Añadir imágenes dinámicas a los espacios de trabajo
Este artículo describe cómo integrar imágenes dinámicas en sus paneles. La selección de nuevos valores de atributo impulsa los cambios en las imágenes dinámicas.
También puede insertar imágenes en objetos de informes como tablas.
Los paneles GoodData se pueden ampliar fácilmente con imágenes estáticas que permiten mejorar el atractivo visual general y transmitir información contextual adicional. Estas imágenes, sin embargo, no cambian cuando cambia el contexto.
Supongamos, por ejemplo, que ha agregado un filtro de panel a su panel. Cuando el nuevo valor de atributo se selecciona desde el filtro, sería incluso más útil actualizar la imagen del panel con una nueva versión.
En GoodData, los términos espacio de trabajo y proyecto son sinónimos. Por ejemplo, el Id. del proyecto es exactamente igual al Id. del espacio de trabajo. Vea Encontrar el ID del espacio de trabajo.
Tenga en cuenta que un proyecto/espacio de trabajo de GoodData no es idéntico a un proyecto de CloudConnect.
De forma predeterminada, GoodData define la longitud máxima de las etiquetas de atributo en 128 caracteres, que puede ser demasiado pequeña cuando se referencian imágenes por URL. Si cuenta con tener URL más largas, puede ampliar el límite de caracteres para la etiqueta del atributo en el modelo lógico de datos del espacio de trabajo mediante las páginas grises o una llamada a la API. De lo contrario, puede hacer las modificaciones necesarias en el portal GoodData, donde no se modifican los valores predeterminados para la etiqueta del atributo.
Debe tener privilegios de administrador para el espacio de trabajo en el que vaya a publicar dichos cambios.
Preparar las imágenes fuente
El conjunto de imágenes fuente debe cumplir los siguientes requisitos:
- Formato PNG o JPG
- Deben estar almacenadas en un repositorio accesible, al que puedan acceder los usuarios finales en HTTPS
- Nombres únicos para cada imagen
El HTTPS es obligatorio. Si no, es posible que algunos navegadores no muestren las imágenes de forma adecuada.
Preparar los datos
En función de cómo se vayan a utilizar las imágenes en el panel, la tabla de datos debería ensamblarse en uno de los siguientes formatos.
Puede acceder a otras fuentes de datos para obtener imágenes, siempre que la URL incluya las credenciales de acceso necesarias y que la imagen se pueda referenciar a una URL completa.
Imágenes dinámicas controladas por un filtro
Si se propone insertar imágenes en el panel con el objetivo de que su selección se controle mediante un filtro del panel, los datos deberían ensamblarse en el siguiente formato:
| ID de empleado | Nombre del empleado | Imagen del empleado |
| 1 | Persona 1 | source=web&url=https%3A%2F%2Fwww.example.org%2Fimage1.jpg |
| 2 | Persona 2 | source=web&url=https%3A%2F%2Fwww.example.org%2Fimage2.png |
En la configuración anterior, el valor de Campo de imagen es una concatenación de la cadena source=web&url= y de la versión con codificación URL de la URL a la ubicación de la imagen.
Imágenes referenciadas en un informe de tabla
Si las imágenes se van a utilizar en un informe de tabla, los datos deberían ensamblarse en el siguiente formato:
| ID de empleado | Nombre del empleado | Imagen del empleado |
| 1 | Persona 1 | source=web&url=https%3A%2F%2Fwww.example.org%2Fimage1.jpg |
| 2 | Persona 2 | source=web&url=https%3A%2F%2Fwww.example.org%2Fimage2.png |
En la configuración anterior, el valor de Campo de imagen es una concatenación de la cadena source=web&url= y de la versión con codificación URL de la URL a la ubicación de la imagen.
El formato de datos anterior que incluía referencias de URL directas a imágenes (tales como https://www.example.org/image1.jpg) ha quedado obsoleto. No lo utilice.
Preparar los metadatos
Prepare los metadatos del espacio de trabajo de modo que este pueda mostrar las imágenes de origen que ha definido.
