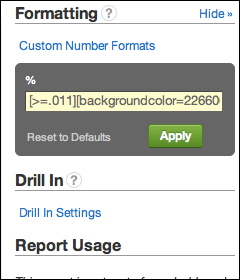
ここでは、カスタムな書式設定コードを使用して色を生成します。 色は、「設定パネルの表示」のカスタム書式設定モジュールで定義します。 詳細については、 インサイトとレポートで数値書式を設定するを参照してください。
以下に、3色のスキームを使用した条件付き数値フォーマットを示します。 ご希望のものを選択してください。 カスタム書式設定ボックスに必要なコードをコピーアンドペーストして、必要に応じて変更してください。
青 赤 緑 [>=.011][backgroundcolor=0A1F33][color=0A1F33]#%;
[>=.01][backgroundcolor=143D66][color=143D66]#%;
[>=.009][backgroundcolor=1F5C99][color=1F5C99]#%;
[>=.008][backgroundcolor=297ACC][color=297ACC]#%;
[>=.007][backgroundcolor=3399FF][color=3399FF]#%;
[>=.006][backgroundcolor=5CADFF][color=5CADFF]#%;
[>=.005][backgroundcolor=85C2FF][color=85C2FF]#%;
[>=.004][backgroundcolor=ADD6FF][color=ADD6FF]#%;
[>=.003][backgroundcolor=D6EBFF][color=D6EBFF]#%;
[>=.002][backgroundcolor=EBF5FF][color=EBF5FF]#%;
[<.002][backgroundcolor=ffffff][white]0;
[=Null][backgroundcolor=ffffff][white]0
[>=.011][backgroundcolor=660011][color=660011]#%;
[>=.01][backgroundcolor=99001A][color=99001A]#%;
[>=.009][backgroundcolor=CC0022][color=CC0022]#%;
[>=.008][backgroundcolor=FF002B][color=FF002B]#%;
[>=.007][backgroundcolor=FF3355][color=FF3355]#%;
[>=.006][backgroundcolor=FF667F][color=FF667F]#%;
[>=.005][backgroundcolor=FF99AA][color=FF99AA]#%;
[>=.004][backgroundcolor=FFCCD5][color=FFCCD5]#%;
[>=.003][backgroundcolor=F7D4DA][color=F7D4DA]#%;
[>=.002][backgroundcolor=F0DBDF][color=F0DBDF]#%;
[<.002][backgroundcolor=ffffff][white]0;
[=Null][backgroundcolor=ffffff][white]0
[>=.011][backgroundcolor=226600][color=226600]#%;
[>=.01][backgroundcolor=339900][color=339900]#%;
[>=.009][backgroundcolor=44CC00][color=44CC00]#%;
[>=.008][backgroundcolor=55FF00][color=55FF00]#%;
[>=.007][backgroundcolor=77FF33][color=77FF33]#%;
[>=.006][backgroundcolor=99FF66][color=99FF66]#%;
[>=.005][backgroundcolor=BBFF99][color=BBFF99]#%;
[>=.004][backgroundcolor=DDFFCC][color=DDFFCC]#%;
[>=.003][backgroundcolor=DFFAD1][color=DFFAD1]#%;
[>=.002][backgroundcolor=E3EDDE][color=E3EDDE]#%;
[<.002][backgroundcolor=ffffff][white]0;
[=Null][backgroundcolor=ffffff][white]0