Sugerencias sobre el diseño de paneles
En GoodData hemos ayudado a centenares de organizaciones a crear paneles ejecutivos muy efectivos. Desde nuestro punto de vista, el diseño de paneles es mucho más que amontonar las métricas más críticas del negocio en una sola pantalla. Sabemos que implementando solamente algunos principios de diseño, podrá transformar la forma en la que los lectores del panel ponen sus datos a trabajar.
1. Sencillo
Si el objetivo final de los diseñadores de paneles es ofrecer a los usuarios de negocios información que pueda consumirse fácilmente, es clave tener en cuenta sus necesidades. Eso implica eliminar cualquier confusión que impida a los usuarios comprender la información clave. Significa también dejar espacio en blanco en el panel:
Los espacios en blanco ayudan a los usuarios a concentrarse en lo que realmente importa.
Algunas veces, los espacios en blanco y una agrupación bien pensada de los objetos bastan para indicar la relación entre los objetos del panel. Si no es suficiente, unas líneas, formas y encabezados simples y discretos pueden agregar una estructura valiosa a un panel sin interferir en la experiencia del usuario.
2. Focalizado
Los mejores paneles tienen por objetivo un propósito claro. Los mejores diseños, con frecuencia, definen el área de atención por adelantado y luego se adhieren a ella.
Durante el proceso de planificación, utilice esquemas reticulares para ayudar al equipo a centrarse en el contenido más importante. Los diferentes y sofisticados programas de software del mercado para crear esquemas reticulares permiten crear esquemas muy atractivos, pero hemos descubierto que un lápiz y papel o un rotulador y una pizarra son igual de eficaces.
Durante la planificación, afine sus ideas sobre los informes y las métricas clave que se utilizan para crear el resto del panel. En este punto, los obstáculos pueden servir para resaltar requisitos adicionales que incorporar en el diseño.
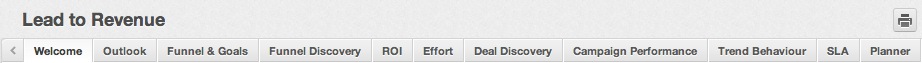
3 - Explique una historia con las pestañas
Las pestañas del panel son herramientas muy útiles para segmentar el contenido de forma estratégica.
- Un panel profundo requiere un desplazamiento excesivo por parte del usuario, ya que este debe desplazarse entre una gran cantidad de informes y con pocas herramientas para analizar la información.
- Una pestaña de panel superficial que se extienda un poco más allá del pliegue puede crear la sensación de estar navegando por un panel.
Limite las pestañas a dos subtemas. Coloque los grupos de informes en pestañas diferentes si es posible que se filtren por dimensiones de fecha diferentes. Demasiados filtros de panel con la fecha en la misma pestaña pueden llevar a confusión.
Cuando diseñe las pestañas, debería considerar cómo se organizan para satisfacer el flujo lógico de preguntas para las que los usuarios querrán una respuesta. Unas pestañas de panel bien organizadas otorgan el poder a los usuarios, que pueden navegar a través de los datos a su propio ritmo, siguiendo la estructura que ha creado.
¿Tiene grupos de pestañas que parece que cuenten dos o más historias distintas sobre su negocio? Considere la posibilidad de dividir el panel en paneles distintos que se centren en un proceso de negocio o grupo de usuarios a la vez.
4- Escoja las visualizaciones con inteligencia
Presentamos aquí algunos procedimientos recomendados para elegir el tipo de gráfico que mejor ofrezca información a los usuarios.
Para más información, vea Tipos de gráfico.
