Hinzufügen von dynamischen Bildern zu Ihren Workspaces
Dieser Artikel beschreibt, wie Sie dynamische Bilder in Ihre Dashboards integrieren. Dynamische Bildänderungen sind durch die Auswahl neuer Attributswerte bedingt.
Sie können Bilder auch in Berichtsobjekte wie Tabellen einfügen.
GoodData-Dashboards können leicht durch statische Bilder optimiert werden, um den visuellen Gesamteindruck zu verbessern und weitere kontextbezogene Informationen zu vermitteln. Diese Bilder ändern sich jedoch nicht, wenn der Kontext sich ändert.
Nehmen Sie zum Beispiel an, Sie haben Ihrem Dashboard einen Dashboard-Filter hinzugefügt. Wenn der neue Attributswert des Filters ausgewählt wird, wäre es sogar noch nützlicher, das Dashboard-Bild zu aktualisieren.
In GoodData werden die Begriffe „Workspace“ und „Projekt“ synonym verwendet. Beispielsweise ist die Projekt-ID genau dieselbe wie die Workspace-ID. SieheWorkspace-ID finden.
Hinweis: Ein GoodData-Projekt/Workspace ist nicht mit einem CloudConnect-Projekt identisch.
Per Standard legt GoodData die maximale Länge von Attributsbezeichnungen auf 128 Zeichen fest. Dies kann zum Verweisen auf Bilder durch URL zu wenig sein. Bei längeren URLs können Sie die Zeichenbeschränkung für die Attributbezeichnung im logischen Datenmodell Ihrer Workspaces über die grauen Seiten oder den API-Aufruf erweitern. Ansonsten können Sie die erforderlichen Änderungen über das GoodData-Portal durchführen, in dem die Standardwerte für die Attributsbezeichnung unverändert sind.
Sie brauchen Administratorrechte für das Workspace, in dem Sie diese Änderungen veröffentlichen.
Quellenbilder vorbereiten
Ihre Quellenbilder müssen folgende Kriterien erfüllen:
- PNG- oder JPG-Format
- Gespeichert im zugänglichen Repository, auf das der Endbenutzer über HTTPS zugreifen kann
- Eindeutige Namen für jedes Bild
HTTPS ist obligatorisch. Andernfalls werden Abbildungen evt. nicht korrekt von Browsern angezeigt.
Vorbereiten der Daten
Je nachdem, wie die Bilder in Ihrem Dashboard verwendet werden sollen, muss Ihre Datentabelle eines der folgenden Formate aufweisen.
Sie können auf andere Datenquellen für Bilder zugreifen, vorausgesetzt, dass Ihre URL die erforderlichen Zugangsdaten enthält und in einer vollständig qualifizierten URL auf das Bild verwiesen werden kann.
Filtergesteuerte dynamische Bilder
Wenn Sie Bilder in Ihr Dashboard einfügen möchten, damit deren Auswahl durch einen Dashboard-Filter gesteuert wird, sollten Ihre Daten im folgenden Format aufgebaut sein:
| Mitarbeiternummer | Mitarbeitername | Mitarbeiterbild |
| 1 | Person1 | source=web&url=https%3A%2F%2Fwww.example.org%2Fimage1.jpg |
| 2 | Person2 | source=web&url=https%3A%2F%2Fwww.example.org%2Fimage2.png |
In der obigen Konfiguration ist der Wert Bildfeld eine Verknüpfung des Strings source=web&url= und die verschlüsselte Version der URL zur Lage des Bildes.
Bildverweise in Tabellenberichten
Wenn Ihre Bilder in einem Tabellenbericht erscheinen sollen, müssen Ihre Daten in folgendem Format aufgebaut sein:
| Mitarbeiternummer | Mitarbeitername | Mitarbeiterbild |
| 1 | Person1 | source=web&url=https%3A%2F%2Fwww.example.org%2Fimage1.jpg |
| 2 | Person2 | source=web&url=https%3A%2F%2Fwww.example.org%2Fimage2.png |
In der obigen Konfiguration ist der Wert Bildfeld eine Verknüpfung des Strings source=web&url= und die verschlüsselte Version der URL zur Lage des Bildes.
