CloudConnect Modeler User Interface
CloudConnect is a legacy tool and will be discontinued. We recommend that to prepare your data you use the GoodData data pipeline as described in Data Preparation and Distribution. For data modeling, see Data Modeling in GoodData to learn how to work with Logical Data Modeler.
The CloudConnect Modeler user interface is designed to provide easy-to-use graphical tools to quickly assemble the logical relationships between data objects in your CloudConnect project. From a palette of data objects in the Details sidebar, you can add attributes, facts, and date objects to your model, specify the properties of each object, and then configure the relations between them.
When the model has been completed to your satisfaction, you can publish it directly into your GoodData project, where it is immediately available to map data loads that you specify in graphs in CloudConnect Designer.
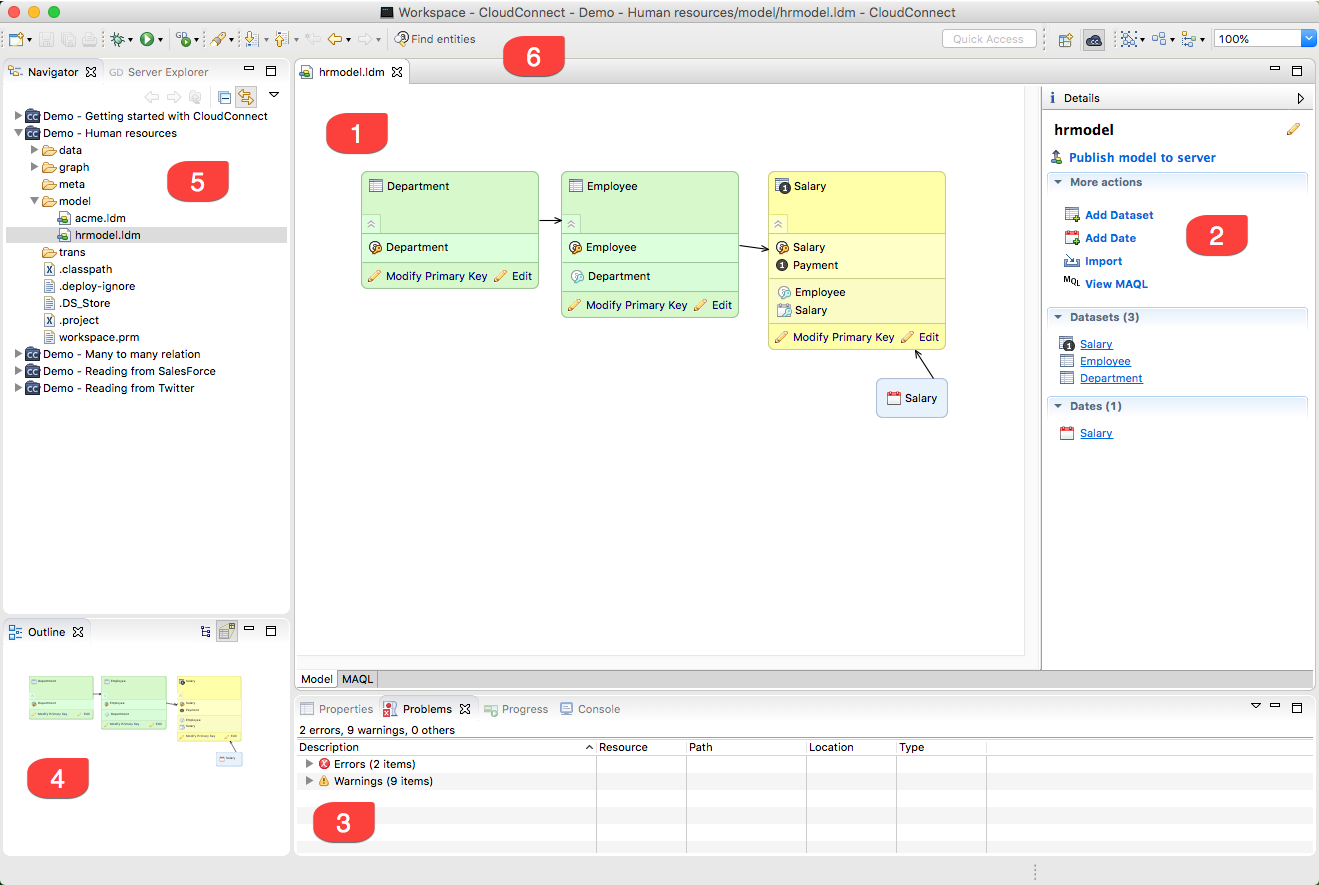
The LDM user interface is organized into the following components:
Modeler Editor Pane: The main pane of the application window is used for building your logical data model and adjusting its details. See CloudConnect Modeler Editor Pane.
Details Sidebar: Add objects to your logical data model and review their properties through the Details sidebar. When you’re ready, you publish your model from here. See CloudConnect Modeler Tabs Pane.
Tabs Pane: At the bottom of the application window, the Tabs pane provides access to different aspects of the logical data model as well as the Console tab, which can be used to monitor status of CloudConnect processes. See CloudConnect Modeler Tabs Pane.
Outline Pane: The Outline pane provides different perspectives on the logical data model. See CloudConnect Modeler Outline Pane.
Project Explorer Pane: Manage assets of your CloudConnect project. See CloudConnect Modeler Project Explorer Pane.
LDM Modeler Toolbar: In the toolbar at the top of the application are tools specific to the LDM Modeler. See CloudConnect Modeler Toolbar and Search.
Unless referenced in the GoodData online help, the other panes of CloudConnect do not directly apply to CloudConnect LDM Modeler. See Data Modeling Using the CloudConnect Tool.
Select from the following topics to get more information: