ワークスペースに動的な画像を追加する
この記事では、ダッシュボードに動的な画像を統合する方法について説明します。 動的な画像の変更は、新しい属性値の選択によって駆動されます。
また、動的な画像をテーブルなどのレポーティングオブジェクトに挿入することもできます。
GoodData のダッシュボードは、視覚的な魅力を全体的に向上させ、コンテキスト情報を追加で伝えるために、静的な画像を簡単に追加できます。 しかし、こうした画像は、コンテキストによって変わることがありません。
たとえば、ダッシュボードにダッシュボードフィルターを追加したと仮定します。 新しい属性値をフィルターから選択する場合に、ダッシュボードの画像を新しいバージョンに更新できれば、より使いやすくなります。
GoodData の用語、ワークスペースとプロジェクトは同一のエンティティーを示します。 例えば、プロジェクト ID はワークスペース ID と同一です。 ワークスペース ID を検索を参照してください。
GoodData プロジェクト / ワークスペースは、 CloudConnect プロジェクトと同じではないことに注意してください。
GoodData は、デフォルトで最大128文字の長さの属性ラベルを設定しますが、URLにより画像を参照する場合には、小さすぎる可能性があります。 URL の長さが長くなることが予想される場合は、グレーのページまたは API 呼び出しを使用して、ワークスペースの論理データモデルの属性ラベルの文字数制限を増加させることができます。 別の方法として、GoodData ポータルを通じて、属性ラベルの既定値に変更を与えることなく、必要な変更を行うことができます。
ワークスペースにこうした変更をパブリッシュするには、そのワークスペースに対して管理者権限を持っていることが必要です。
ソース画像を準備する
ソース画像のセットは、次の基準を満たす必要があります。
- PNG または JPG 形式であること
- エンドユーザーが HTTPS 経由でアクセス可能なリポジトリに保存されていること
- 各画像に一意の名前が付けられていること
HTTPS は必須です。 ただし、いくつかのブラウザでは画像が適切に表示されない場合があります。
データを準備する
ダッシュボードでの画像の使用方法に応じて、データテーブルは次のいずれかの形式で作成する必要があります。
画像用の他のデータソースにアクセスすることが可能です。ただし、URL に必要なアクセス認証が含まれ、画像が完全修飾の URL で参照可能であることを条件とします。
フィルターにより制御される動的な画像
ダッシュボードに画像を挿入し、その選択をダッシュボードフィルターで制御するには、次のフォーマットでデータを構成する必要があります。
| 従業員ID | 従業員名 | 従業員の画像 |
| 1 | Person1 | source=web&url=https%3A%2F%2Fwww.example.org%2Fimage1.jpg |
| 2 | Person2 | source=web&url=https%3A%2F%2Fwww.example.org%2Fimage2.png |
上記の構成では、Image Field (画像フィールド) 値は、文字列 source=web&url= と 画像の場所への URL の URL エンコードバージョンの連結です。
テーブルレポートで参照される画像
画像をテーブルレポートに表示する場合、次のフォーマットでデータを構成する必要があります。
| 従業員ID | 従業員名 | 従業員の画像 |
| 1 | Person1 | source=web&url=https%3A%2F%2Fwww.example.org%2Fimage1.jpg |
| 2 | Person2 | source=web&url=https%3A%2F%2Fwww.example.org%2Fimage2.png |
上記の構成では、Image Field (画像フィールド) 値は、文字列 source=web&url= と 画像の場所への URL の URL エンコードバージョンの連結です。
画像へのダイレクト URL 参照が含まれていた旧式データ形式( https://www.example.org/image1.jpg など)が複製されました。 使用しないでください。
メタデータを準備する
定義したソース画像をワークスペースが表示できるように、ワークスペースのメタデータを準備します。
属性ラベルを定義する
CloudConnect Designer で、画像のコンテンツを一意に特定する属性を見つけます。 上記のデータテーブルでは、この属性は「従業員 ID」列に対応しています。 この属性に、「画像」列に対応するラベルを追加します。
ラベルは、別の形式による属性への参照です。
CloudConnect Designer は、ローカルデスクトップにインストールする、別途ダウンロード可能なアプリケーションです。 GoodData ワークスペースで使用する論理データモデルや ETL グラフの構築に使用します。 作業を始める前に、CloudConnect Designer をダウンロードしてインストールする必要があります。 詳細は、https://secure.gooddata.com/downloads.html にあるダウンロードページを参照してください。 ホワイトラベル付きのお客様は、ホワイトラベル付きドメインからダウンロードページへログインしてください: https://my.domain.com/downloads.html.