Das vorherige Datenformat mit direkten URL-Verweisen zu den Abbildungen (z.B. https://www.example.org/image1.jpg) ist veraltet. Verwenden Sie es nicht.
Metadaten vorbereiten
Bereiten Sie die Metadaten für Ihr Workspace so vor, dass das Workspace die von Ihnen definierten Quellenbilder anzeigen kann.
Definieren der Attributsbezeichnung
Suchen Sie in CloudConnect Designer ein Attribut, das den Bildinhalt eindeutig identifiziert. In der obigen Datentabelle entspricht dieses Attribut der Spalte Mitarbeiternummer. Fügen Sie eine Bezeichnung hinzu, die der Spalte Bild dieses Attributs entspricht.
Eine Bezeichnung ist ein Verweis auf das Attribut in anderer Form.
CloudConnect Designer ist eine separat herunterladbare Applikation, die Sie auf Ihrem lokalen Desktop installieren. Es ist für den Aufbau logischer Datenmodelle und ETL-Graphiken zur Verwendung in Ihren GoodData-Workspaces bestimmt. Als erstes müssen Sie CloudConnect Designer herunterladen und installieren. Für weitere Informationen besuchen Sie die Downloads-Seite auf https://secure.gooddata.com/downloads.html. White Label-Kunden loggen sich über die White-Label-Domain auf der Downloads-Seite ein: https://my.domain.com/downloads.html.
Schritte:
- Starten Sie CloudConnect Designer auf Ihrem lokalen Desktop.
- Wählen Sie auf der Registerkarte „Projekt-Explorer“ das Workspace aus, das Sie ändern möchten.
- Im Ordner
Modellsollten sich die *.LDM-Dateien für Ihr Workspace befinden. Doppelklicken Sie auf die Datei mit dem logischen Datenmodell, das Sie bearbeiten möchten. - Fügen Sie die Attributsbezeichnung zu dem entsprechenden Datensatz hinzu oder ändern Sie diese.
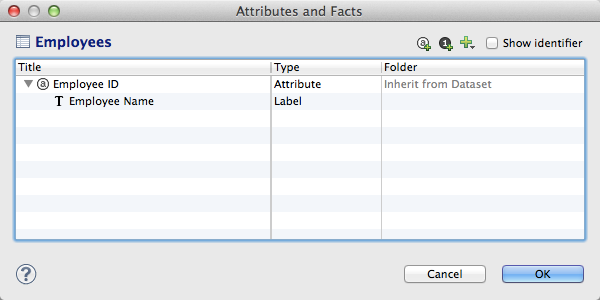
Doppelklicken Sie auf den Datensatz. Das Fenster Attribute und Fakten wird geöffnet.
Angenommen, Ihr Mitarbeiterdatensatz im Fenster Attribute und Fakten sieht folgendermaßen aus:
Klicken Sie zu Informationszwecken auf das Kästchen Identifikator anzeigen. Fügen Sie die Bezeichnung zu dem oberen Datensatz hinzu. Um eine Bezeichnung hinzuzufügen, klicken Sie auf das Plus-Symbol. Wählen Sie Bezeichnung für > Mitarbeiter-ID hinzufügen.
