カスタムテーマを作成
概要
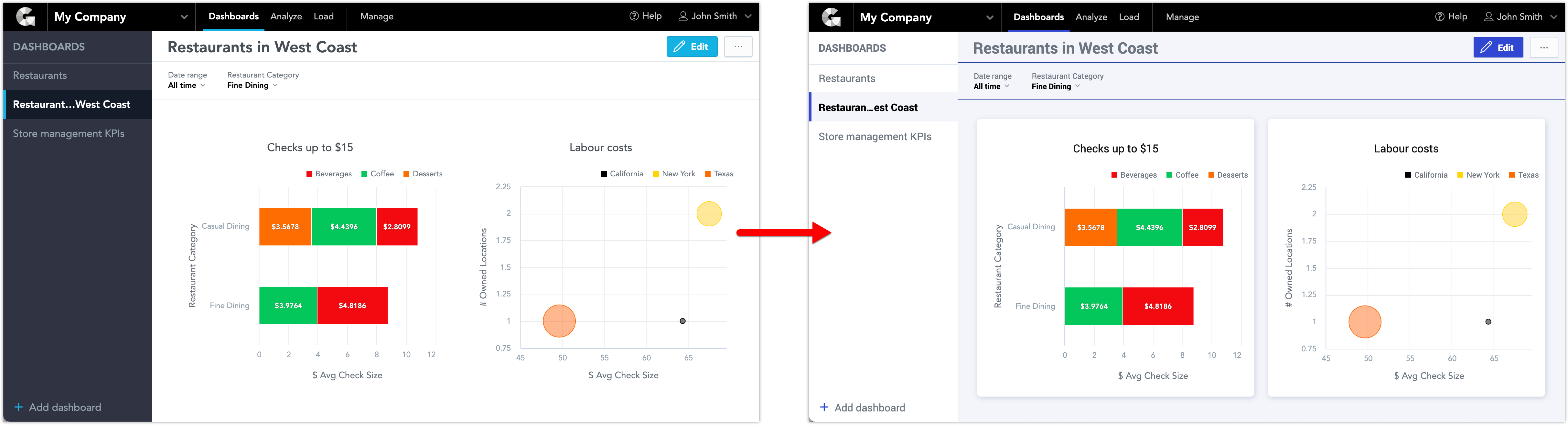
KPI ダッシュボード および Analytical Designer の外観をカスタマイズするには、ワークスペースのテーマを定義します。
テーマは、 CSS プロパティを持つ JSON 構造です。 これらのプロパティを使用して、ボタン、見出し、ダッシュボードコンテンツ、ナビゲーションなどのビジュアル要素をカスタマイズできます。
ワークスペースの外観をカスタマイズするには、4 ステップ プロセスを使用します: 作成 - アップロード - アクティブ化 - 編集
複数のテーマをアップロードしておき、使用する 1 つのテーマをアクティブにすることができます。
カスタムテーマとは別に、Analytical Designer のグラフで使用するカスタムカラーパレットを定義することもできます。 詳細は カスタムカラーパレットをインポートする をご覧ください。
ライフサイクル管理を使用してワークスペースを管理する場合は、ライフサイクル管理を使用してテーマを管理するを参照してください。
手順 1: カスタムテーマを定義する
要件に基づいて、更新するプロパティを定義します。 任意の数のプロパティを更新できます(1 つのみ、一部、またはすべて)。 JSON 構造で定義しないプロパティはそのまま残ります。
構成例:
{ "theme" : { "content" : { CUSTOM THEME DEFINITION }, "meta" : { "category" : "theme", "deprecated" : "0", "isProduction" : 1, "summary" : "", "tags" : "", "title" : "YOUR THEME NAME" } } }
テーマが作成されている場合は、アップロードに進みます。
手順 2: カスタムテーマをアップロードする
この資料では、https://secure.gooddata.com/でワークスペースにアクセスすることを前提としています。
- GoodData Growth ユーザーの場合、
secure.gooddata.comを、 GoodData 確認メールで受信したリンクからのドメインに置き換えます。(例yourcompanyname.na.gooddata.com)。 - ホワイトラベルを使用しているお客様は、
secure.gooddata.comをホワイトラベル化したドメインに差し替えてください。
GoodData では、ワークスペースとプロジェクトの用語は同じエンティティを表します。 例えば、プロジェクト ID はワークスペース ID と同一です。 ワークスペース ID を検索を参照してください。
ワークスペースにテーマをアップロードするには、次の手順に従います:
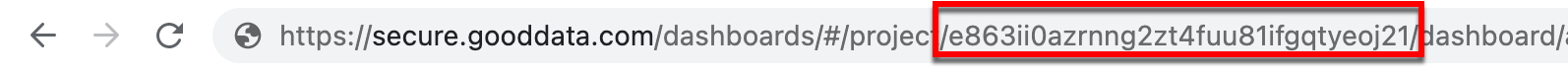
