テーマのプロパティ
概要
テーマでは、CSS プロパティを持つ特殊な JSON 構造が使用されます。 このセクションでは、個々のプロパティについて説明し、例を表示します。
JSON テーマ構造を完成させる
カスタマイズ可能なプロパティのセットの例(展開して表示):
{ "theme" : { "content" : { "palette" : { "primary" : { "base" : "#3049D1" }, "error" : { "base" : "#e54d42" }, "success" : { "base" : "#00c18d" }, "warning" : { "base" : "#f4d521" } }, "typography" : { "font" : "url(https://cdn.jsdelivr.net/npm/roboto-font@0.1.0/fonts/Roboto/roboto-regular-webfont.ttf)", "fontBold" : "url(https://cdn.jsdelivr.net/npm/roboto-font@0.1.0/fonts/Roboto/roboto-bold-webfont.ttf)" }, "button" : { "borderRadius" : "2", "dropShadow" : true }, "modal" : { "title" : { "color" : "#6D7680", "lineColor" : "#DAE2EA" }, "borderColor" : "#ffffff", "borderRadius" : "6", "borderWidth" : "2", "dropShadow" : true, "outsideBackgroundColor" : "#DAE2EA" }, "tooltip" : { "color" : "#C8D0FF", "backgroundColor" : "#07124E" }, "analyticalDesigner" : { "title" : { "color" : "#6D7680" } }, "dashboards" : { "title" : { "color" : "#6D7680", "backgroundColor" : "#F4F5FB", "borderColor" : "#1b4096" }, "navigation" : { "title" : { "color" : "#6d7680" }, "borderColor" : "#DAE2EA", "item" : { "color" : "#6d7680", "hoverColor" : "#000", "selectedColor" : "#000", "selectedBackgroundColor" : "#F4F5FB" }, "backgroundColor" : "#ffffff" }, "filterBar" : { "filterButton" : { "backgroundColor" : "#F4F5FB" }