Designeigenschaften
Übersicht
Designs verwenden spezielle JSON-Strukturen mit CSS-Eigenschaften. Der Artikel beschreibt die Eigenschaften und zeigt Beispiele.
Komplette JSON-Design-Struktur
Dies ist ein Beispielsatz der Eigenschaften, die Sie anpassen können (zum Anzeigen ausklappen):
{ "theme" : { "content" : { "palette" : { "primary" : { "base" : "#3049D1" }, "error" : { "base" : "#e54d42" }, "success" : { "base" : "#00c18d" }, "warning" : { "base" : "#f4d521" } }, "typography" : { "font" : "url(https://cdn.jsdelivr.net/npm/roboto-font@0.1.0/fonts/Roboto/roboto-regular-webfont.ttf)", "fontBold" : "url(https://cdn.jsdelivr.net/npm/roboto-font@0.1.0/fonts/Roboto/roboto-bold-webfont.ttf)" }, "button" : { "borderRadius" : "2", "dropShadow" : true }, "modal" : { "title" : { "color" : "#6D7680", "lineColor" : "#DAE2EA" }, "borderColor" : "#ffffff", "borderRadius" : "6", "borderWidth" : "2", "dropShadow" : true, "outsideBackgroundColor" : "#DAE2EA" }, "tooltip" : { "color" : "#C8D0FF", "backgroundColor" : "#07124E" }, "analyticalDesigner" : { "title" : { "color" : "#6D7680" } }, "dashboards" : { "title" : { "color" : "#6D7680", "backgroundColor" : "#F4F5FB", "borderColor" : "#1b4096" }, "navigation" : { "title" : { "color" : "#6d7680" }, "borderColor" : "#DAE2EA", "item" : { "color" : "#6d7680", "hoverColor" : "#000", "selectedColor" : "#000", "selectedBackgroundColor" : "#F4F5FB" }, "backgroundColor" : "#ffffff" }, "filterBar" : { "filterButton" : { "backgroundColor" : "#F4F5FB" }, "backgroundColor" : "#F4F5FB", "borderColor" : "#1b4096" }, "section" : { "title" : { "color" : "#6D7680", "lineColor" : "#dde4eb" }, "description" : { "color" : "#999EA5" } }, "content" : { "kpiWidget" : { "title" : { "color" : "#8292E3", "textAlign" : "center" }, "kpi" : { "primaryMeasureColor" : "#E8EAF7", "secondaryInfoColor" : "#8292E3" }, "borderColor" : "#3049D1", "borderRadius" : "6", "borderWidth" : "1", "backgroundColor" : "#1b4096", "dropShadow" : true }, "widget" : { "title" : { "color" : "#101010", "textAlign" : "center" }, "borderColor" : "#ffffff", "borderRadius" : "6", "borderWidth" : "2", "dropShadow" : true }, "backgroundColor" : "#F4F5FB" } } }, "meta" : { "category" : "theme", "deprecated" : "0", "isProduction" : 1, "summary" : "", "tags" : "", "title" : "Demo theme" } } }
Allgemeine Regeln
Um KPI-Dashboards anzupassen, aktualisieren Sie die Eigenschaften im Abschnitt Dashboards.
Um den Analytical Designer anzupassen, aktualisieren Sie die Eigenschaften im Abschnitt Analytical Designer.
Befolgen Sie bei der Erstellung Ihres Designs diese allgemeinen Regeln:
| Farben | Verwenden Sie folgende Farbcodierungsformate:
Hintergrundfarben sollten ausreichend kontrastreich sein, damit Texte lesbar sind. |
| Rahmen | Grenzradius und Pixelgewichtung. Um eine andere Einheit zu verwenden, fügen Sie sie in den String ein. Beispiel: |
| Widget-Rahmen | Das empfohlene Maximum für Widget-Rahmen beträgt 30px. Die empfohlene Maximalbreite der Ränder ist 4 Pixel. Um Widget-Rahmen auszublenden, verwenden Sie eine transparente Farbe anstelle von borderwidth=0. Beispiel: |
| Meta-Bereich | Unabhängig von der Anzahl der geänderten Eigenschaften muss jedes benutzerdefinierte Design den Bereich |
Eigenschaften
Der folgende Abschnitt enthält Informationen zu einzelnen Eigenschaften sowie Beispiele und Beispiel-Code.