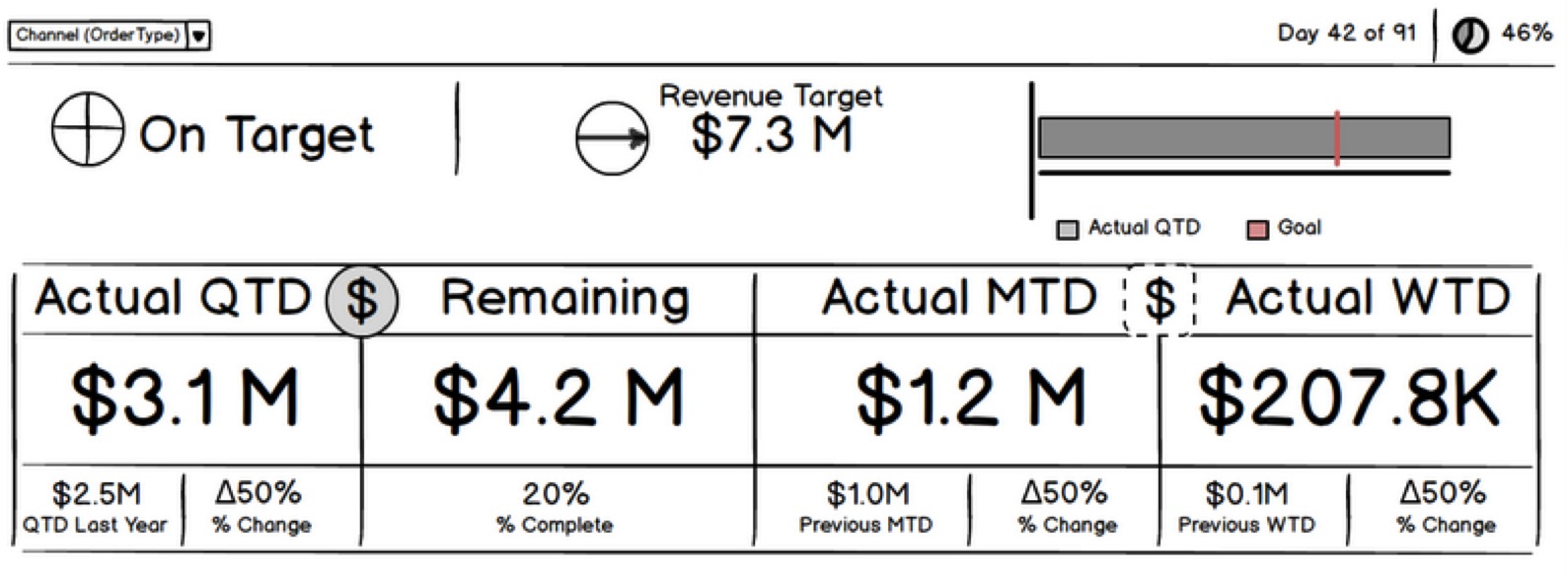
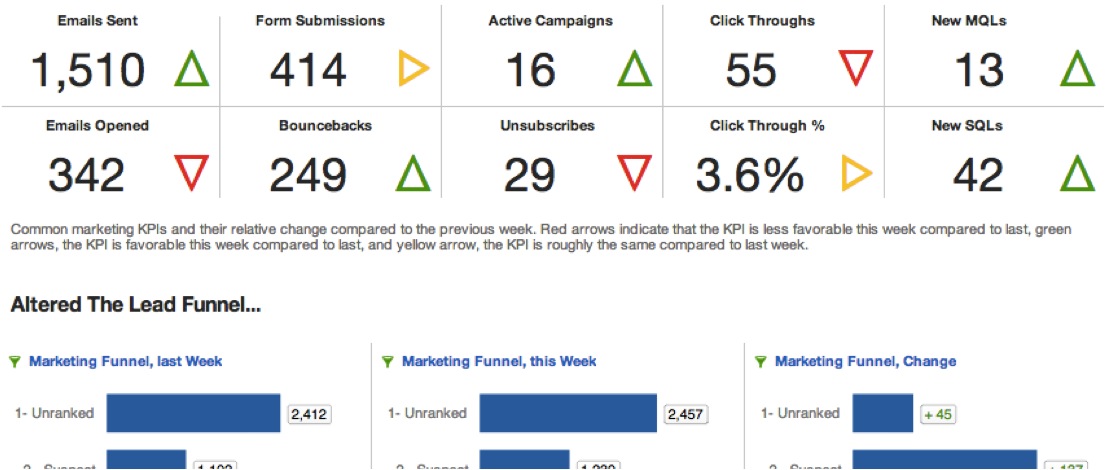
Encabezados
Los encabezados funcionan mejor en la parte superior de una pestaña de panel, donde pueden proporcionar una visión general del rendimiento. Los informes más complejos se pueden introducir más adelante en la pestaña del panel.