, "backgroundColor" : "#F4F5FB", "borderColor" : "#1b4096" }, "section" : { "title" : { "color" : "#6D7680", "lineColor" : "#dde4eb" }, "description" : { "color" : "#999EA5" } }, "content" : { "kpiWidget" : { "title" : { "color" : "#8292E3", "textAlign" : "center" }, "kpi" : { "primaryMeasureColor" : "#E8EAF7", "secondaryInfoColor" : "#8292E3" }, "borderColor" : "#3049D1", "borderRadius" : "6", "borderWidth" : "1", "backgroundColor" : "#1b4096", "dropShadow" : true }, "widget" : { "title" : { "color" : "#101010", "textAlign" : "center" }, "borderColor" : "#ffffff", "borderRadius" : "6", "borderWidth" : "2", "dropShadow" : true }, "backgroundColor" : "#F4F5FB" } } }, "meta" : { "category" : "theme", "deprecated" : "0", "isProduction" : 1, "summary" : "", "tags" : "", "title" : "Demo theme" } } }
一般的なルール
KPI ダッシュボードをカスタマイズするには、ダッシュボードセクションのプロパティを更新します。
Analytical Designerをカスタマイズするには、 analyticalDesignerセクションのプロパティを更新します。
テーマを作成するときは、次の一般的なルールに従ってください:
| 色 | カラーコーディングフォーマットを使用します:
背景色は、テキストを読み取れるように十分なコントラストを持たせる必要があります。 |
| ボーダー | 枠の半径と太さにはピクセルを使用します。 別の単位を使用するには、その単位を文字列に含めます。 例: |
| ウィジェットボーダー | ウィジェットの境界線の半径として推奨される最大値は 30px です。 ウィジェットの境界線の推奨最大幅は 4px です。 ウィジェットの境界線を非表示にするには、borderWidth=0 ではなく透明な色を使用します。 例: |
| メタセクション | 変更されたプロパティの数に関係なく、すべてのカスタムテーマには |
プロパティ
次のセクションでは、個々のプロパティ、例、および模範的なコードについて説明します。
色