手順:
- ローカルデスクトップで、CloudConnect Designerを起動します。
- プロジェクトエクスプローラタブで、変更するワークスペースを選択します。
モデルフォルダーには、ワークスペース用の *.LDM ファイルがあります。 編集する論理データモデルをダブルクリックします。- 該当するデータセットに対して、属性ラベルを追加するか、変更します。
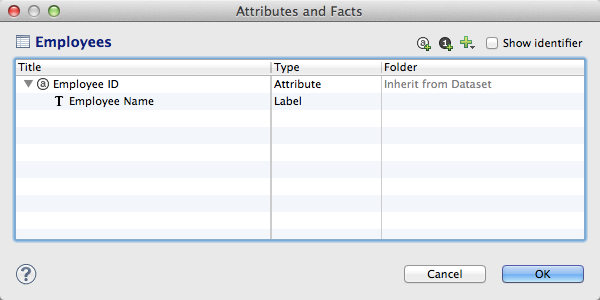
データセットをダブルクリックします。 [属性とファクト] ウィンドウが開きます。
[属性とファクト] ウィンドウで、「従業員」データセットが次のように表示されていると仮定します。
情報の用途は、「識別子チェックボックスを表示」をクリックしてください。 上のデータセットにラベルを追加してください。 ラベルを追加するには、「+」アイコンをクリックします。 従業員 ID 用ラベルの追加 を選択してください。
画像をクリック可能にする場合には、ハイパーリンクとして列に追加します。新しいエントリのタイトルに、「
従業員の画像」と入力します。 このタイプがラベルとして指定されていることを確認します。[データタイプを表示する] チェックボックスをクリックします。 「データタイプ」列で、新しいラベルのエントリをクリックします。 [参照…] ボタンをクリックします。
[データタイプの選択] ウィンドウで、[テキスト] のラジオボタンが選択されていることを確認します。 テキストボックスに「
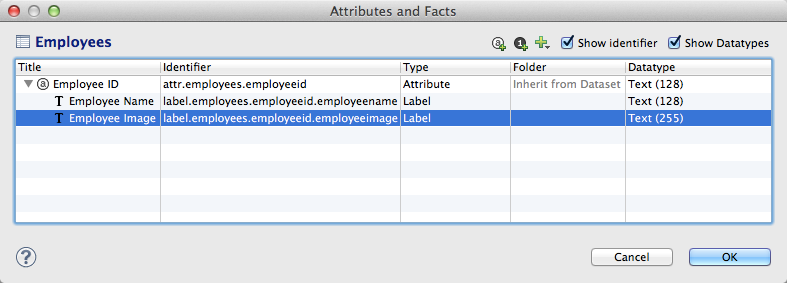
255」と入力します。属性の絶対的な長さ制限は、255 文字です。作業が終わると、データセットの定義は次のようになります。
ラベルが追加されたデータセットのサンプル属性の内部識別子と各ラベルをメモしておきます。 これは後で必要になります。
データセットの変更を保存するには、[OK] をクリックします。
論理データモデルが正しいワークスペースに関連付けられていることを確認します。 プロジェクトエクスプローラタブで、ターゲットワークスペースを二次的にクリックして、 作業用プロジェクト… を選択します。
パブリッシュする前に、検証する必要があります。 [モデルエディター] パネルで、[検証…] を選択します。
検証に合格したら、この *.LDM ファイルを保存します。
詳細サイドバーで、[モデルをサーバーにパブリッシュ] をクリックします。
ワークスペースが更新され、各画像の一意の識別子にラベルが追加されます。
ETL グラフを更新する
ETL グラフを更新し、新しい属性ラベルに値を追加する必要があります。 次のいずれかを行います。
- 既存の ETL グラフに新しい列を追加して更新します。 ETL グラフ内のデータをすべて再公開しなければならない場合があります。
- この属性レベルにデータを事前設定する新しい ETL グラフを作成します。
CloudConnect Designer で ETL グラフを作成する方法については、「データセットを直接接続解除する」を参照してください。
ワークスペース定義を更新する
ラベルの表示形式が画像であることをワークスペースに認識させるために、GoodData ワークスペースでワークスペース定義を更新する必要があります。
以前は、この手順では、GoodData API 経由で LDM を変更する必要がありました。 現在は、次のプロセスにより、GoodData ポータルからこの更新を完了できます。
手順:
- GoodDataポータルにログインします。
- [ワークスペース] ドロップダウンで、論理データモデルをパブリッシュしたワークスペースを選択します。
- ツールバーから、[管理] を選択します。 [データ] タブで、[属性] をクリックします。 ラベル (例: 従業員 ID) を追加した属性を選択します。
- 属性とそのラベルについてオブジェクト情報が表示されます。
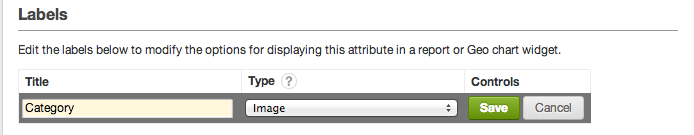
- ラベルの下の [コントロール] 列で、[編集] リンクをクリックします。
- [タイプ] ドロップダウンで、[画像] を選択します。
- 属性定義は次のようになります。
- [保存] をクリックします。 ワークスペース定義をアップデートしました。
レポートとダッシュボードを定義する
新しい属性ラベルを利用するようにワークスペースの論理データモデルと ETL グラフを更新した後には、これらの画像にアクセスして表示するワークスペースオブジェクトを作成する必要があります。
以下の手順では、レポートとダッシュボードでこれらの画像を利用できるようにする方法を説明します。
例 - レポートに画像を追加する
この例では、テーブル形式のレポートに、保存された画像を参照する属性値を表示する列として、ラベルを追加できます。
手順:
- GoodDataポータルにログインします。