{{}}https://secure.gooddata.com/gdc/md/{workspace_ID}/objに行くと、ワークスペース ID をこの URL で確認できます。 次の画像では、ワークスペース ID はe863ii0azrnng2zt4fuu81ifgqtyeoj21です。 ワークスペース ID(プロジェクト ID とも呼ぶ)の詳細については、ワークスペース ID を検索を参照してください。- テーマのコードをオブジェクト定義に貼り付けます。
- 送信をクリックします。 テーマへのリンクを含む確認ページが表示されます。
- アクティベーションに進みます。
この手順でテーマをアップロードすると、常に新しいテーマが作成されます。 既にアップロードされているテーマを変更する場合は、手順 4 を参照してください: 以下のカスタムテーマを編集します。
手順 3: カスタムテーマを有効化する
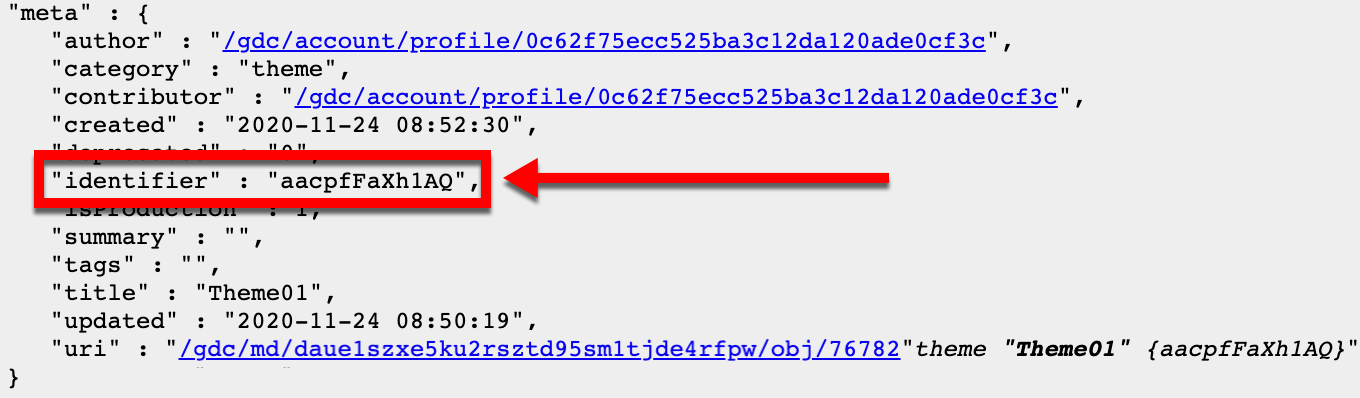
テーマを送信すると、固有の識別子が取得されます。 この識別子を使ってテーマを有効化します。
識別子はテーマコードのメタセクション {{}}https://secure.gooddata.com/gdc/md/{workspace_ID}/query/themes で見つけることができます
テーマ識別子を変更するには、カスタムテーマの編集を参照してください。
GoodData Portal でカスタムテーマを有効化するには、テーマの識別子と一致するように、selectedUiTheme プラットフォーム設定を設定する必要があります。
{{}}https://secure.gooddata.com/gdc/projects/{workspace_id}/config/に進みます。ページの下部にあるキーフィールドに、
selectedUiThemeと入力します。値フィールドにテーマの識別子を入力します。
設定の作成/更新をクリックします。 これで、選択したテーマが構成され、 KPI ダッシュボードと Analytical Designer で新しい設定が使用されます。
必要に応じて、テーマの編集へ進みます。
デフォルトの GoodData テーマに戻すには、プラットフォーム設定を空の値フィールドで保存します。
ステップ 4: カスタムテーマを編集する
既にアップロードされているテーマを編集する必要がある場合は、次の手順を実行します:
{{}}https://secure.gooddata.com/gdc/md/{workspace_id}/query/themesに進みます。 ワークスペース ID をこの URL で確認できます。 次の画像では、ワークスペース ID はe863ii0azrnng2zt4fuu81ifgqtyeoj21です。 ワークスペース ID(プロジェクト ID とも呼ぶ)の詳細については、ワークスペース ID を検索を参照してください。- 編集するテーマをクリックします。
- ブラウザのテーマ URL に
?mode=editを追加します。 アドレスは次のようになります:https://secure.gooddata.com/gdc/md/daue1szxe5ku2rsztd95sm1tjde4rfpw/obj/76785?mode=edit - テーマを編集します。
- 送信をクリックします。
識別子をメタセクションで変更することもできます。 識別子には英数字を使用する必要があります。