Ajout d'images dynamiques à vos espaces de travail
Cet article décrit comment intégrer des images dynamiques à vos tableaux de bord Les modifications des images dynamiques sont pilotées par la sélection de nouvelles valeurs d’attributs.
Vous pouvez également insérer des images dans les objets de rapports tels que des tableaux
Les tableaux de bord GoodData peuvent être facilement augmentés avec des images statiques pour améliorer l’apparence visuelle globale et communiquer des informations contextuelles supplémentaires. En revanche, ces images ne sont pas modifiées lorsque le contexte change.
Par exemple, supposez que vous ayez ajouté un filtre à votre tableau de bord. Lorsqu’une nouvelle valeur d’attribut est sélectionnée dans le filtre, il serait même plus utile de mettre à jour l’image de tableau de bord avec une nouvelle version.
Dans GoodData, les termes « espace de travail » et « projet » désignent la même entité. Par exemple, l’ID de projet est le même que l’ID d’espace de travail. Voir Trouver l’ID d’un espace de travail.
Attention, un projet/espace de travail GoodData n’est pas équivalent à un projet CloudConnect.
Par défaut, GoodData définit la longueur maximale des libellés d’attributs à 128 caractères, ce qui peut être trop petit lors du référencement des images par l’URL. Si vous prévoyez d’avoir des URL plus longues, vous pouvez développer la limite de caractères du libellé d’attribut dans le modèle logique de données de votre espace de travail via les pages grises ou l’appel de l’API. Sinon, vous pouvez effectuer les modifications nécessaires via le portail GoodData, là où les valeurs par défaut du libellé d’attribut sont inchangées.
Vous devez posséder les droits d’accès d’administrateur de l’espace de travail dans lequel vous publiez ces modifications.
Préparer les images sources
Votre ensemble d’images sources doit répondre aux critères suivants :
- Format PNG ou JPG
- Stocké dans un référentiel accessible, qui est accessible via HTTPS par les utilisateurs finaux
- Noms uniques pour chaque image
HTTPS est obligatoire. Sinon, certains navigateurs peuvent ne pas afficher les images correctement.
Préparer les données
En fonction du mode d’utilisation des images dans votre tableau de bord, votre table de données doit être assemblée dans un des formats suivants.
Vous pouvez accéder à d’autres sources de données pour les images, à condition que votre URL comporte les identifiants d’accès requis et que l’image puisse être référencée dans une URL complète.
Images dynamiques contrôlées par un filtre
Si vous prévoyez d’insérer des images dans votre tableau de bord de sorte que leur sélection soit contrôlée par un filtre correspondant, vos données doivent être assemblées au format suivant :
| ID d’employé | Nom d'employé | Photo d'employé |
| 1 | Person1 | source=web&url=https%3A%2F%2Fwww.example.org%2Fimage1.jpg |
| 2 | Person2 | source=web&url=https%3A%2F%2Fwww.example.org%2Fimage2.png |
Dans la configuration ci-dessus, la valeur Champ d’image est une concaténation de la chaîne source=web&url= et la version codée de l’URL vers l’emplacement de l’image.
Images référencées dans un rapport de tableau
Si vos images doivent apparaître dans un rapport de tableau, vos données doivent être assemblées au format suivant :
| ID d’employé | Nom d'employé | Photo d'employé |
| 1 | Person1 | source=web&url=https%3A%2F%2Fwww.example.org%2Fimage1.jpg |
| 2 | Person2 | source=web&url=https%3A%2F%2Fwww.example.org%2Fimage2.png |
Dans la configuration ci-dessus, la valeur Champ d’image est une concaténation de la chaîne source=web&url= et la version codée de l’URL vers l’emplacement de l’image.
Le format de données précédent qui comprenait des références d’URL directes vers les images (telles que https://www.example.org/image1.jpg) est obsolète. Ne l’utilisez pas.
Préparer les métadonnées
Préparez les métadonnées de votre espace de travail pour qu’il puisse afficher les images sources que vous avez définies.
Définition du libellé d’attribut
Via CloudConnect Designer, localisez un attribut qui identifie de façon unique le contenu de l’image. Dans le tableau de données ci-dessus, cet attribut correspond à la colonne ID d’employé. Ajoutez un libellé, qui correspond à l’image, à cet attribut.