Farben
Die Grundfarben für Ihre KPI-Dashboards und Analytical Designer werden in der Palette definiert.
Neben diesen Farben können Sie auch die Farbe individueller visueller Elementtypen anpassen. Siehe Abschnitte unten.
| Eigenschaft | Beschreibung | Beispiel-Code |
|---|---|---|
| Farbe für Primärelemente | Farbe für primäre Schaltflächen, Links und hervorgehobene visuelle Elemente. Standard: | Benutzerdefiniert:  |
| Farbe für Fehler | Farbe für Fehlermeldungen und Fehlerzustände. Standard: | Benutzerdefiniert: |
| Erfolgsfarbe | Farbe für Erfolgsmeldungen und Erfolgszustände. Standard: | Benutzerdefiniert: |
| Farbe für Warnungen | Farbe für Warnmeldungen und Warnungszustände. Standard: | Benutzerdefiniert:
|
| Komplementär | Nur für KPI-Dashboards. Farbvarianten für visuelle Elemente wie Rahmen, Linien, Schatten, Schaltflächen und so weiter. Die Komplementärfarbpalette besteht aus 10 Farben Ihre Wahl (
Die individuellen Farben werden verwendet für:
Für Beispiele zur Verwendung der Komplementärfarbpalette, siehe Designbeispiele.
| |
Schriftarten
Schriftarten werden im JSON unter Typografie definiert.
Geben Sie beide Varianten der Schriftart an (normal und fett). Beide Varianten müssen in derselben Schriftart sein.
Verwenden Sie folgende Formate für externe Schriftarten:
- Absolute URL -
"Schriftart": "url(https://somewebsite.com/path/to/font.woff)" - Explizites Format -
"Schriftart": "url(https://somewebsite.com/path/to/font.woff) format('woff')"
Verwenden Sie folgende Formate für lokale Schriftarten:
"Schriftart": "local(Arial)""Schriftart": "local(Time New Roman)""Schriftart": "local('Times New Roman')"
| Eigenschaft | Beschreibung | Beispiel-Code |
|---|---|---|
| Reguläre Schriftart | Spezifizieren Sie eine reguläre Schriftart. | |
| Schriftart (fett) | Spezifizieren Sie, wie fett die Schriftart dargestellt werden soll. | |
Empfohlene Schriftarten
Folgende kostenlose Schriftarten empfehlen wir für Ihre Designs:
| Serifenlose Schriftarten | Serifen-Schriftarten |
|---|---|
Visuelle Elemente
Passen Sie visuelle Elemente wie Schaltflächen, Overlay-Fenster und Tooltipps an.
| Eigenschaft | Beschreibung | Beispiel-Code |
|---|---|---|
| Schaltfläche | Passen Sie das Aussehen von Schaltflächen in KPI-Dashboards und im Analytical Designer an. Standard: | Benutzerdefiniert:
|
| Overlay-Fenster | Passen Sie das Aussehen von Overlay-Fenstern an. | |
| Tooltipps | Passen Sie Tooltips an. Standard: | Benutzerdefiniert:
|
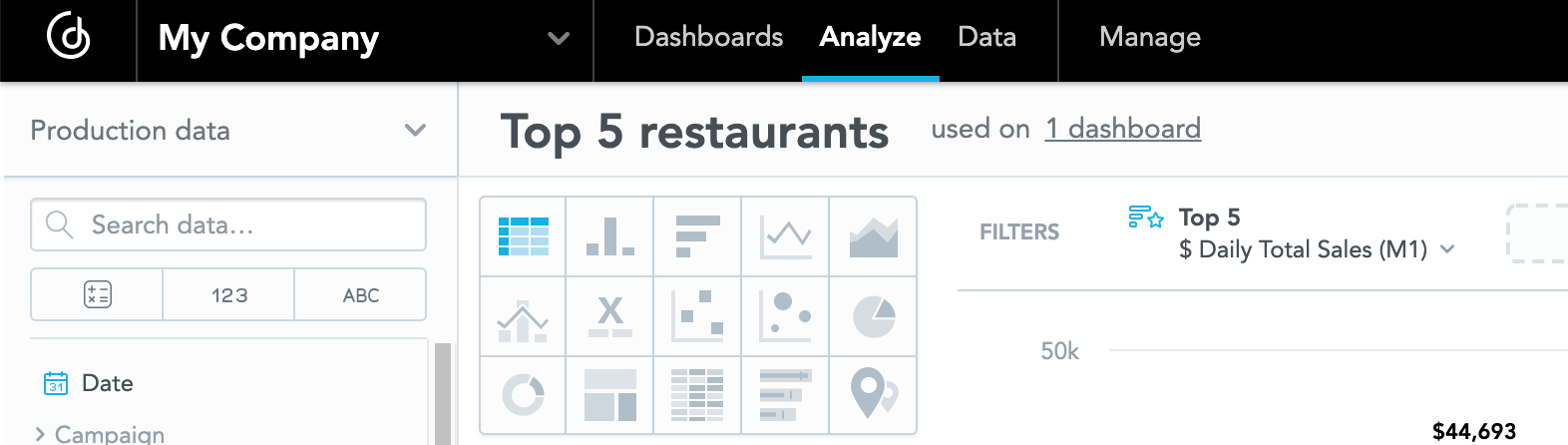
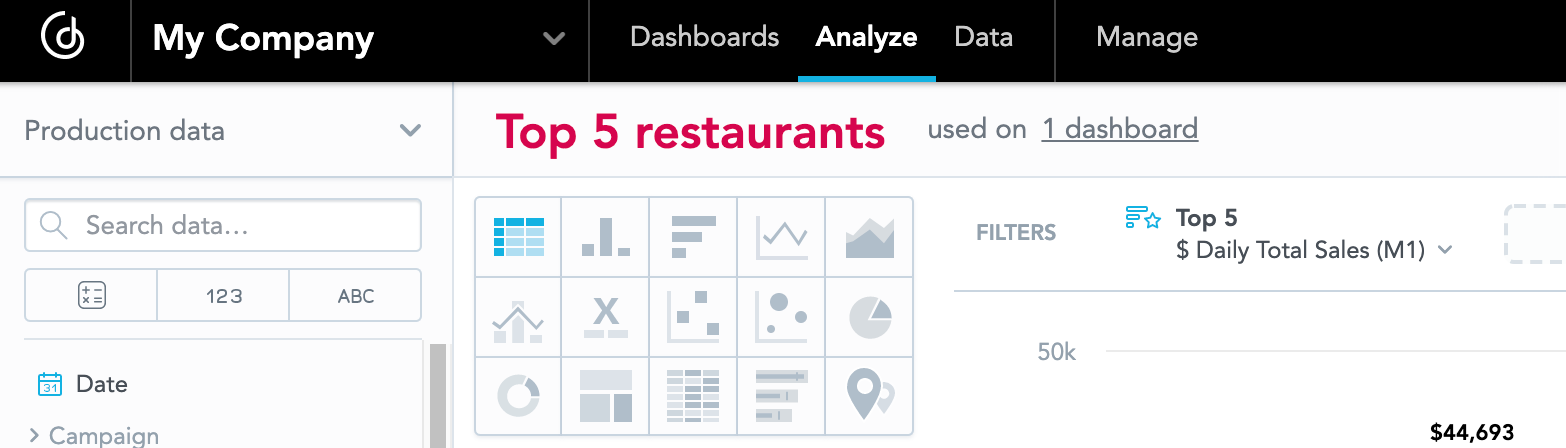
Analytical Designer
Passen Sie die Namen von Betrachtungen an.