Definición de la etiqueta de atributo
Con CloudConnect Designer, localice un atributo que identifique de forma exclusiva el contenido de la imagen. En la tabla de datos anterior, este atributo corresponde a la columna ID de empleado. Agregue una etiqueta a este atributo que se corresponda con la columna Imagen.
Una etiqueta es una referencia al atributo en una forma diferente.
CloudConnect Designer es una aplicación descargable que se instala en el equipo local. Se emplea para crear modelos lógicos de datos y gráficos ETL que se utilizarán en los espacios de trabajo de GoodData. Antes de empezar, debe descargar e instalar CloudConnect Designer. Para más información, vea la página de descargas en https://secure.gooddata.com/downloads.html. Si es un cliente de marca propia, inicie sesión en la página de descargas desde su dominio de marca propia: https://my.domain.com/downloads.html.
Pasos:
- En su escritorio local, inicie CloudConnect Designer.
- En la pestaña Explorador de proyectos, seleccione el espacio de trabajo que desea cambiar.
- En la carpeta
modelo, debería buscar el archivo o archivos *LDM del espacio de trabajo. Haga doble clic en el archivo del modelo lógico de datos que desea editar. - En el conjunto de datos apropiado, agregue o modifique la etiqueta del atributo.
Haga doble clic en el conjunto de datos. Se abre la ventana Atributos y hechos.
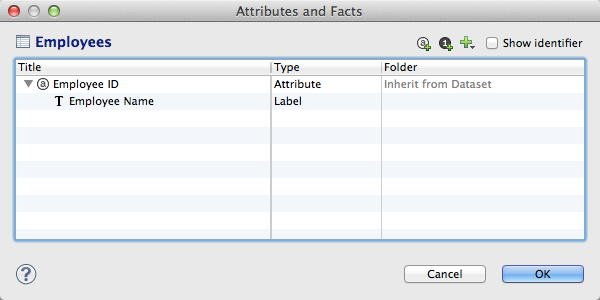
Supongamos que el conjunto de datos Empleados tiene el siguiente aspecto en la ventana Atributos y hechos:
Para más información, haga clic en la casilla de verificación Mostrar identificador. Para el conjunto de datos anterior, debe añadir la etiqueta. Para agregar una etiqueta, haga clic en el icono Más. Seleccione Añadir etiqueta para > ID del empleado.
Si se propone que se pueda hacer clic sobre la imagen, agregue la columna como un hipervínculo.Como título de la nueva entrada, indique
Imagen del empleado. Compruebe que el tipo se haya especificado como una etiqueta.Haga clic en la casilla de verificación Mostrar tipos de datos. En la columna Tipos de datos, haga clic en la entrada de la nueva etiqueta. Haga clic en el botón Examinar….
En la ventana Seleccionar tipo de datos, compruebe que el botón de selección Texto se haya seleccionado. En el cuadro de texto, indique
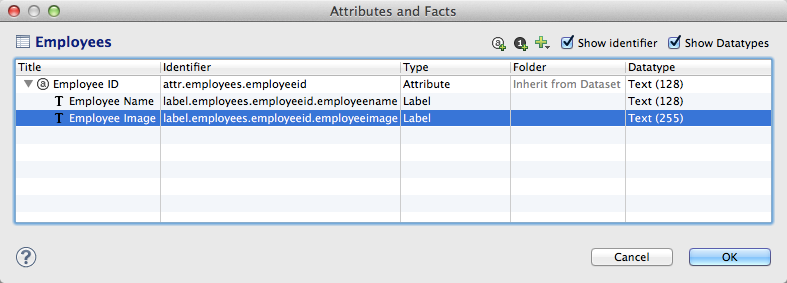
255.El límite absoluto para la longitud del atributo es de 255 caracteres.Cuando haya terminado, la definición del conjunto de datos debería tener el siguiente aspecto:
Conjunto de datos de ejemplo con etiqueta agregadaAnote el identificador interno para el atributo y la etiqueta. Lo necesitará más tarde.
Para guardar los cambios en el conjunto de datos, haga clic en Aceptar.
