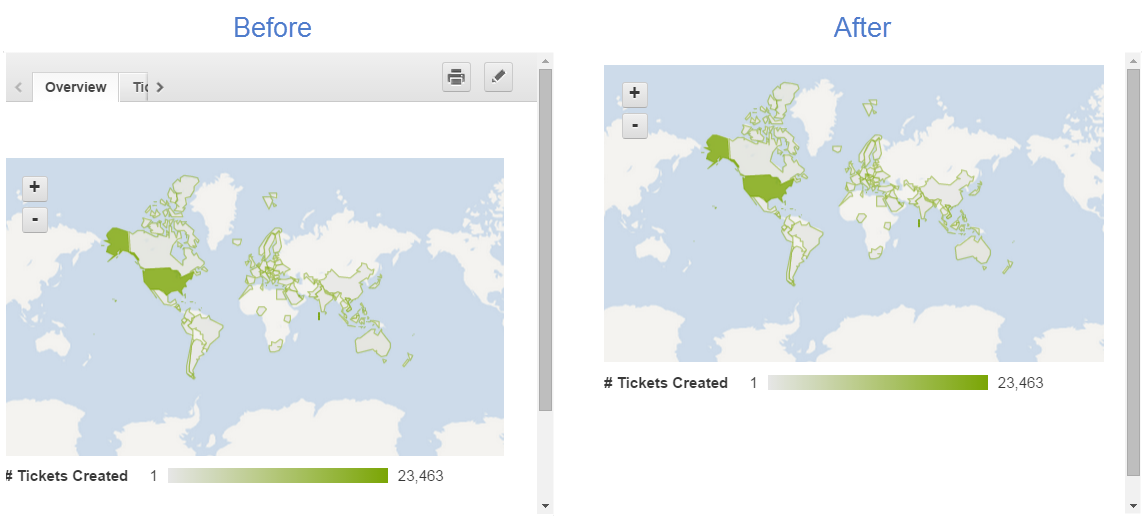
Hide the Header of an Embedded Dashboard
If you want to achieve a cleaner look of your embedded dashboard or to preserve space, you can hide the header of a dashboard tab by adding a query parameter to the embed code.
If the dashboard has multiple tabs, you can combine this technique with the technique described in the topic Configure an Embedded Dashboard to Display a Specific Tab to restrict the dashboard view to a single specified tab.
You can hide the entire header or only the Powered by GoodData logo to allow users to edit and export the embedded dashboard.
==>Steps:
Go to the embedded dashboard, click the Gear icon, and then click Edit.
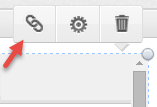
Select the embedded dashboard, and then click the Link icon.

In the HTTPS Web Address or Embed Code dialog box, add one of the query parameters to the embed code:
To hide only the GoodData logo, type
&showGDLogo=falseat the end of the URL.To hide the whole header, type
&nochrome=trueat the end of the URL.
Click Save to close the dialog box.
Click Save in the upper right of the dashboard to exit edit mode.
Refresh the browser window.