- ワークスペースドロップダウンから、論理データモデルと ETL グラフの変更を公開済みのワークスペースを選択します。
- ポータルメニューで、[レポート] を選択します。
- レポートページで、新しいレポートを開くか、作成します。
- [How] のステップをクリックします。
- 属性リストで、従業員 ID まで移動して、これを選択します。
- [フィルター値] 列で、ドロップダウンから [
従業員の画像] を選択します。 - 属性ラベルを追加するには、完了 をクリックしてください。 レポートは新しい列でアップデートされます。
例 - ダッシュボードに画像を追加する
画像用のダッシュボードフィルターを追加する
ここでは、従業員 ID 属性の値をフィルターするダッシュボードフィルターを追加する必要があります。 ダッシュボードフィルターを設定すると、フィルターでの選択により、ダッシュボードタブ内のすべてのコンテンツが自動的にフィルターされます。つまり、このフィルターは、以下で指定する動的な動画にも適用されます。
ダッシュボードフィルターを設定する場合、ユーザーが [選択] タブで1つのみの値を選択できるように指定する必要があります。
ダッシュボードフィルターの追加については、ダッシュボードフィルターを参照してください。
画像を追加してダッシュボードに設定する
次の手順で画像をダッシュボードに追加します。
手順:
GoodDataポータルにログインします。
[ワークスペース] ドロップダウンからワークスペースを選択します。
ダッシュボードメニューで、画像を追加するダッシュボードを選択します。
画像を追加す���ダッシュボードのタブをクリックします。
編集アイコンをクリックします。
編集ツールバーで、[Web コンテンツ] をクリックします。
次の URL を挿入します。
https://secure.gooddata.com/gdc/app/projects/%CURRENT_PROJECT_HASH%/images?displayFormIdentifier=[label_id]&attributeElementUri=%FILTER_VALUE([attribute_id])%[label_id]= 画像データを含むラベルの識別子[attribute_id]= 親属性の内部識別子- 具体的な例については、「例 - ジャージの番号でプレイヤーの画像を表示する」を参照してください。
[保存] をクリックします。
必要に応じて、画像の大きさや位置を変更します。
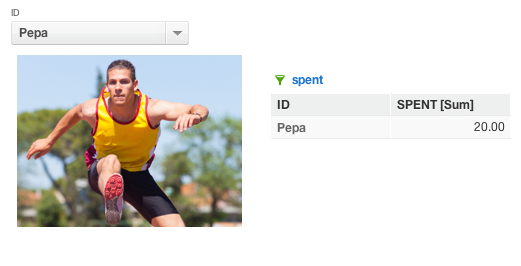
従業員の名前の値を選択するダッシュボードフィルターが使用可能になっています。この値により、表示される画像が自動的に更新されます。
例 - ジャージの番号でプレイヤーの画像を表示する
スポーツチームの統計を追跡するワークスペースを構築し、選手のジャージの番号に基づいてダッシュボードをフィルターすると仮定します。 ジャージの番号に基づくダッシュボードフィルターを作成するだけでなく、ジャージの番号に基づいて選手の写真も表示したいと考えています。
この場合、上記のすべての手順を行う上で、次のような変更が必要になります。
- 各選手の画像を入手します。
- GoodData ポータルを通じて、画像を含むワークスペースのワークスペース識別子を入手します。 この例では、次を使用します:
MyProjectHash. - この論理モデルで、選手の特性に使用する属性を探します。 ジャージの番号に対するこの属性のラベルを作成します。 このラベルの表示名は
jersynoです。 - この属性とラベルの内部識別子をメモしておきます。 この例では、ラベルに
label.support_gooddata_test.jersynoを、属性にattr.support_gooddata_test.jersynoを使用します。 - 論理データモデルと ETL グラフに必要な変更を加え、ワークスペースにパブリッシュします。
- GoodData ポータルで、画像とジャージの番号に基づいてフィルターするダッシュボードフィルターを含むレポートを作成します。
- 選手の画像を含めるダッシュボードには、次の URL を Web コンテンツとして挿入します。
https://secure.gooddata.com/gdc/app/projects/MyProjectHash/images?displayFormIdentifier=label.support_gooddata_test.jersyno.imageurl&attributeElementUri=%FILTER_VALUE(attr.support_gooddata_test.jersyno)%
上記は、設定手順の基本セットを表したものです。 結果の検証を必ず行ってください。
結果を検証する
エンドユーザーに対しレポートを公開する前に、画像リソースを使用したレポート結果をすべて表示して確認し、適切な画像でレポートが作成されているかを確認するために重要なサンプルテストを実行してください。