KPI ダッシュボードと Analytical Designer の基本的な色は、パレットセクションで定義されています。
これらの色以外に、個々のビジュアル要素タイプの色を変更することもできます。 以下のセクションを参照してください。
| プロパティ | 説明 | サンプルコード |
|---|---|---|
| メインカラー | プライマリボタン、リンク、およびアクセント付きのビジュアル要素の色。 初期設定: | カスタム:  |
| エラー色 | エラーメッセージとエラー状態の色です。 初期設定: | カスタム: |
| 成功色 | 成功メッセージと成功状態の色です。 初期設定: | カスタム: |
| 警告色 | 警告メッセージと警告状態の色です。 初期設定: | カスタム:
|
| 補色 | KPI ダッシュボードのみ。 さまざまなビジュアル要素の色、たとえば、境界線、線、影、ボタン、などです。 補色パレットは、選択した 10 色(
個々の色は次の目的で使用されます:
補色パレットの使用例については、テーマ例を参照してください。
| |
フォント
フォントは、 JSON の書体セクションで定義されます。
フォントの両方のバリエーション(標準と太字)を指定します。 両方のバリエーションは、同じフォントファミリーからのものにしてください。
外部フォントには、次の形式を使用します。
- 完全 URL -
"フォント": "url(https://somewebsite.com/path/to/font.woff)" - 明示的フォーマット -