Compruebe que el modelo lógico de datos esté asociado al espacio de trabajo adecuado. En la pestaña Explorador de proyectos, haga clic con el botón derecho en el espacio de trabajo de destino y seleccione Proyecto activo para…
Antes de publicar, debería validarlo. Haga clic con el botón secundario en el panel Editor de modelos y seleccione Validar….
Si la validación se aprueba, guarde el archivo *.LDM.
Haga clic en Publicar modelo en el servidor en la barra lateral Detalles.
El espacio de trabajo se ha actualizado para agregar la etiqueta al único identificador para cada imagen.
Actualizar el gráfico ETL
Ahora debe actualizar el gráfico ETL para agregar los valores para la nueva etiqueta de atributo. Debe:
- Actualizar un gráfico ETL para incluir una nueva columna. Es posible que se le requiera que vuelva a publicar todos sus datos en el gráfico ETL.
- O crear un gráfico ETL nuevo que rellene esta etiqueta de atributo.
Para más información sobre cómo crear gráficos ETL en CloudConnect Designer, vea Desconexión directa del conjunto de datos.
Actualizar la definición del espacio de trabajo
En su proyecto de GoodData, debe actualizar la definición del espacio de trabajo para que sepa que la forma de visualización de la etiqueta es una imagen.
Antes, este paso requería la modificación del LDM mediante la API de GoodData. Ahora, el siguiente proceso permite completar esta actualización mediante el portal GoodData.
Pasos:
- Inicie sesión en el portal GoodData.
- En el menú desplegable Espacios de trabajo, seleccione el espacio de trabajo en el que ha publicado el modelo lógico de datos.
- Desde la barra de herramientas, seleccione Gestión. En la pestaña Datos, haga clic en Atributos. Seleccione el atributo al que ha agregado la etiqueta (por ejemplo, ID de empleado).
- La información del objeto se muestra para el atributo y sus etiquetas.
- En la columna Controles, bajo la sección Etiquetas, haga clic en el enlace Editar.
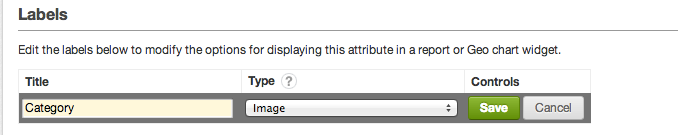
- Desde la lista desplegable Tipo, seleccione Imagen.
- La definición del atributo debería tener el siguiente aspecto:
- Haga clic en Guardar. La definición del espacio de trabajo se ha actualizado.
Definir informes y paneles
Ahora que el modelo lógico de datos del espacio de trabajo y el gráfico ETL se han actualizado para utilizar una nueva etiqueta de atributo, debe crear los objetos del espacio de trabajo para tener acceso a estas imágenes y visualizarlas.
En los pasos siguientes, puede ver cómo estas imágenes pueden estar disponibles en informes y paneles.
Ejemplo: adición de imágenes a un informe
En este ejemplo, puede agregar la etiqueta a un informe tabular como una columna que muestra los valores del atributo, con referencia a las imágenes almacenadas.
Pasos:
- Inicie sesión en el portal GoodData.
- En el menú desplegable Espacio de trabajo, seleccione el espacio de trabajo en el que ha publicado el modelo lógicos de datos y los cambios en el gráfico ETL.
- En el menú del portal, seleccione Informes.
- En la página Informes, abra o cree un nuevo informe.
- Haga clic en la pestaña Cómo.
- Desde la lista de atributos disponibles, navegue hasta el ID de empleado y selecciónelo.
- En la columna Valores del filtro, seleccione
Imagen del empleadoen el menú desplegable. - Para añadir la etiqueta de atributo, haga clic en Hecho. El informe se ha actualizado con la columna nueva.
Ejemplo: adición de imágenes a un panel
Adición de un filtro del panel para la imagen
En este punto, debe agregar un filtro del panel para filtrar los valores para el atributo ID de empleado. Cuando se configura el filtro del panel, las selecciones realizadas en el filtro filtran automáticamente todo el contenido de la pestaña del panel para mostrar solo el atributo seleccionado, lo que significa que el filtro también se aplica al objeto de la imagen dinámica que especifique a continuación.