Wenn Sie das Bild anklicken können wollen, müssen Sie die Spalte als Hyperlink hinzufügen.Geben Sie als Titel des neuen Eintrags
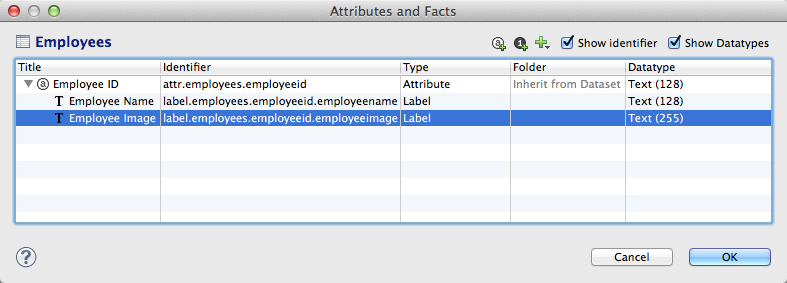
Mitarbeiterbildein. Achten Sie darauf, dass der Typ als Bezeichnung angegeben wurde.Klicken Sie auf das Kontrollfeld Datentypen anzeigen. Klicken Sie in der Spalte Datentypen auf den Eintrag für die neue Bezeichnung. Klicken Sie auf die Schaltfläche Durchsuchen….
Vergewissern Sie sich, dass der Radiobutton Text im Fenster Datentyp auswählen ausgewählt wurde. Geben Sie im Textfeld
255ein.Die absolute Grenze für die Länge eines Attributs ist 255 Zeichen.Wenn Sie fertig sind, sollte die Datensatzdefinition folgendermaßen aussehen:
Beispieldatensatz mit hinzugefügter BezeichnungNotieren Sie den internen Identifikator für das Attribut und jede Bezeichnung. Sie brauchen diese später noch.
Um die Änderungen des Datensatzes zu speichern, klicken Sie auf OK.
Überprüfen Sie, ob das logische Datenmodell dem richtigen Workspace zugeordnet ist. Klicken Sie in der Registerkarte „Projekt-Explorer“ auf das Ziel-Workspace und wählen Sie Arbeitsprojekt für… aus.
Bevor Sie veröffentlichen, sollten Sie validieren. Klicken Sie mit der rechten Maustaste auf den Fensterbereich Modell-Editor und wählen Sie Validieren….
Wenn die Validierung erfolgreich ist, speichern Sie die *.LDM-Datei.
Klicken Sie auf Modell auf Server veröffentlichen in der Details-Seitenleiste.
Das Workspace wurde aktualisiert. Die Bezeichnung wurde zu dem eindeutigen Identifikator jedes Bildes hinzugefügt.
Aktualisieren der ETL-Graphik
Jetzt müssen Sie zum Aktualisieren Ihrer ETL-Graphik die Werte für die neue Attributsbezeichnung hinzufügen. Sie müssen entweder:
- einer vorhandenen ETL-Graphik zum Aktualisieren eine neue Spalte hinzufügen. Sie werden evt. gebeten, alle Daten in der ETL-Grafik erneut zu veröffentlichen.
- eine neue ETL-Graphik erstellen, um diese Attributsbezeichnung auszufüllen.
Weitere Informationen zur Erstellung von ETL-Graphiken in CloudConnect Designer finden Sie unter Direktes Abtrennen von Datensätzen.
Aktualisieren von Workspace-Definitionen
In Ihrem GoodData-Workspace müssen Sie die Workspace-Definition so abändern, dass daraus hervorgeht, dass die Anzeigeform der Bezeichnung ein Bild ist.
Früher mussten Sie in diesem Schritt das LDM über die GoodData-API ändern. Jetzt können Sie diese Aktualisierung anhand des folgenden Prozesses über das GoodData-Portal durchführen.
Schritte:
- Melden Sie sich beim GoodData-Portal an.
- Wählen Sie im Dropdown-Menü unter „Workspace“ das Workspace aus, in dem Sie das logische Datenmodell veröffentlicht haben.
- Wählen Sie in der Symbolleiste Verwalten aus. Klicken Sie auf der Registerkarte Daten auf Attribute. Wählen Sie das Attribut aus, zu dem Sie die Bezeichnung (z. B. Mitarbeiternummer) hinzugefügt haben.
- Die Objektinformationen für das Attribut und seine Bezeichnungen werden eingeblendet.
