Heatmap-Tabelle erstellen
Diese Anleitung liefert Informationen dazu, wie eine Heatmap zur Ticketerstellung erstellt wird. Diese kann jedoch ganz einfach für die Verwendung mit einer Zählung der Häufigkeiten und dem zugehörigen Zeitstempel des Ereignisses angepasst werden.
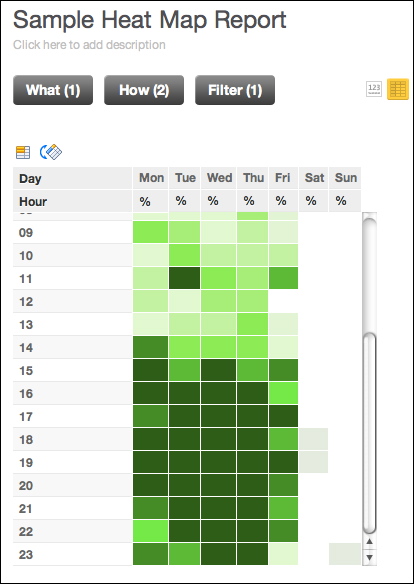
In der Abbildung unten können Sie eine Heatmap zur Ticketerstellung sehen, in der die Zeiten, wann Supporttickets erstellt wurden, über die Woche hinweg nachverfolgt werden. Dies kann den Personalbedarf und die Personalplanung unterstützen:
Der Bericht oben nutzt grün als Primärfarbe. Am Ende dieser Anleitung befinden sich Optionen zum Ausschneiden und Einfügen, um Ihren Bericht mit der Primärfarbe grün, rot oder blau zu konfigurieren.Voraussetzungen
Bevor Sie beginnen, sollten Sie überprüfen, ob die Stunde des Ereignisses, das Sie nachverfolgen, in Ihrem Datensatz als Attribut vorhanden und mit der Metrik, die Sie zählen möchten, verknüpft ist. Diese Information steht mithilfe der angegebenen Datumsdimension nicht standardmäßig zur Verfügung.
Sie müssen Ihren Datensatz gegebenenfalls anpassen, um die Stunde des Tages, als das Ereignis aufgetreten ist, zu erfassen, indem Sie einen Ereigniszeitstempel oder einen anderen zugehörigen Wert parsen. Dieser Wert muss in einem Attribut im Datenmodell erfasst und mit der Metrik verknüpft werden, die die Instanzen des Ereignisses zählt. Für die Zwecke dieser Anleitung wird dieses Attribut Hour genannt.
Schritte:
Die folgenden Schritte beschreiben, wie der oben gezeigte Heatmap-Bericht zur Ticketerstellung erstellt wird, um die Daten der Metrik # Tickets während der Arbeitswoche zu erfassen.
Neuen Bericht erstellen:
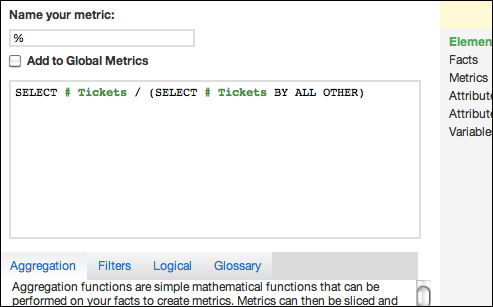
Im individuellen Metrik-Editor erstellen Sie die folgende Metrik für den Prozentsatz der Tickets im Vergleich zur Gesamtzahl der Tickets. Die Metrik Ticket Percentage:
SELECT # Tickets / (SELECT # Tickets BY ALL OTHER)
Die Klausel BY ALL OTHER ist wichtig, da sie die Aggregationsstufe der Metrik sperrt, um alle Werte im gesamten Ergebnissatz unabhängig davon aufzunehmen, wie für die Metrik Slice durchgeführt wird.Auf der Seite Wie wählen Sie das Attribut Day of Week (Mon-Sun).
Auf der Seite Wie wählen Sie das Attribut Hour, das Sie zu Ihrem Datensatz hinzugefügt haben.
Auf der Seite Filter klicken Sie auf Aus einer Liste von Werten (einschließlichen Datumsbereiche) auswählen. Wählen Sie das Attribut Week (Mon-Sun) / Year (Created). Stellen Sie den Filter ein, um Werte einzuschließen, die so weit zurückgehen, wie Sie in ihrem Heat nachverfolgen möchten.