"フォント": "url(https://somewebsite.com/path/to/font.woff) format('woff')"
ローカルフォントには、次の形式を使用します:
"フォント": "local(Arial)""フォント": "local(Time New Roman)""フォント": "local('Times New Roman')"
| プロパティ | 説明 | サンプルコード |
|---|---|---|
| 標準フォント | 標準フォントを指定します。 | |
| 太字フォント | フォントの太字体を指定します。 | |
推奨されるフォント
ここでは、テーマで使用できる推奨フリーフォントをいくつか紹介します。
| Sans Serif フォント | Serif フォント |
|---|---|
ビジュアル要素
ボタン、オーバーレイウィンドウ、ツールチップなどのビジュアル要素をカスタマイズします。
| プロパティ | 説明 | サンプルコード |
|---|---|---|
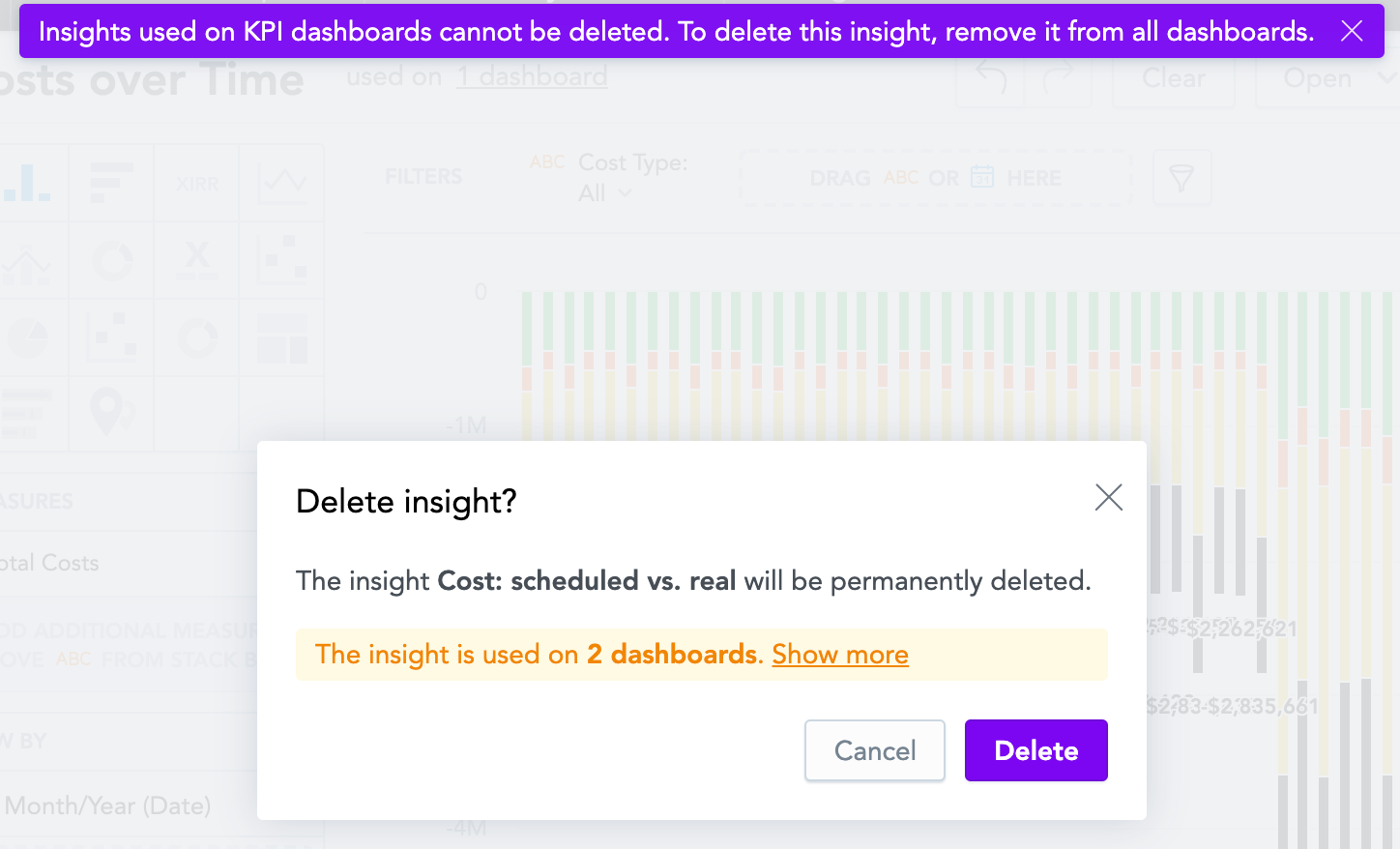
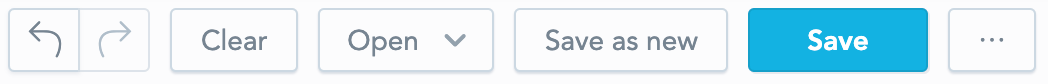
| ボタン | KPI ダッシュボードと Analytical Designer のボタンの外観をカスタマイズします。 初期設定: | カスタム:
|
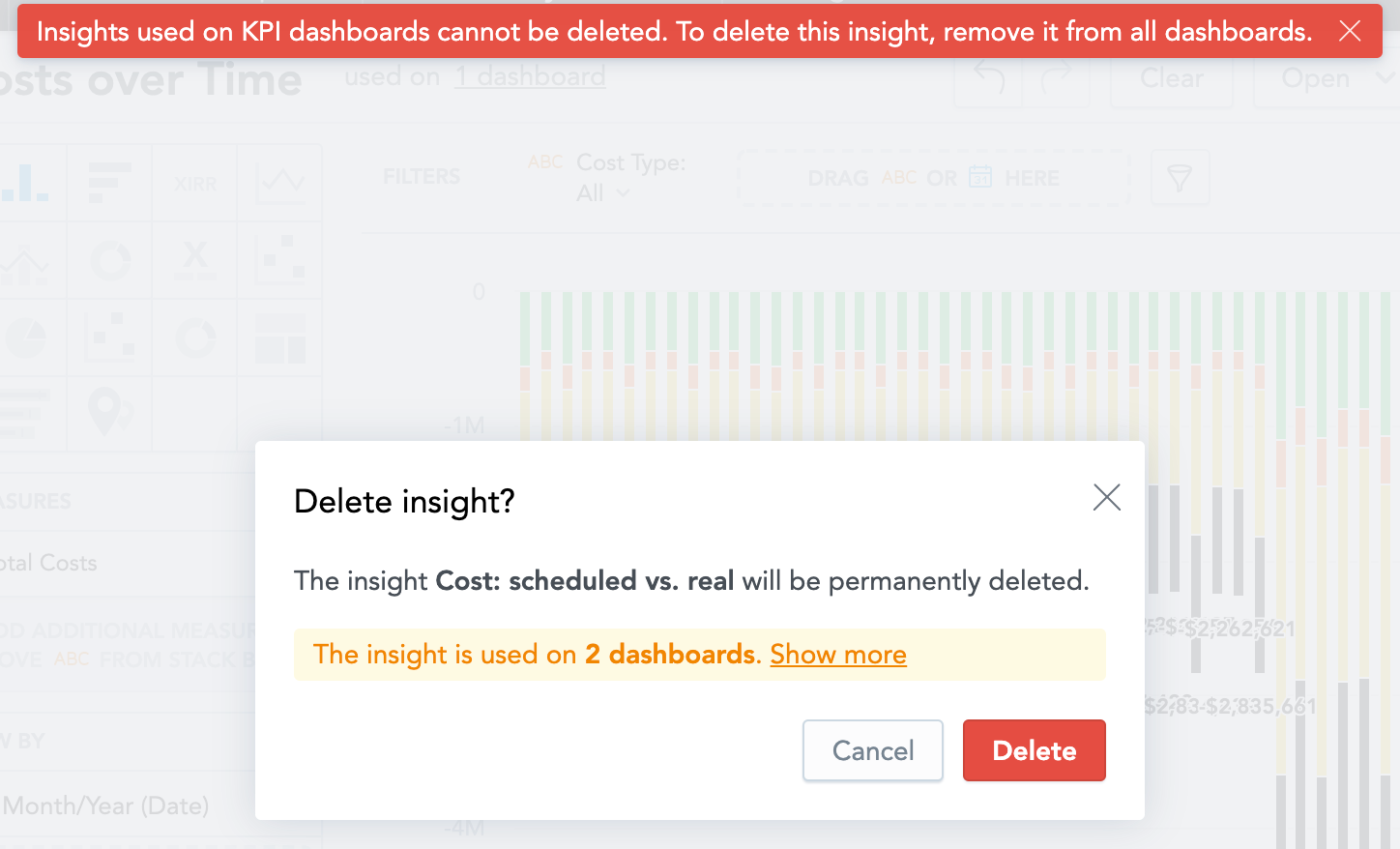
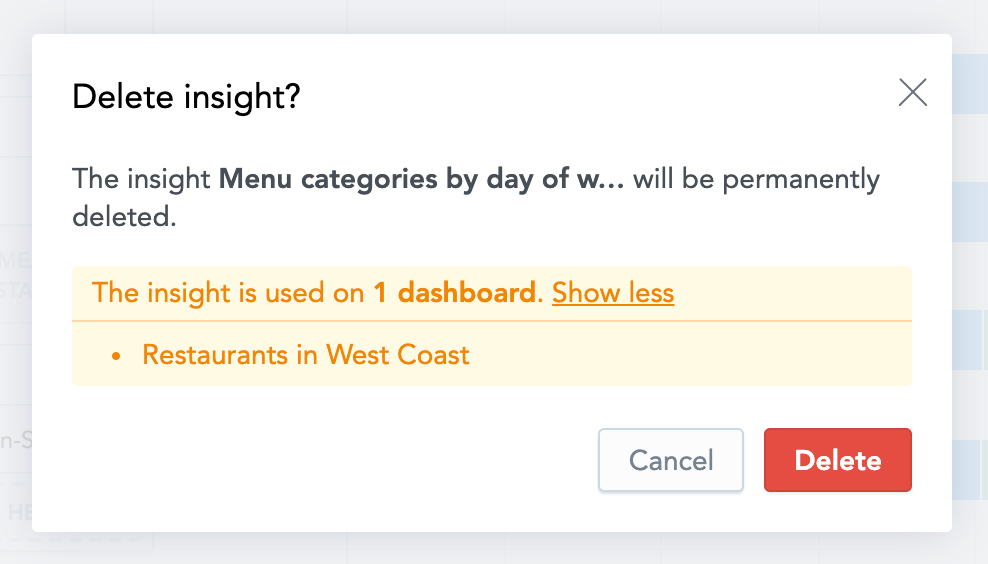
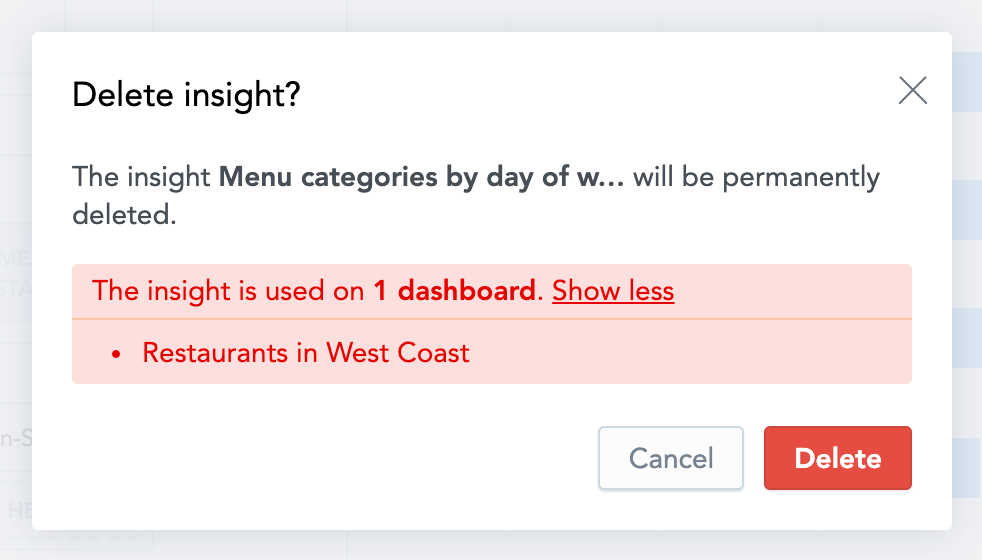
| オーバーレイウィンドウ | オーバーレイウィンドウのカスタマイズ | |
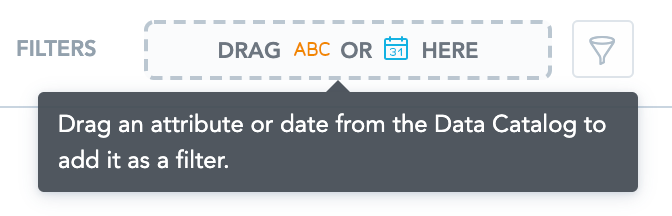
| ツールチップ | ツールチップをカスタマイズ。 初期設定: | カスタム:
|
Analytical Designer
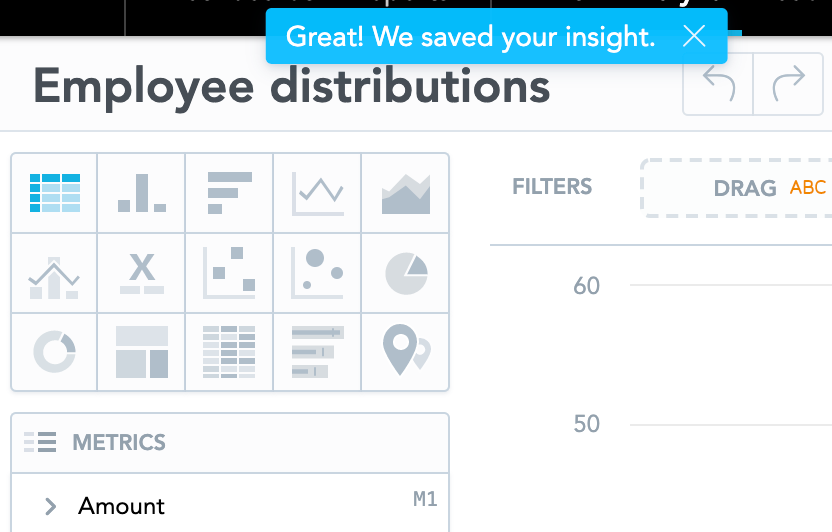
インサイト名の色をカスタマイズ
| プロパティ | 説明 | サンプルコード |
|---|---|---|
| インサイトタイトルの色 | インサイト名の色。 初期設定:
| カスタム:
|
KPI ダッシュボード
KPI ダッシュボードのさまざまな要素(タイトル、フィルター、ナビゲーション、ウィジェットなど)をカスタマイズします。
| プロパティ | 説明 | サンプルコード |
|---|---|---|
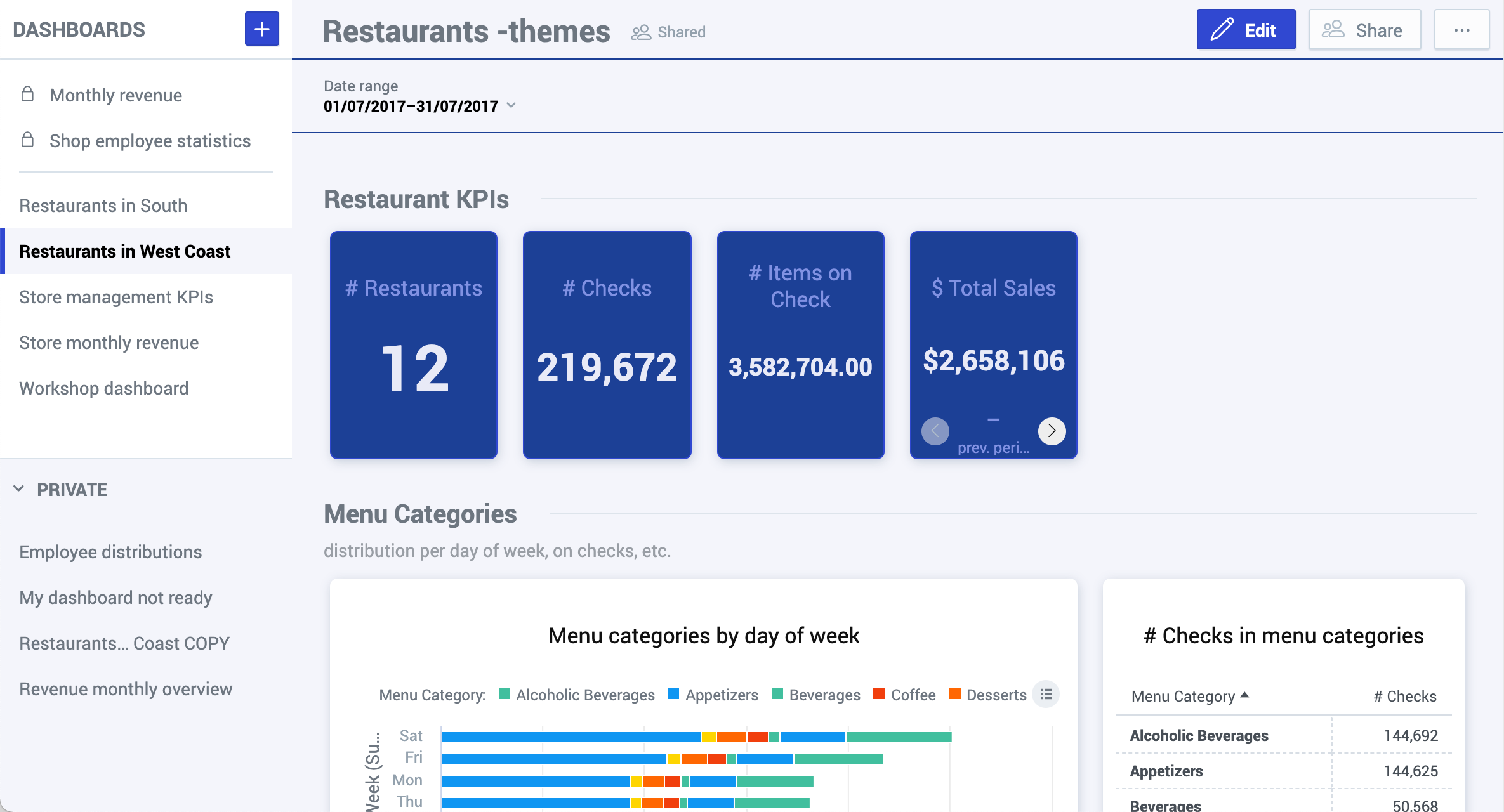
| KPI ダッシュボードのタイトル | KPI ダッシュボードのタイトルをカスタマイズする。 初期設定: | カスタム: |
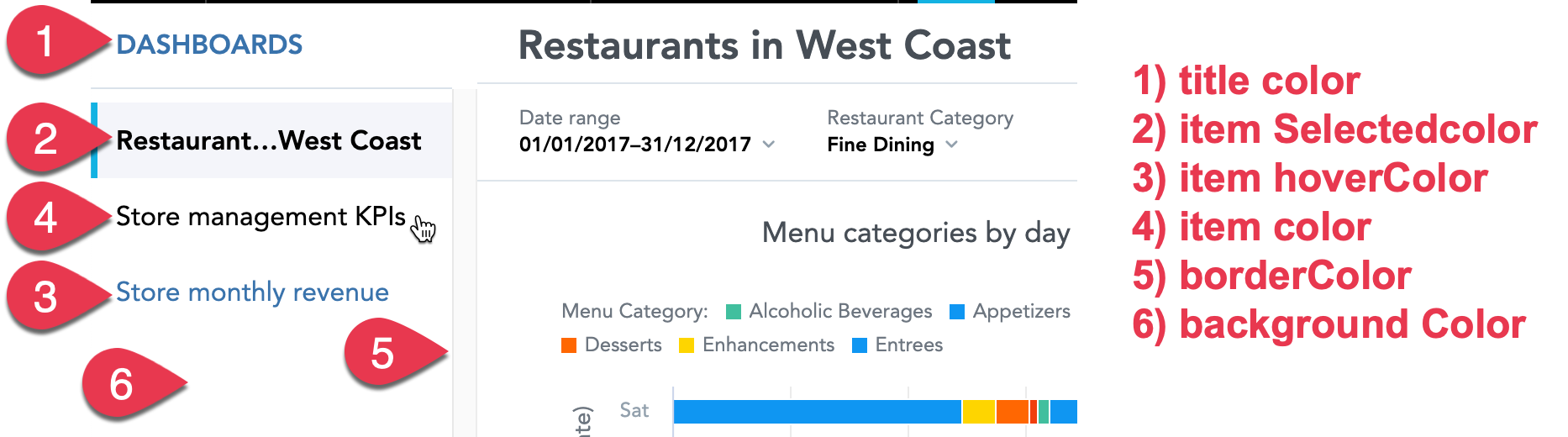
| ナビゲーション | KPI ダッシュボードの左側のナビゲーションをカスタマイズします。 初期設定: | カスタム:
|
