インサイトの埋め込み
概要
Analytical Designer をアプリケーションに埋め込むには、次のオプションを使用します:
- Analytical Designer 全体を埋め込むか、または
- GoodData.UIを使用して、個々のインサイトを埋め込む
- Growth または Enterprise カスタマーでは、Analytical Designer(インサイト)および KPI ダッシュボードを埋め込むことにより、すべての GoodData ブランディングが除去されます。
- Free カスタマーの場合、以下のPowered by GoodData ロゴが埋め込みツールに表示されます。
メモ: ロゴをクリックすると、GoodData 製品ドキュメンテーション(管理者)または GoodData ウェブサイト(他のロール)にリダイレクトします。 ユーザーの役割を参照してください。
Analytical Designer を埋め込む
埋め込みに関する詳細は、Analytical Designer を埋め込むを参照してください。
埋め込まれた Analytical Designer
練習イベント を設定して、親アプリケーションと GoodData との統合ができます。 GoodData 外部の記録を直接インサイトに統合する練習もできます。
詳細は 埋め込み Analytical Designer と KPI ダッシュボードでドリルインするイベントをセットアップする をご覧ください。
GoodData.UIを使用して、個々のインサイトを埋め込む
GoodData.UIを使用すると、アプリケーションに次のようなインサイトを埋め込むことができます:
- インサイトに対する変更を反映するライブインサイト。
- インサイトの最新バージョンが埋め込まれ、今後の変更は反映されない永続的なインサイト。
Analytical Designer から埋め込みボタンを削除するには、enableEmbeddButtonInAD プラットフォーム設定を false に設定します。 詳細は プラットフォーム設定で複数の機能を設定 をご覧ください。
GoodData.UI における様々な可視化手法の詳細については、データの可視化に最適な手法を選択するを参照してください
ライブインサイトとして埋め込みます
ライブインサイトとして埋め込む場合は、インサイトへのリファレンスを埋め込みます。 後に元のインサイトを変更すると、埋め込まれたインサイトにもすべての変更が反映されます。
保存したインサイトのみ、ライブインサイトとして埋め込むことができます。
- 埋め込むインサイトを開きます。
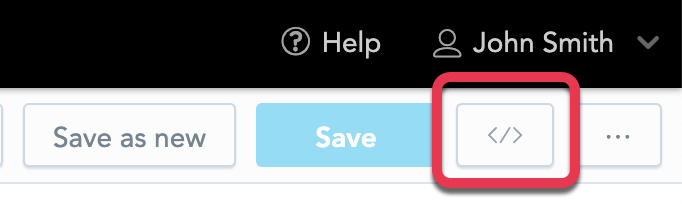
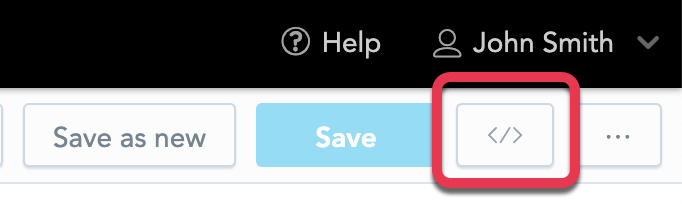
- 埋め込みアイコンをクリックします。