Un libellé est une référence à l’attribut dans un format différent.
CloudConnect Designer est une application séparément téléchargeable que vous installez sur votre bureau local. Il permet de construire des modèles logiques de données et des graphiques ETL à utiliser dans vos espaces de travail GoodData. Avant de commencer, vous devez télécharger et installer CloudConnect Designer. Pour plus d’informations, reportez-vous à la page Téléchargements sur https://secure.gooddata.com/downloads.html. Si vous êtes client en marque blanche, connectez-vous à la page Téléchargements à partir de votre domaine en marque blanche : https://my.domain.com/downloads.html.
Étapes :
- Sur votre bureau local, lancez CloudConnect Designer.
- Dans l’onglet Explorateur de projet, sélectionnez l’espace de travail à modifier.
- Dans le dossier
model, vous devriez trouver le ou les fichiers *.LDM de votre espace de travail. Double-cliquez sur le fichier de modèle logique de données à modifier. - Dans l’ensemble de données approprié, ajoutez ou modifiez le libellé d’attribut.
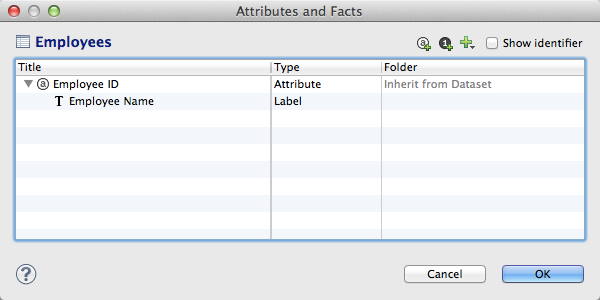
Double-cliquez sur l’ensemble de données. La fenêtre Attributs et faits s’ouvre.
Supposez que l’ensemble de données Employés ressemble à ceci dans la fenêtre Attributs et faits :
À des fins d’information, cochez la case Afficher l’identificateur. Vous devez ajouter le libellé à l’ensemble de données ci-dessus. Pour ajouter un libellé, cliquez sur l’icône Plus. Sélectionnez Ajouter un libellé pour > ID d’employé.
Si vous souhaitez que l’image soit cliquable, ajoutez la colonne en tant que lien hypertexte.Pour le titre de la nouvelle entrée, entrez
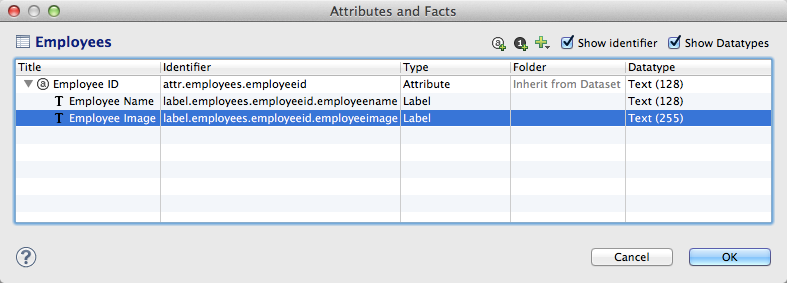
Photo d'employé. Vérifiez que le type a été spécifié en tant que libellé.Cochez la case Afficher les types de données. Dans la colonne Types de données, cliquez sur l’entrée du nouveau libellé. Cliquez sur le bouton Parcourir….
Dans la fenêtre Sélectionner le type de données, vérifiez que la case d’option Texte a été cochée. Dans la zone de texte, entrez
255.La limite absolue de la longueur de l’attribut est 255 caractères.Une fois que vous avez terminé, la définition de l’ensemble de données doit ressembler à ceci :
Exemple d’ensemble de données avec libellé ajoutéNotez l’identificateur interne de l’attribut et de chaque libellé. Vous en aurez besoin ultérieurement.
Pour enregistrer les modifications de l’ensemble de données, cliquez sur OK.
Vérifiez que le modèle logique de données est associé à l’espace de travail approprié. Dans l’onglet Explorateur de projet, cliquez avec le bouton droit sur l’espace de travail cible et sélectionnez Projet de travail pour….
Avant de publier, vous devez valider. Cliquez avec le bouton droit dans le volet Éditeur de modèle et sélectionnez Valider….