Al configurar el filtro del panel, debería especificar que los usuarios solo pueden seleccionar un valor en la pestaña Selección.
Para más información sobre cómo agregar filtros del panel, vea Filtros de panel.
Adición del conjunto de imágenes al panel
Ahora puede agregar la imagen al panel con los siguientes pasos.
Pasos:
Inicie sesión en el portal GoodData.
Seleccione el espacio de trabajo desde el menú desplegable Espacio de trabajo.
Desde el menú Paneles, seleccione el panel al que desea agregar la imagen.
Haga clic en la pestaña del panel en el que desea agregar la imagen.
Haga clic en el icono Editar.
En la barra de herramientas Editar, haga clic en Contenido web.
Inserte la siguiente URL:
https://secure.gooddata.com/gdc/app/projects/%CURRENT_PROJECT_HASH%/images?displayFormIdentifier=[label_id]&attributeElementUri=%FILTER_VALUE([attribute_id])%[label_id]= el identificador interno de la etiqueta que contiene los datos de la imagen.[attribute_id]= el identificador interno del atributo primario- Para un ejemplo concreto, vea Ejemplo: Visualización de la imagen del jugador por número de camiseta" que se ofrece a continuación.
Haga clic en Guardar.
Cambie el tamaño y la posición de la imagen según convenga.
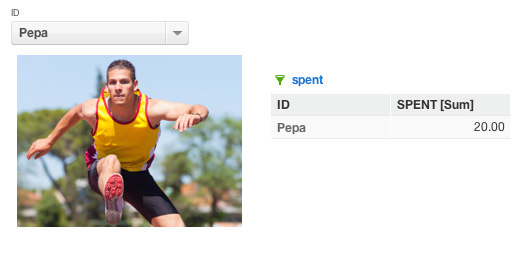
En este punto, debería poder usar el filtro del panel para seleccionar los valores para el Nombre del empleado, que actualiza automáticamente la imagen que se muestra.
Ejemplo: Visualización de la imagen del jugador por número de camiseta
Supongamos que está creando un espacio de trabajo para hacer un seguimiento de las estadísticas de un equipo deportivo y desea filtrar un panel según el número de camiseta de cada jugador. Además de crear un filtro de panel según el número de camiseta, desea mostrar una imagen del jugador en función del número de camiseta de cada jugador.
En este caso, debería completar todos los pasos anteriores con los siguientes cambios.
- Obtenga una imagen de cada jugador.
- Obtenga, mediante el portal de GoodData, el identificador del espacio de trabajo para el espacio de trabajo que debe contener las imágenes. En este ejemplo, utilizaremos lo siguiente:
MyProjectHash. - En el modelo lógico de datos, localice el atributo que se utiliza para identificar el jugador en cuestión. Cree una etiqueta para este atributo del número de camiseta. El nombre de visualización de esta etiqueta debería ser
jersyno. - Anote el identificador interno para el atributo y la etiqueta. A efectos de este ejemplo, utilizaremos
label.support_gooddata_test.jersynopara la etiqueta yattr.support_gooddata_test.jersynopara el atributo. - Efectúe los cambios necesarios al modelo lógico de datos y al gráfico ETL y publíquelo en el espacio de trabajo.
- En el portal GoodData, cree el informe que debe contener la imagen y el filtro del panel que se utilizará para filtrar según el número de camiseta.
- En el panel que debe contener la imagen del jugador, inserte la siguiente URL como contenido web:
https://secure.gooddata.com/gdc/app/projects/MyProjectHash/images?displayFormIdentifier=label.support_gooddata_test.jersyno.imageurl&attributeElementUri=%FILTER_VALUE(attr.support_gooddata_test.jersyno)%
Las indicaciones anteriores representan el conjunto básico de pasos de la configuración. Asegúrese de probar los resultados.
Probar los resultados
Antes de entregar estos informes a sus usuarios finales, debe revisar los resultados de cada informe utilizando los recursos de imagen y realizando pruebas de muestra significativas para verificar que los informes se está llenando con las imágenes adecuadas.