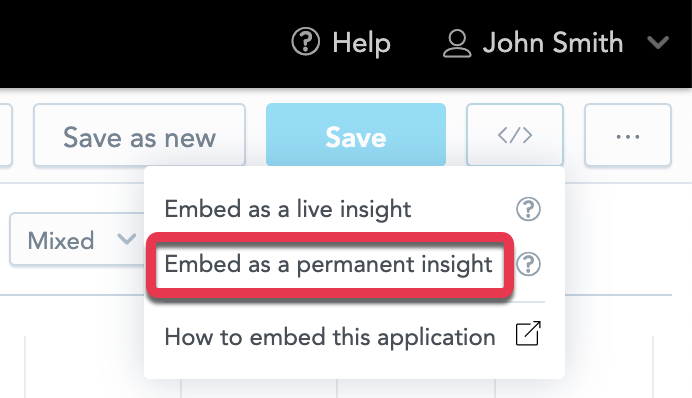
- ライブインサイトとして埋め込みを選択します。

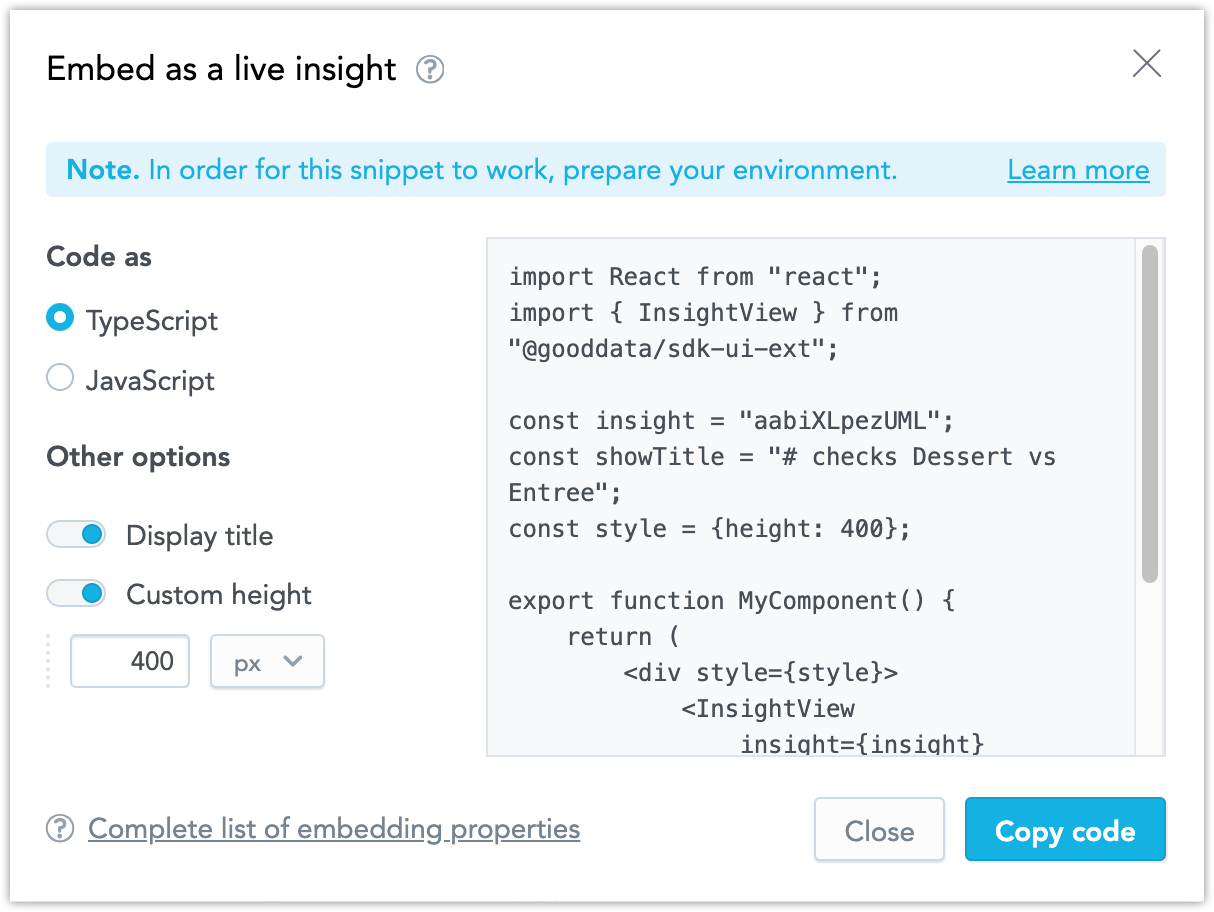
- コードを設定します。 コードの種類を選択したり、タイトルを表示/非表示にしたり、カスタムの高さを設定したりできます。
- コードをコピーします。
埋め込みに関する詳細については、GoodData.UI のInsightView component を参照してください。
埋め込まれたインサイトでは、埋め込みアイコンとそのオプションは表示されません。
永続的なインサイトとして埋め込みます
永続的なインサイトとして埋め込む場合は、インサイトの設定をコピーし、インサイトをそのまま埋め込みます。 後で元のインサイトを変更しても、埋め込まれたインサイトには反映されません。
- 埋め込むインサイトを開きます。
- 埋め込みアイコンをクリックします。

- 永続的なインサイトとして埋め込むを選択します。

- コードを設定します。 コードの種類を選択したり、色/凡例/軸/キャンバスのインサイト構成を含めたり、カスタムの高さを設定したりできます。
- コードをコピーします。
埋め込みに関する詳細については、視覚的な要素で開始を参照してください。
埋め込まれたインサイトでは、埋め込みアイコンとそのオプションは表示されません。
埋め込まれた Analytical Designer および KPI ダッシュボードで練習
練習イベント を設定して、親アプリケーションと GoodData との統合ができます。 GoodData 外部の記録を直接インサイトに統合する練習もできます。
詳細は 埋め込み Analytical Designer と KPI ダッシュボードでドリルインするイベントをセットアップする をご覧ください。