| Eigenschaft | Beschreibung | Beispiel-Code |
|---|---|---|
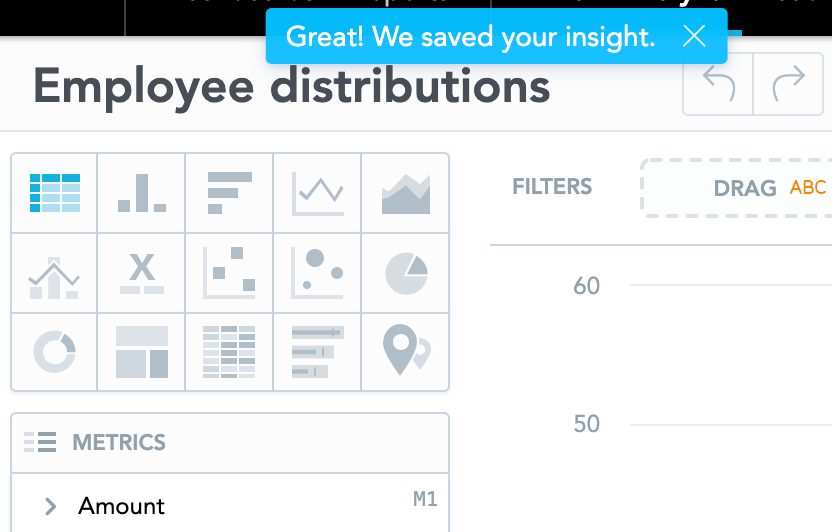
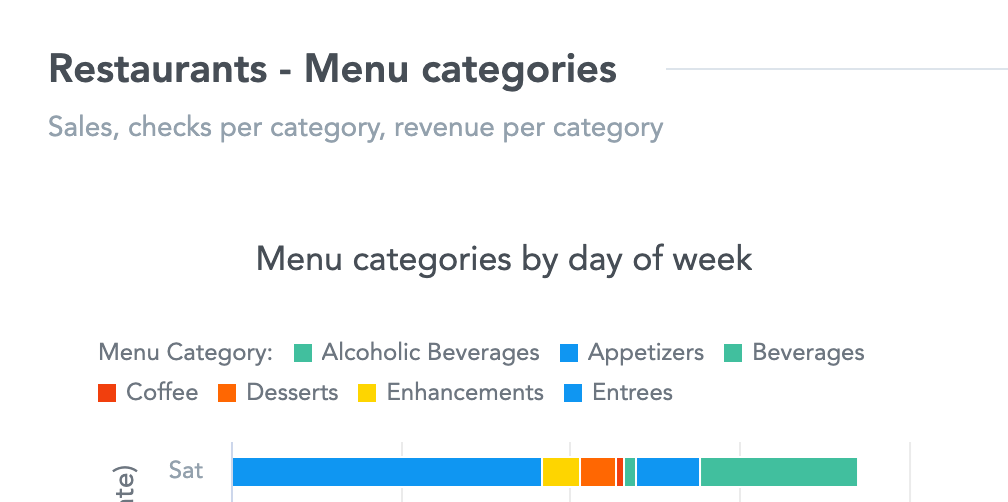
| Farbe von Betrachtungstiteln | Die Farbe des Titels von Betrachtungen. Standard:
| Benutzerdefiniert:
|