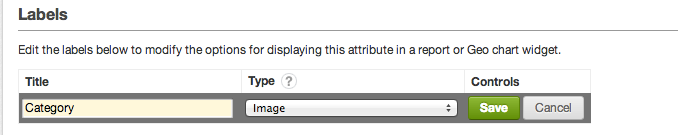
- Klicken Sie in der Spalte Steuerelemente im Abschnitt Bezeichnungen auf den Link Bearbeiten.
- Wählen Sie aus dem Dropdownmenü Typ die Option Bild.
- Ihre Attributsdefinition sollte folgendermaßen aussehen:
- Klicken Sie auf Speichern. Die Workspace-Definition wurde aktualisiert.
Berichte und Dashboards definieren
Nachdem das logische Datenmodell des Berichts und die ETL-Graphik auf die neue Attributsbezeichnung aktualisiert wurden, müssen Sie die Workspace-Objekte erstellen, um diese Bilder ansehen und abrufen zu können.
In den folgenden Schritten können Sie sehen, wie diese Bilder in Berichten und Dashboards zur Verfügung gestellt werden können.
Beispiel - Hinzufügen von Bildern zu einem Bericht
In diesem Beispiel können Sie die Bezeichnung für einen tabellarischen Bericht als Spalte hinzufügen, in welcher die Attributswerte angezeigt werden, die auf die gespeicherten Bilder verweisen.
Schritte:
- Melden Sie sich beim GoodData-Portal an.
- Wählen Sie im Dropdown-Menü unter „Workspace“ das entsprechende Workspace aus, in dem Sie das logische Datenmodell und die ETL-Graphenänderungen veröffentlicht haben.
- Klicken Sie im Portalmenü auf Berichte.
- Öffnen Sie auf der Seite Berichte einen Bericht oder erstellen Sie einen neuen.
- Klicken Sie auf den Schritt Wie.
- Navigieren Sie von der Liste der verfügbaren Attribute zur Mitarbeiternummer und wählen Sie diese aus.
- Wählen Sie in der Spalte Filterwerte
Mitarbeiterbildaus dem Dropdownmenü aus. - Um die Attributsbezeichnung hinzuzufügen, klicken Sie auf Fertig. Der Bericht ist nun mit der neuen Spalte aktualisiert.
Beispiel - Hinzufügen von Bildern zu einem Dashboard
Dashboard-Filter für das Bild hinzufügen
An diesem Punkt müssen Sie einen Dashboard-Filter zum Filtern der Werte für das Attribut der Mitarbeiternummer hinzufügen. Nachdem der Dashboard-Filter konfiguriert wurde, wird entsprechend den im Filter getroffenen Auswahlen automatisch der gesamte Inhalt der Registerkarte Dashboard gefiltert, sodass nur das ausgewählte Attribut angezeigt wird. Dies bedeutet, dass der Filter auch auf das dynamische Bildobjekt angewandt wird, das Sie nachstehend angeben.
Beim Konfigurieren des Dashboard-Filters sollten Sie angeben, dass die Benutzer auf der Registerkarte Auswahl nur einen Wert auswählen dürfen.
Ausführliche Informationen zum Hinzufügen von Dashboard-Filtern siehe Dashboard-Filter.
Hinzufügen des Bildsatzes zum Dashboard
Nun können Sie das Bild mit den folgenden Schritten zu Ihrem Dashboard hinzufügen.
Schritte:
Melden Sie sich beim GoodData-Portal an.
Wählen Sie das entsprechende Workspace aus dem Dropdown-Menü unter „Workspace“ aus.
Wählen Sie aus dem Dashboard-Dropdownmenü das Dashboard aus, zu dem Sie das Bild hinzufügen möchten.
Gehen Sie auf die Registerkarte des Dashboards, zu dem Sie das Bild hinzufügen möchten.
Klicken Sie auf das Symbol Bearbeiten.