Gráficos circulares
Intente no utilizar los gráficos circulares cuando la precisión sea crítica en una comparación de valores. Sin etiquetas, son capaces de distorsionar la verdad. Aunque los gráficos circulares son adecuados para mostrar las partes de un todo, también puede expresar esta noción con un gráfico de barras con etiquetas que indiquen que todos los valores suman 100 %.
Gráficos de dispersión
Los gráficos de dispersión son perfectos para buscar las correlaciones entre dos métricas.
Para presentar una tercera métrica (representada por el tamaño de cada punto de datos), utilice un gráfico de burbujas.
Gráficos de viñetas
Las visualizaciones del tipo velocímetro o termómetro se han utilizado durante mucho tiempo para indicar el estado actual con respecto a una cuota, pero preferimos la simplicidad lineal de un gráfico de viñetas.
Mapas térmicos
Agregue algunas reglas de formato condicional y tablas, y tendrá impresionantes mapas térmicos.
Evite el impulso de crear hojas de cálculo de informes maestros, en los que la información adecuada para varios informes se amontona en una sola tabla. Cuando sea posible, resuma esta información en una serie de gráficos para hacerla más accesible a los usuarios.
5. Integre su marca (incrustar contenido web)
Tanto si diseña paneles como ofertas orientadas al cliente o como parte de una solución analítica interna, integrar la marca en los paneles ayuda a crear una experiencia de usuario perfecta. Los usuarios se han acostumbrado a sitios web, apps y software muy atractivos desde un punto de vista estético y tienen derecho a esperar la misma apariencia atractiva en sus paneles.
Son preferibles unas pequeñas mejoras a una personalización desbordante que distraiga de lo que realmente importa: los datos empresariales que otorgan el poder a los usuarios finales.
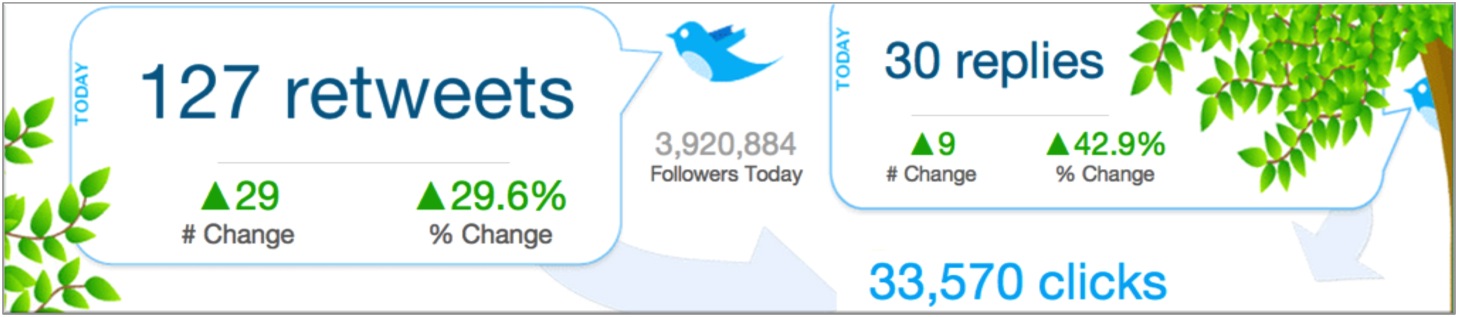
- Con el widget Contenido web (vea Creación de un panel) y Herramienta de incrustación personalizada, puede agregar logotipos, iconos y estilos de texto personalizados a sus paneles, así como, gráficos, vídeos o páginas web enteras. Incluso puede incrustar señales directas (noticias, Yammer, Twitter, etc.) o widgets de otros fabricantes.
- En el Laboratorio de diseño, puede encontrar una biblioteca de cuadros, tablas, iconos y encabezados que pueden hacer despuntar a cualquier panel. Para más información, vea Activos para formato de paneles).
¡Está en camino!
Con limitaciones de tiempo y muchas partes interesadas por complacer, es muy fácil volver a crear paneles que traten de hacer muchas cosas pero que no dominen ningún tema. Con planificación, procedimientos recomendados para la creación de informes, estilo y centrándose en ayudar a los usuarios para conseguir sus objetivos, cualquier persona puede crear un panel excepcional que se utilice ampliamente.