Créer un tableau de carte de densité
Ce tutoriel fournit des informations sur la manière de créer une carte de densité des créations de ticket, bien qu’elle puisse être facilement adaptée pour une utilisation avec un nombre d’occurrences et l’horodatage associé de l’événement.
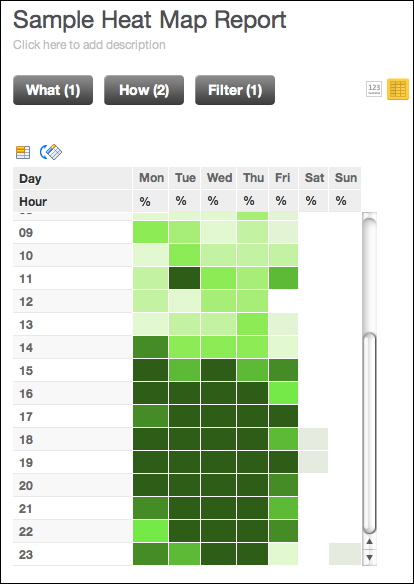
Dans l’image ci-dessous, vous pouvez voir une carte de densité des créations de ticket dans laquelle les heures auxquelles les tickets de support sont créés sont suivis au cours de la semaine, ce qui peut permettre de connaître les besoins de personnel et la planification :
Le rapport ci-dessus utilise le vert comme couleur principale. Vous trouverez à la fin de ce tutoriel les options couper et coller pour configurer votre rapport en vert, rouge ou bleu.Conditions préalables
Avant de commencer, vous devez vérifier que l’heure de l’événement que vous suivez est disponible dans votre ensemble de données en tant qu’attribut, et qu’il est connecté à la métrique que vous comptez. Ces informations ne sont pas disponibles par défaut en utilisant la dimension de date fournie.
La modification de votre ensemble de données peut être nécessaire pour capturer l’heure de la journée à laquelle l’événement se produit en analysant l’horodatage des événements ou une autre valeur associée. Cette valeur doit être capturée dans un attribut dans le modèle de données, et elle doit être connectée à la métrique qui compte les occurrences d’événement. Pour les besoins de ce tutoriel, cet attribut est appelé l’attribut Heure.
Étapes :
Les étapes ci-dessous décrivent comment créer le rapport de carte de densité des créations de ticket affiché ci-dessus, en suivant la densité de la métrique Nbre de tickets au cours de la semaine de travail.
Créer un nouveau rapport :
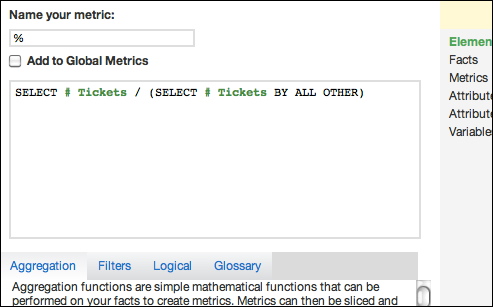
Dans l’éditeur de métriques personnalisées, créez la métrique suivante pour le pourcentage de tickets comparé au nombre total de tickets. La métrique Pourcentage de ticket :
SELECT Nbre de tickets / (SELECT Nbre de tickets BY ALL OTHER)
La clause BY ALL OTHER est importante car elle verrouille le niveau d’agrégation de la métrique pour inclure toutes les valeurs dans l’ensemble de résultats entier, peu importe la manière dont la métrique est analysée.Dans le volet Comment, sélectionnez l’attribut Jour de la semaine (Lun-Dim).
Dans le volet Comment, sélectionnez l’attribut Heure que vous avez ajouté à votre ensemble de données.
Dans le volet Filtre, cliquez sur Sélectionner dans une liste de valeurs (y compris des plages de dates). Sélectionnez l’attribut Semaine (Lun-Dim) / Année (Créée). Définissez le filtre pour inclure les valeurs dont vous souhaitez suivre la densité.
