How to Obtain Facebook OAuth Token for GoodData Integration
CloudConnect is a legacy tool and will be discontinued. We recommend that to prepare your data you use the GoodData data pipeline as described in Data Preparation and Distribution. For data modeling, see Data Modeling in GoodData to learn how to work with Logical Data Modeler.
To integrate your GoodData project with the Facebook API, you must configure GoodData to use the OAuth authentication required by Facebook.
Overview
For purposes of this tutorial, suppose there are two distinct personas: your ETL developer and your Facebook user:
- The ETL developer is responsible for populating the GoodData project with data from the integration.
- The Facebook user has access rights to the Facebook data.
These two personas may or may not be the same person. The recommended practice is to use two different accounts.
The basic process is the following:
- The developer creates a Facebook app in Facebook. To do so, the developer follows the process of Facebook app review.
- The developer creates or gains access to the GoodData project that is to be integrated. He or she uses either the GoodData gray pages or the GoodData API to create a new token resource. A confirmation email is automatically sent to the Facebook user, who must confirm access permission.
- The Facebook user logs in to Facebook, clicks the link contained in the email and confirms the integration in the Facebook developers app, which sends the Facebook token to the GoodData token resource.
- The developer acquires the token from the token resource and applies it to Facebook reader component of the ETL graph.
- When the token is set to expire, the GoodData platform sends a notification email to the user. The token is updated in the GoodData API, and developer must update the Facebook connection in the ETL manually.
The following details utilize the GoodData gray pages to complete this workflow. Many of these tasks can be automated using the GoodData APIs. For more information, see GoodData Facebook APIs.
Workflow
The following sections describe the workflow in greater detail.
Create Facebook App
Facebook set up a process for reviewing apps. For more details, see Facebook app review.
Create GoodData project
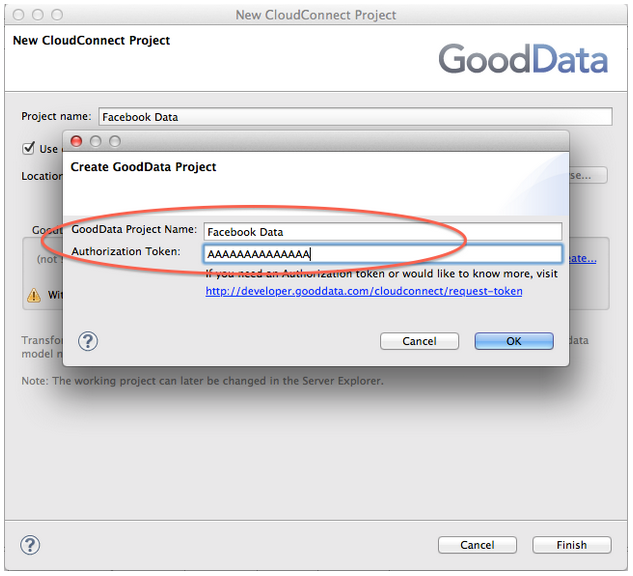
In GoodData, you must create a new project. If you have already created a project, you must acquire the internal ID for the project. In the image below, a new project is created in CloudConnect:
After your project is created, copy the project identifier to the clipboard.
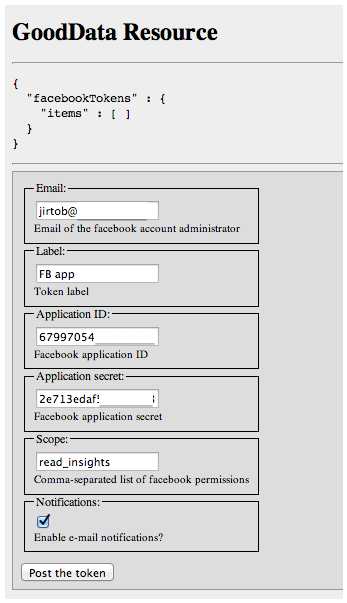
Go to the following URL:
https://secure.gooddata.com/gdc/projects/{YOUR-PROJECT-ID}/dataload/download/facebook/tokens
Enter the App ID and App Secret from your Facebook developer app.
As part of the specification, you must define the scope of the application integration permissions. For purposes of this tutorial, insert read_insights. For more information on access permissions, see Facebook extended permissions.
You may also use the GoodData APIs to create a new Facebook Token. For more information, see Facebook Tokens Refreshing.
Confirm authentication
After you finish this task, an email by the GoodData platform is generated and delivered to the specified email address you specified in the gray pages.
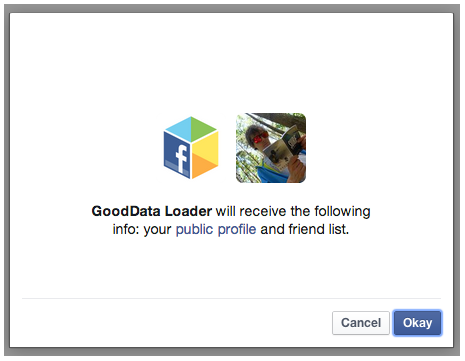
The Facebook user must click the email link to confirm the authentication. The authentication process may require confirmation of access to personal information and to page data.
After confirmation, you are redirected to GoodData where you can see the message regarding your successful authentication:
Acquire generated Facebook token
Go to the page where you’ve created the new Facebook Token:
https://secure.gooddata.com/gdc/projects/{PROJECT-ID}/dataload/download/facebook/tokens
Select the new Facebook token that you’ve created:
https://secure.gooddata.com/gdc/projects/{PROJECT-ID}/dataload/download/facebook/tokens/{TOKEN-ID}
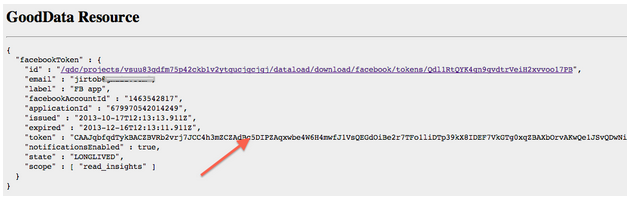
Acquire the Facebook long-live token from this resource.:
Configure Facebook authentication in CloudConnect
Copy the long-live token (token value) to the clipboard.
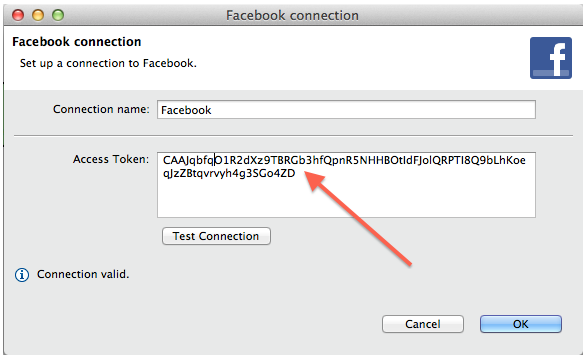
In CloudConnect, apply this long-live token to the Facebook Connection configuration. From the CloudConnect menu, select New Connection > Facebook Connection. Paste it in following dialog in CloudConnect:
The recommended practice here is to use the GoodData Facebook Token API to GET the latest authentication token and to store it in a variable/parameter. Then, you may run the second phase of your ETL using this token. Otherwise, you must update the connection manually when the token becomes invalid.
Remember that you can automate the majority of this process using the APIs.