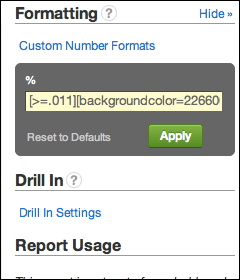
Dieser Prozentsatz kann nun mit anderen Werten verglichen werden, um eine relative Skala anzuzeigen. Sie sollten nun die Werte in der Tabelle, aufgeschlüsselt nach der Stunde der Woche, sehen. Damit die Tabelle lesbarer wird, können Sie eine konditionale Zahlenformatierung anwenden, um das GoodData-Portal anzuweisen, die Kästen basierend auf spezifischen Farbwerten zu formatieren. Diese Farbwerte sollten relativ zu den anderen Feldern in der Tabelle sein, so dass Sie den “Heat” jedes Zeitraums mit den anderen Zeiträumen in der Tabelle vergleichen können. Zur Klarstellung können Sie auch die Werte ausblenden, damit sich die Benutzer nur auf die Farben konzentrieren.
Hier verwenden wir die benutzerdefinierten Formatierungscodes, um Farben zu erzeugen. Die Farben werden vom benutzerdefinierten Formatierungsmodul auf der Seite Konfiguration anzeigen definiert. Weitere Informationen finden Sie unter Formatierung von Zahlen in Betrachtungen und Berichten.
Im Folgenden sehen Sie die bedingte Zahlenformatierung für drei unterschiedliche Farbschemata. Sie können die für Sie am besten geeignete auswählen. Kopieren Sie einfach den gewünschten Code im Feld Bedingte Formatierung ein und ändern Sie ihn nach Bedarf.
Blau Rot Grün [>=.011][backgroundcolor=0A1F33][color=0A1F33]#%;
[>=.01][backgroundcolor=143D66][color=143D66]#%;
[>=.009][backgroundcolor=1F5C99][color=1F5C99]#%;
[>=.008][backgroundcolor=297ACC][color=297ACC]#%;
[>=.007][backgroundcolor=3399FF][color=3399FF]#%;
[>=.006][backgroundcolor=5CADFF][color=5CADFF]#%;
[>=.005][backgroundcolor=85C2FF][color=85C2FF]#%;
[>=.004][backgroundcolor=ADD6FF][color=ADD6FF]#%;
[>=.003][backgroundcolor=D6EBFF][color=D6EBFF]#%;
[>=.002][backgroundcolor=EBF5FF][color=EBF5FF]#%;
[<.002][backgroundcolor=ffffff][white]0;
[=Null][backgroundcolor=ffffff][white]0
[>=.011][backgroundcolor=660011][color=660011]#%;
[>=.01][backgroundcolor=99001A][color=99001A]#%;
[>=.009][backgroundcolor=CC0022][color=CC0022]#%;
[>=.008][backgroundcolor=FF002B][color=FF002B]#%;
[>=.007][backgroundcolor=FF3355][color=FF3355]#%;
[>=.006][backgroundcolor=FF667F][color=FF667F]#%;
[>=.005][backgroundcolor=FF99AA][color=FF99AA]#%;
[>=.004][backgroundcolor=FFCCD5][color=FFCCD5]#%;
[>=.003][backgroundcolor=F7D4DA][color=F7D4DA]#%;
[>=.002][backgroundcolor=F0DBDF][color=F0DBDF]#%;
[<.002][backgroundcolor=ffffff][white]0;
[=Null][backgroundcolor=ffffff][white]0
[>=.011][backgroundcolor=226600][color=226600]#%;
[>=.01][backgroundcolor=339900][color=339900]#%;
[>=.009][backgroundcolor=44CC00][color=44CC00]#%;
[>=.008][backgroundcolor=55FF00][color=55FF00]#%;
[>=.007][backgroundcolor=77FF33][color=77FF33]#%;
[>=.006][backgroundcolor=99FF66][color=99FF66]#%;
[>=.005][backgroundcolor=BBFF99][color=BBFF99]#%;
[>=.004][backgroundcolor=DDFFCC][color=DDFFCC]#%;
[>=.003][backgroundcolor=DFFAD1][color=DFFAD1]#%;
[>=.002][backgroundcolor=E3EDDE][color=E3EDDE]#%;
[<.002][backgroundcolor=ffffff][white]0;
[=Null][backgroundcolor=ffffff][white]0