Si la validation réussit, enregistrez le fichier *.LDM.
Cliquez sur Publier le modèle sur le serveur dans l’encadré Détails.
L’espace de travail a été mis à jour pour ajouter le libellé à l’identificateur unique de chaque image.
Mettre à jour du graphique ETL
À présent, vous devez mettre à jour votre graphique ETL pour ajouter les valeurs du nouveau libellé d’attribut. Vous devez :
- Mettre à jour un graphique ETL existant pour inclure une nouvelle colonne. Il peut vous être demandé de republier toutes les données dans le graphique ETL.
- Créer un graphique ETL qui remplit ce libellé d’attribut.
Pour plus d’informations sur la création de graphiques ETL dans CloudConnect Designer, reportez-vous à Déconnexion directe de l’ensemble de données.
Mettre à jour la définition d’espace de travail
Dans votre espace de travail GoodData, vous devez mettre à jour la définition d’espace de travail pour qu’elle prenne en compte que l’affichage du libellé est une image.
Auparavant, cette étape exigeait que vous modifiiez le LDM via l’API GoodData. Désormais, le processus suivant permet d’effectuer cette mise à jour via le portail GoodData.
Étapes :
- Connectez-vous au portail GoodData.
- Dans le menu déroulant Espaces de travail, sélectionnez l’espace de travail dans lequel vous avez publié le modèle logique de données.
- Dans la barre d’outils, sélectionnez Gérer. Dans l’onglet Données, cliquez sur Attributs. Sélectionnez l’attribut auquel vous avez ajouté le libellé (par ex. ID d’employé).
- Les informations sur l’objet s’affichent pour l’attribut et ses libellés.
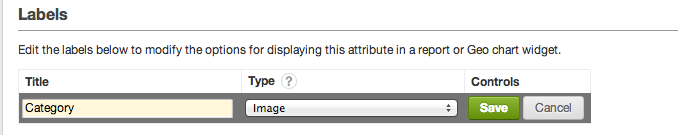
- Dans la colonne Contrôles sous la section Libellés, cliquez sur le lien Modifier.
- Dans le menu déroulant Type, sélectionnez Image.
- Votre définition d’attribut doit ressembler à ceci :
- Cliquez sur Enregistrer. La définition de l’espace de travail a été mise à jour.
Définir des rapports et tableaux de bord
Maintenant que le modèle logique de données et le graphique ETL ont été mis à jour pour utiliser le nouveau libellé d’attribut, vous devez créer les objets de l’espace de travail pour accéder à ces images et les afficher.
Dans les étapes ci-dessous, vous pouvez voir comment ces images sont mises à disposition des rapports et tableaux de bord.
Exemple - Ajout d’images à un rapport
Dans cet exemple, vous pouvez ajouter le libellé à un rapport de tableau sous la forme d’une colonne affichant les valeurs d’attributs, qui référencent les images stockées.
Étapes :
- Connectez-vous au portail GoodData.
- Dans le menu déroulant Espaces de travail, sélectionnez l’espace de travail dans lequel vous avez publié les modifications du modèle logique de données et du graphique ETL.
- Dans le menu Portail, sélectionnez Rapports.
- Sur la page Rapports, ouvrez ou créez un rapport.
- Cliquez sur l’étape Comment.
- Dans la liste d’attributs disponibles, accédez à ID d’employé et sélectionnez-le.
- Dans la colonne Filtrer les valeurs, sélectionnez
Photo d'employédans le menu déroulant. - Pour ajouter le libellé d’attribut, cliquez sur Terminé. Le rapport est mis à jour avec la nouvelle colonne.
Exemple - Ajout d’images à un tableau de bord
Ajout d’un filtre de tableau de bord à l’image
À ce stade, vous devez ajouter un filtre de tableau de bord pour filtrer les valeurs de l’attribut ID d’employé. Lorsque le filtre de tableau de bord est configuré, les sélections effectuées dans le filtre filtrent automatiquement tout le contenu dans l’onglet de tableau de bord pour n’afficher que l’attribut sélectionné, ce qui implique que le filtrage est également appliqué à l’objet d’image dynamique que vous spécifiez ci-dessous.
Lors de la configuration du filtre de tableau de bord, vous devez spécifier que les utilisateurs ne peuvent sélectionner qu’une valeur dans l’onglet Sélection.
Pour plus d’informations sur l’ajout de filtres de tableau de bord, reportez-vous à Filtres de tableau de bord.
Ajout de l’ensemble d’images au tableau de bord
Maintenant, vous pouvez ajouter l’image à votre tableau de bord en utilisant les étapes suivantes.
Étapes :
Connectez-vous au portail GoodData.
Sélectionnez l’espace de travail dans le menu déroulant Espaces de travail.
Dans le menu Tableaux de bord, sélectionnez le tableau de bord dans lequel vous souhaitez ajouter l’image.
Cliquez sur l’onglet du tableau de bord dans lequel ajouter l’image.
Cliquez sur l’icône Éditer.
Dans la barre d’outils Éditer, cliquez sur Contenu Web.
Insérez l’URL suivante :
https://secure.gooddata.com/gdc/app/projects/%CURRENT_PROJECT_HASH%/images?displayFormIdentifier=[label_id]&attributeElementUri=%FILTER_VALUE([attribute_id])%[label_id]= l’identificateur interne du libellé contenant les données de l’image.[attribute_id]= l’identificateur interne de l’attribut parent- Pour obtenir un exemple spécifique, reportez-vous à “Exemple - Affichage de la photo du joueur par numéro de maillot” ci-dessous.
Cliquez sur Enregistrer.
Redimensionnez et repositionnez la photo au besoin.
À ce stade, vous devez pouvoir utiliser le filtre de tableau de bord pour sélectionner les valeurs du Nom d’employé, qui met à jour automatiquement la photo affichée.
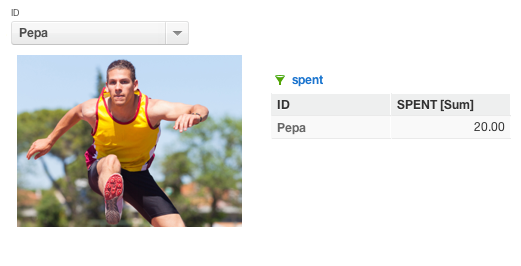
Exemple - Affichage de la photo du joueur par numéro de maillot.
Imaginez que vous construisez un espace de travail pour suivre les statistiques d’une équipe de sport et que vous voulez filtrer un tableau de bord selon le numéro de maillot de l’individu. Outre la création d’un filtre de tableau de bord selon le numéro de maillot, vous voulez afficher une photo du joueur en fonction du numéro de maillot de l’individu.
Dans ce cas, vous devez effectuer toutes les étapes ci-dessus avec les modifications suivantes.
- Procurez-vous une photo de chaque joueur.
- Procurez-vous l’identificateur de l’espace de travail pour que l’espace de travail contienne les photos via le portail GoodData. Dans cet exemple, nous utiliserons le suivant :
MyProjectHash. - Dans le modèle logique de données, trouvez l’attribut utilisé pour identifier l’individu. Créez un libellé de cet attribut pour le numéro de maillot. Le nom complet de ce libellé doit être
jersyno. - Notez l’identificateur interne de l’attribut et du libellé. À titre d’exemple, nous utiliserons
label.support_gooddata_test.jersynopour le libellé etattr.support_gooddata_test.jersynopour l’attribut. - Apportez les modifications nécessaires au modèle logique de données et au graphique ETL et publiez-les dans l’espace de travail.
- Dans le portail GoodData, créez le rapport pour contenir la photo et le filtre de tableau de bord à utiliser pour filtrer en fonction du numéro de maillot.
- Dans le tableau de bord qui doit contenir la photo du joueur, insérez l’URL suivante en tant que contenu Web :
https://secure.gooddata.com/gdc/app/projects/MyProjectHash/images?displayFormIdentifier=label.support_gooddata_test.jersyno.imageurl&attributeElementUri=%FILTER_VALUE(attr.support_gooddata_test.jersyno)%
L’élément ci-dessus représente l’ensemble basique des étapes de configuration. Veillez à tester les résultats.
Tester les résultats
Avant de soumettre ces rapports aux utilisateurs finals, nous vous conseillons d’examiner les résultats de chaque rapport à l’aide des ressources d’image et d’effectuer des tests approfondis pour vérifier que les rapports sont remplis avec les bonnes images.