KPI-Dashboards
Passen Sie verschiedene Elemente wie Titel, Filter, Navigation und Widgets in KPI-Dashboards an.
| Eigenschaft | Beschreibung | Beispiel-Code |
|---|---|---|
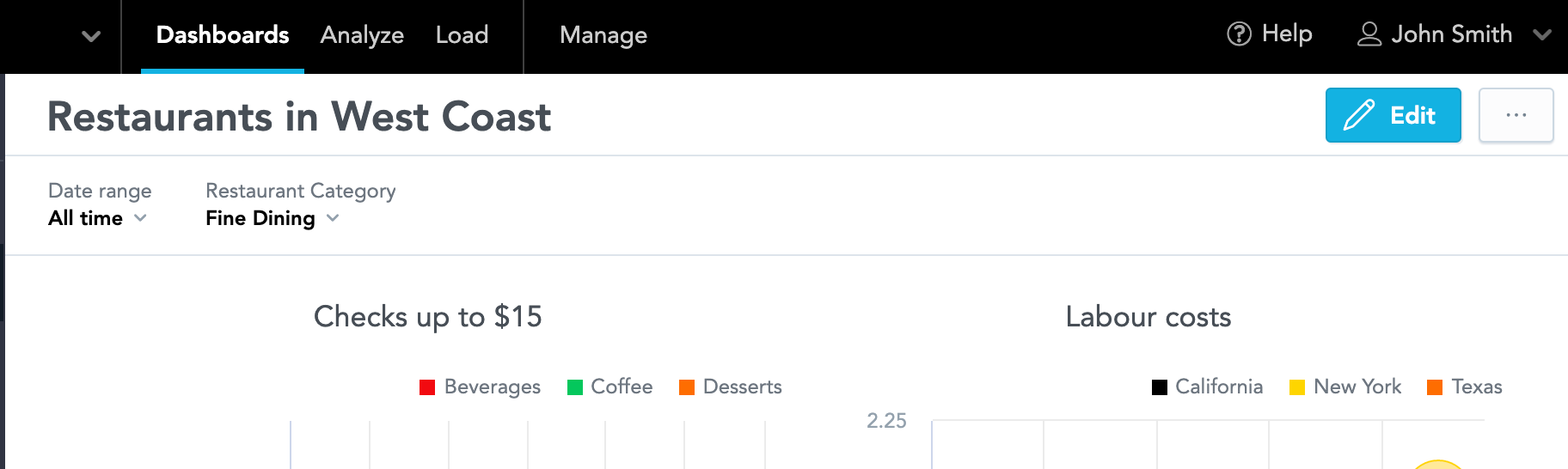
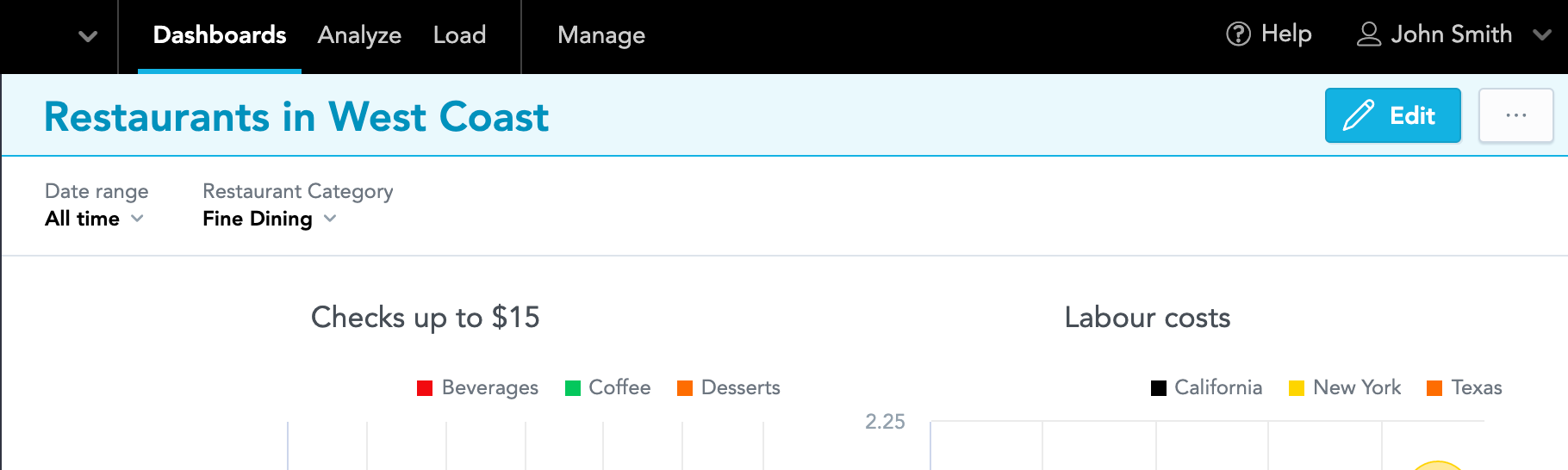