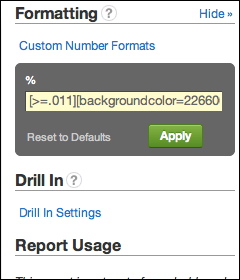
Ce pourcentage peut désormais être comparé aux autres valeurs pour afficher une échelle relative. Vous devriez désormais voir les valeurs dans le tableau, décomposées selon les heures de la semaine. Pour rendre le tableau plus lisible, vous pouvez appliquer un formatage conditionnel des numéros pour indiquer au portail GoodData de mettre en forme les cases en fonction des valeurs de couleur spécifiées. Ces valeurs de couleur doivent être relatives aux autres cases du tableau, vous pouvez ainsi mesurer la “densité” de chaque période par rapport aux autres dans le tableau. Pour plus de clarté, vous pouvez également masquer les valeurs pour que les utilisateurs se concentrent sur les couleurs uniquement.
Ici, nous utilisons des codes de mise en forme personnalisée pour générer les couleurs. Les couleurs sont définies par le module Mise en forme personnalisée du panneau Afficher la configuration. Pour plus d’informations, reportez-vous à Mise en forme des nombres dans les perceptions et rapports.
Vous trouverez ci-dessous le formatage conditionnel des nombres pour trois différents schémas de couleur. Vous pouvez choisir celui qui vous convient. Copiez et collez simplement le code que vous voulez dans la case de mise ne forme personnalisée et modifiée si nécessaire.
Bleu Rouge Vert [>=.011][backgroundcolor=0A1F33][color=0A1F33]#%;
[>=.01][backgroundcolor=143D66][color=143D66]#%;
[>=.009][backgroundcolor=1F5C99][color=1F5C99]#%;
[>=.008][backgroundcolor=297ACC][color=297ACC]#%;
[>=.007][backgroundcolor=3399FF][color=3399FF]#%;
[>=.006][backgroundcolor=5CADFF][color=5CADFF]#%;
[>=.005][backgroundcolor=85C2FF][color=85C2FF]#%;
[>=.004][backgroundcolor=ADD6FF][color=ADD6FF]#%;
[>=.003][backgroundcolor=D6EBFF][color=D6EBFF]#%;
[>=.002][backgroundcolor=EBF5FF][color=EBF5FF]#%;
[<.002][backgroundcolor=ffffff][white]0;
[=Null][backgroundcolor=ffffff][white]0
[>=.011][backgroundcolor=660011][color=660011]#%;
[>=.01][backgroundcolor=99001A][color=99001A]#%;
[>=.009][backgroundcolor=CC0022][color=CC0022]#%;
[>=.008][backgroundcolor=FF002B][color=FF002B]#%;
[>=.007][backgroundcolor=FF3355][color=FF3355]#%;
[>=.006][backgroundcolor=FF667F][color=FF667F]#%;
[>=.005][backgroundcolor=FF99AA][color=FF99AA]#%;
[>=.004][backgroundcolor=FFCCD5][color=FFCCD5]#%;
[>=.003][backgroundcolor=F7D4DA][color=F7D4DA]#%;
[>=.002][backgroundcolor=F0DBDF][color=F0DBDF]#%;
[<.002][backgroundcolor=ffffff][white]0;
[=Null][backgroundcolor=ffffff][white]0
[>=.011][backgroundcolor=226600][color=226600]#%;
[>=.01][backgroundcolor=339900][color=339900]#%;
[>=.009][backgroundcolor=44CC00][color=44CC00]#%;
[>=.008][backgroundcolor=55FF00][color=55FF00]#%;
[>=.007][backgroundcolor=77FF33][color=77FF33]#%;
[>=.006][backgroundcolor=99FF66][color=99FF66]#%;
[>=.005][backgroundcolor=BBFF99][color=BBFF99]#%;
[>=.004][backgroundcolor=DDFFCC][color=DDFFCC]#%;
[>=.003][backgroundcolor=DFFAD1][color=DFFAD1]#%;
[>=.002][backgroundcolor=E3EDDE][color=E3EDDE]#%;
[<.002][backgroundcolor=ffffff][white]0;
[=Null][backgroundcolor=ffffff][white]0