Klicken Sie auf der Symbolleiste Bearbeiten auf Webinhalt.
Fügen Sie die folgende URL ein:
https://secure.gooddata.com/gdc/app/projects/%CURRENT_PROJECT_HASH%/images?displayFormIdentifier=[label_id]&attributeElementUri=%FILTER_VALUE([attribute_id])%[label_id]= der interne Identifikator für die Bezeichnung mit den Bilddaten.[attribute_id]= der interne Identifikator für das übergeordnete Attribut- Ein spezielles Beispiel sehen Sie nachstehend unter Beispiel - Spielerbild nach Trikotnummer anzeigen.
Klicken Sie auf Speichern.
Passen Sie die Größe und Position Ihres Bildes nach Bedarf an.
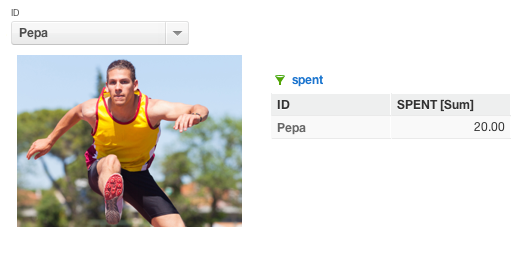
An diesem Punkt sollte es Ihnen möglich sein, mit dem Dashboard-Filter Werte für den Mitarbeiternamen auszuwählen, wodurch das angezeigte Bild automatisch aktualisiert wird.
Beispiel - Spielerbild nach Trikotnummer anzeigen
Angenommen, Sie erstellen ein Workspace zum Nachverfolgen der Statistik für ein Sportteam und möchten ein Dashboard basierend auf der Trikotnummer eines Spielers filtern. Neben der Erstellung eines Dashboard-Filters basierend auf der Trikotnummer möchten Sie ein Bild des Spielers basierend auf dessen Trikotnummer anzeigen.
In diesem Fall sollten Sie alle obigen Schritte mit folgenden Änderungen durchführen.
- Erfassen Sie ein Bild jedes Spielers.
- Erfassen Sie über das GoodData-Portal den Workspace-Identifikator für das Workspace mit den Bildern. In diesem Fall verwenden wir Folgendes:
MyProjectHash. - Suchen Sie im logischen Datenmodell das Attribut, das zur Erkennung der Person verwendet wird. Erstellen Sie eine Bezeichnung für dieses Attribut für die Trikotnummer. Der Anzeigename dieser Bezeichnung sollte
jersynolauten. - Notieren Sie den internen Identifikator für das Attribut und die Bezeichnung. In diesem Beispiel verwenden wir
label.support_gooddata_test.jersynofür die Bezeichnung undattr.support_gooddata_test.jersynofür das Attribut. - Führen Sie die erforderlichen Änderungen im logischen Datenmodell und der ETL-Graphik durch und veröffentlichen Sie diese im Workspace.
- Erstellen Sie im GoodData Portal den Bericht mit dem Bild und dem Dashboard-Filter, der zum Filtern basierend auf der Trikotnummer verwendet werden soll.
- Fügen Sie in das Dashboard, das das Bild des Spielers enthalten soll, die folgende URL als Webinhalt ein:
https://secure.gooddata.com/gdc/app/projects/MyProjectHash/images?displayFormIdentifier=label.support_gooddata_test.jersyno.imageurl&attributeElementUri=%FILTER_VALUE(attr.support_gooddata_test.jersyno)%
Dies sind die grundlegenden Konfigurationsschritte. Denken Sie daran, die Ergebnisse zu überprüfen
Ergebnisse überprüfen
Vor Veröffentlichung dieser Berichte für Ihre Endnutzer, sollten Sie mithilfe der Bildquellen die Ergebnisse aller Berichte prüfen und ausführliche Proben durchführen, um sicherzustellen, dass die Berichte mit den entsprechenden Bildern eingepflegt werden.