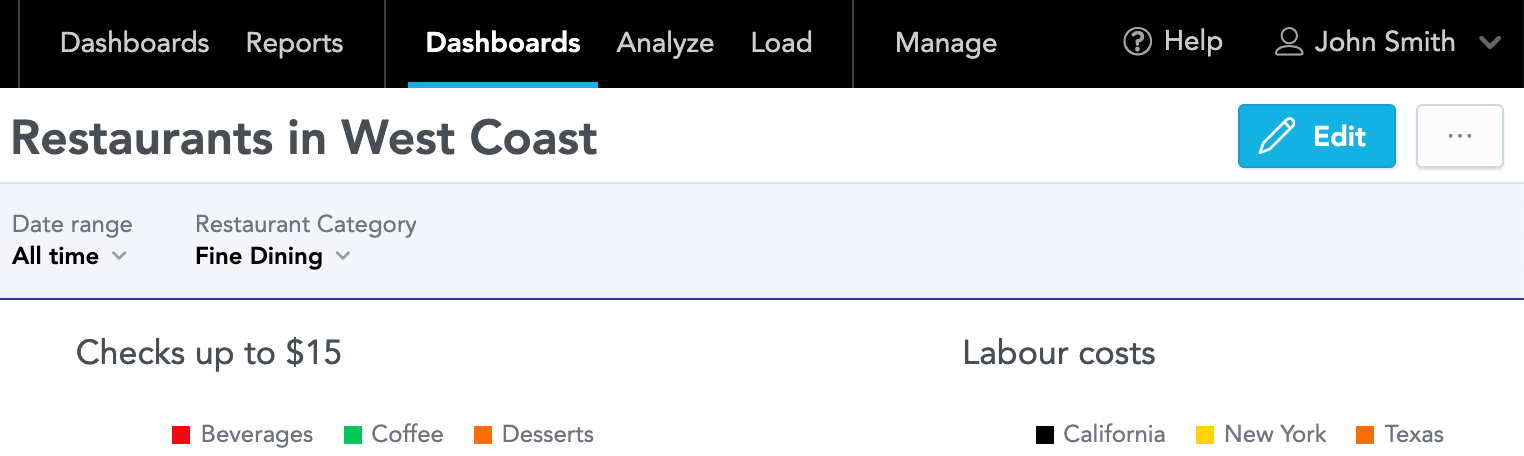
| KPI-Dashboard-Titel | Passen Sie den Titel Ihrer KPI-Dashboards an. Standard: | Benutzerdefiniert: |
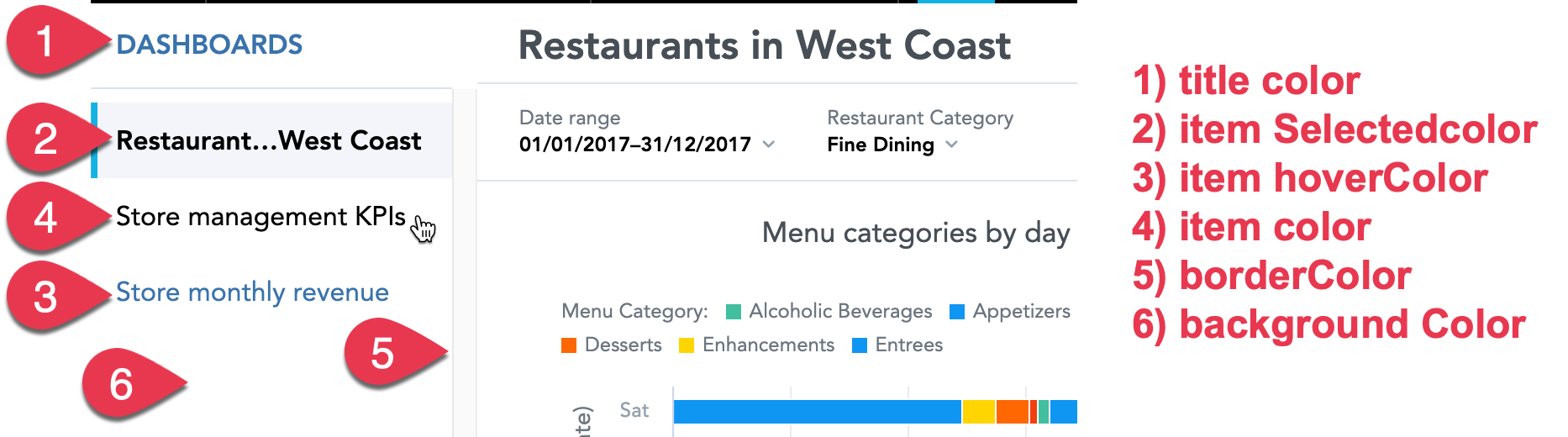
| Navigation | Passen Sie die linke Navigation der KPI-Dashboards an. Standard: | Benutzerdefiniert:
|
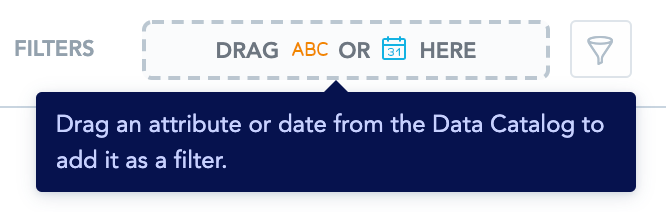
| Filterleiste | Passen Sie das Aussehen der Filterleiste Ihrer KPI-Dashboards an. Standard: | Benutzerdefiniert: |
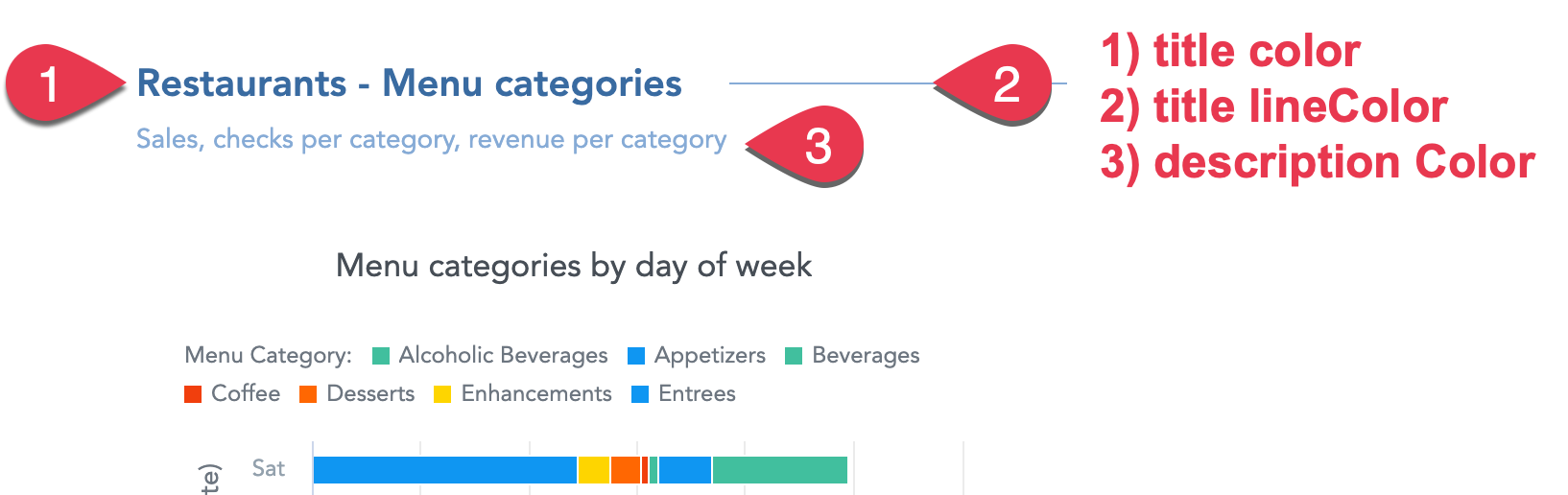