| フィルターバー | KPI ダッシュボードのフィルタバーの外観をカスタマイズします。 初期設定: | カスタム: |
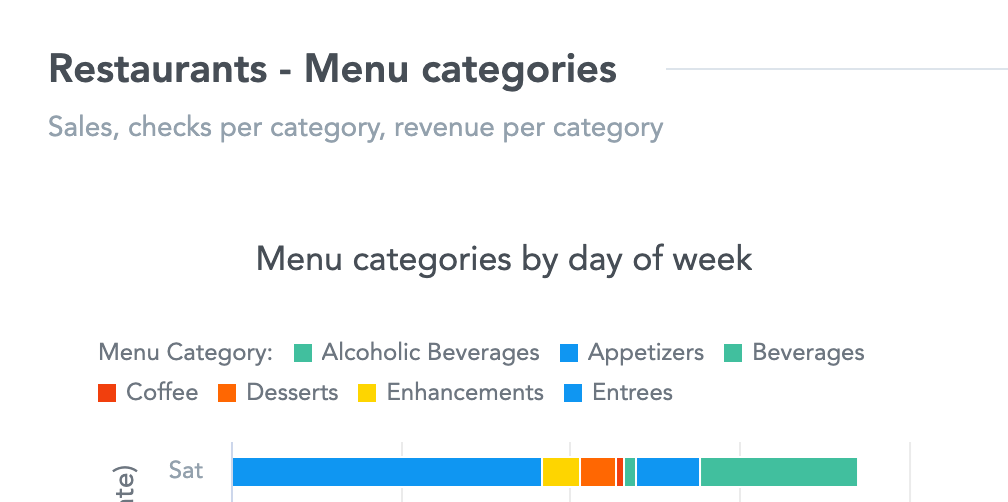
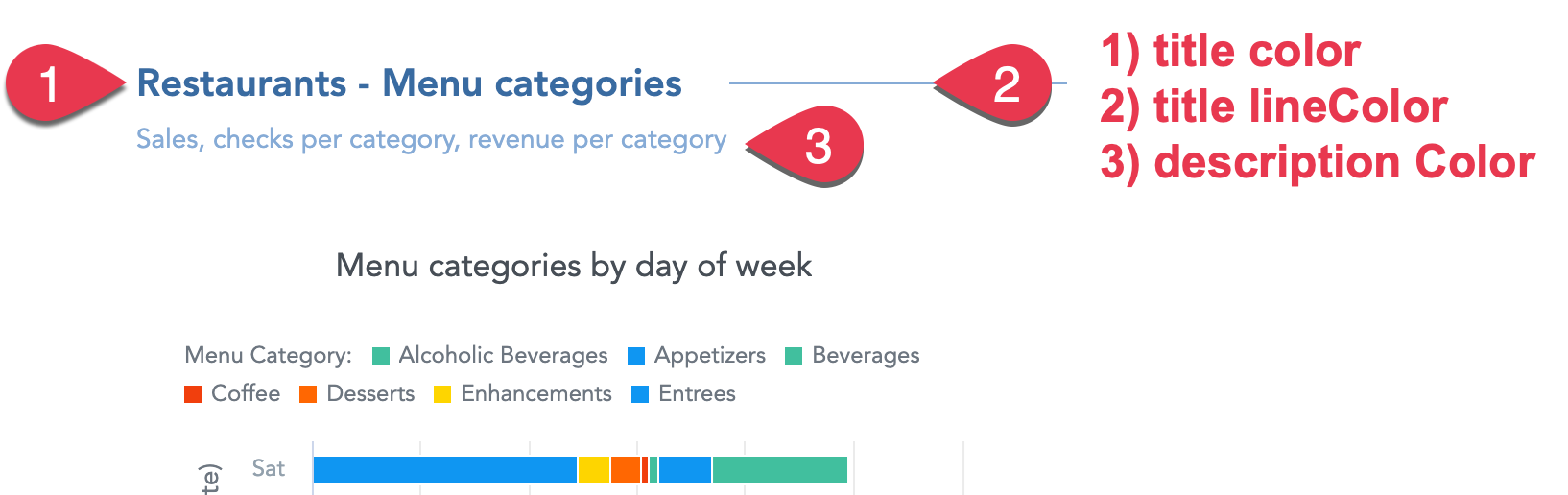
| ダッシュボードのセクション | KPI ダッシュボードのセクションのタイトルと説明をカスタマイズします。 初期設定: | カスタム: |
コンテンツセクション
| プロパティ | 説明 | サンプルコード |
|---|---|---|
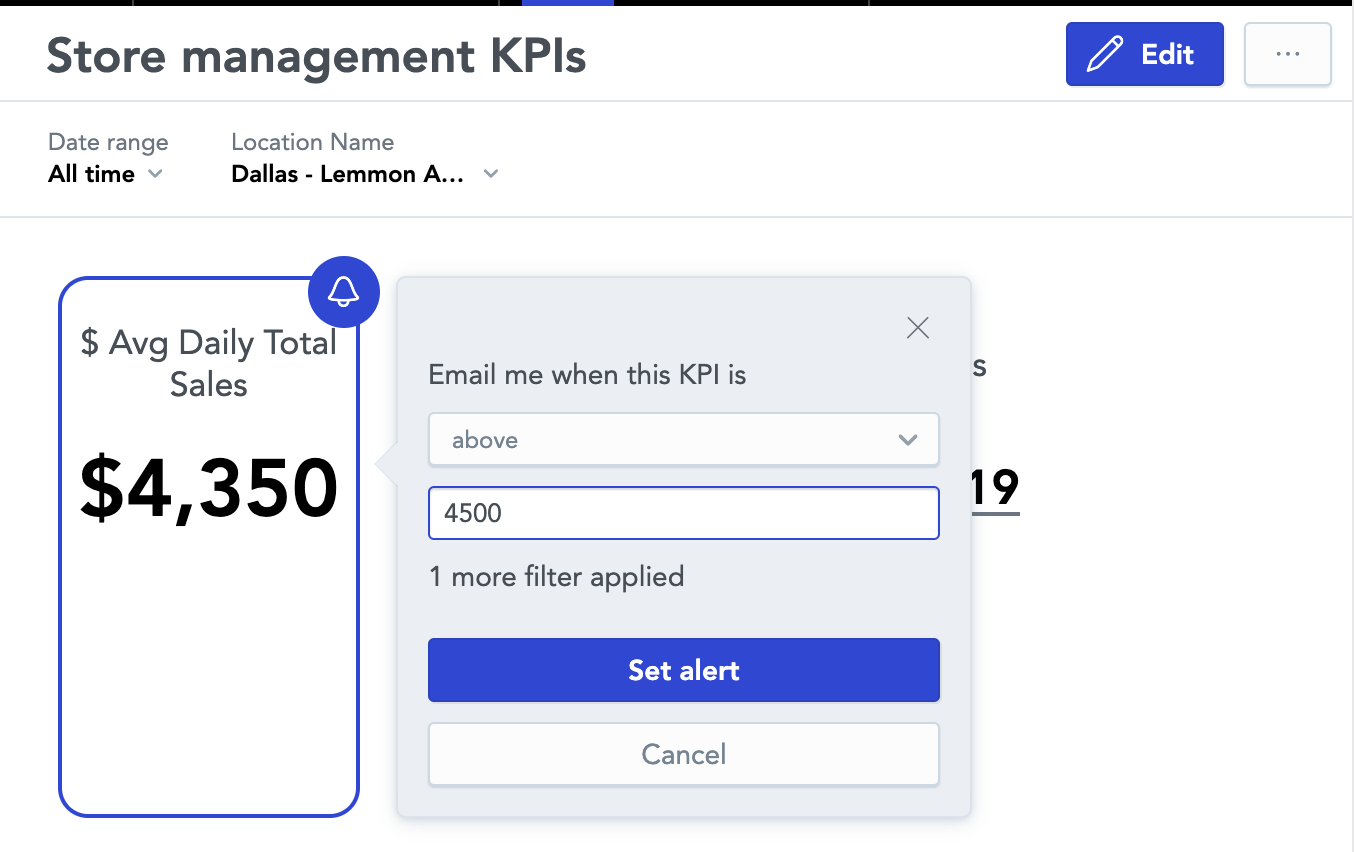
| KPIs | KPI ダッシュボードの KPI の外観をカスタマイズします。 エクスポートした PDF ファイルで表示の問題が発生しないようにするには、枠の半径を 4px 以下に設定します。 初期設定:
| カスタム: |
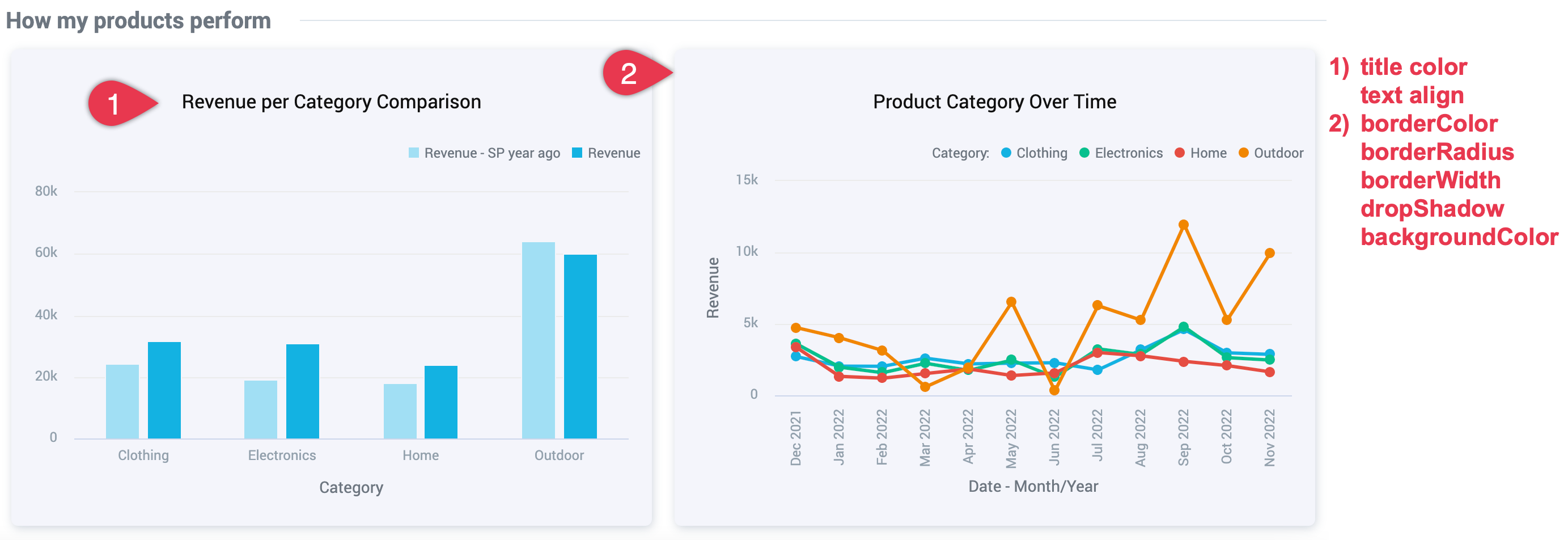
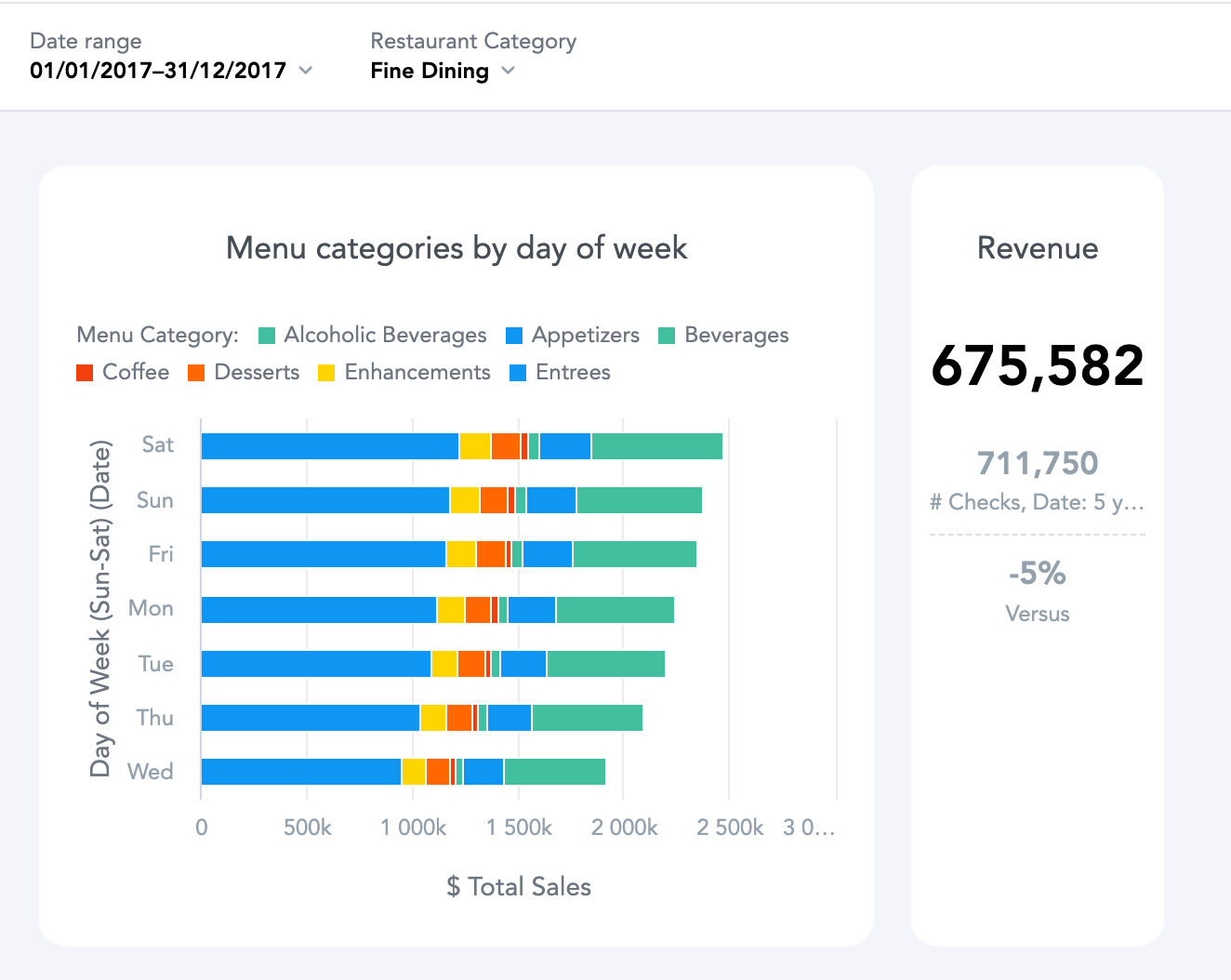
| KPI ダッシュボード上のインサイト | KPI ダッシュボードに追加されたインサイトをカスタマイズします。 KPI ダッシュボードにヘッドラインインサイトがある場合は、エクスポートされた PDF ファイルの表示の問題を防ぐために、枠の半径を 4px 以下にしてください。 初期設定: | カスタム: |
| 背景色 | KPI ダッシュボードの背景色。 初期設定: | カスタム: |