| Dashboard-Bereiche | Passen Sie Titel und Beschreibungen der einzelnen KPI-Dashboardbereiche an. Standard: | Benutzerdefiniert: |
Inhaltsbereich
| Eigenschaft | Beschreibung | Beispiel-Code |
|---|---|---|
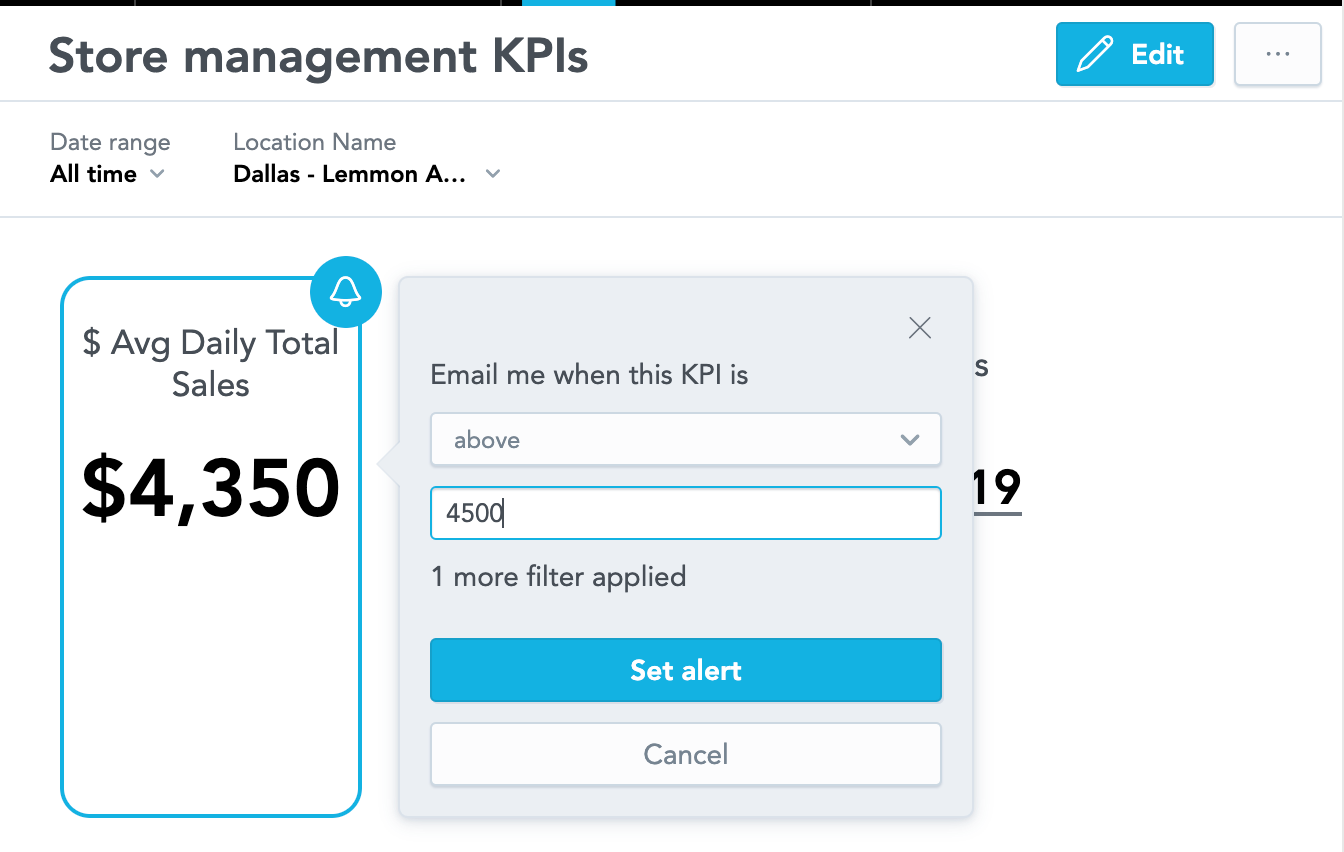
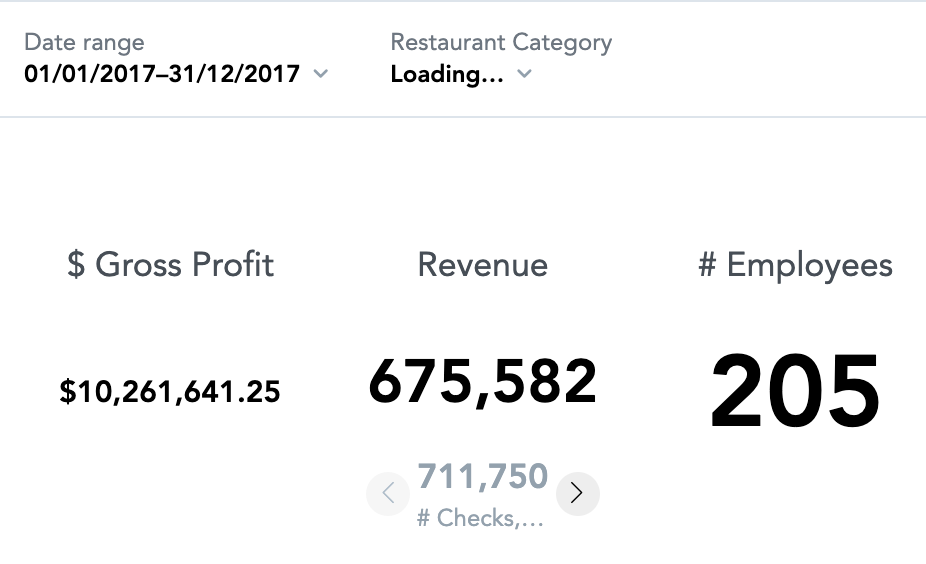
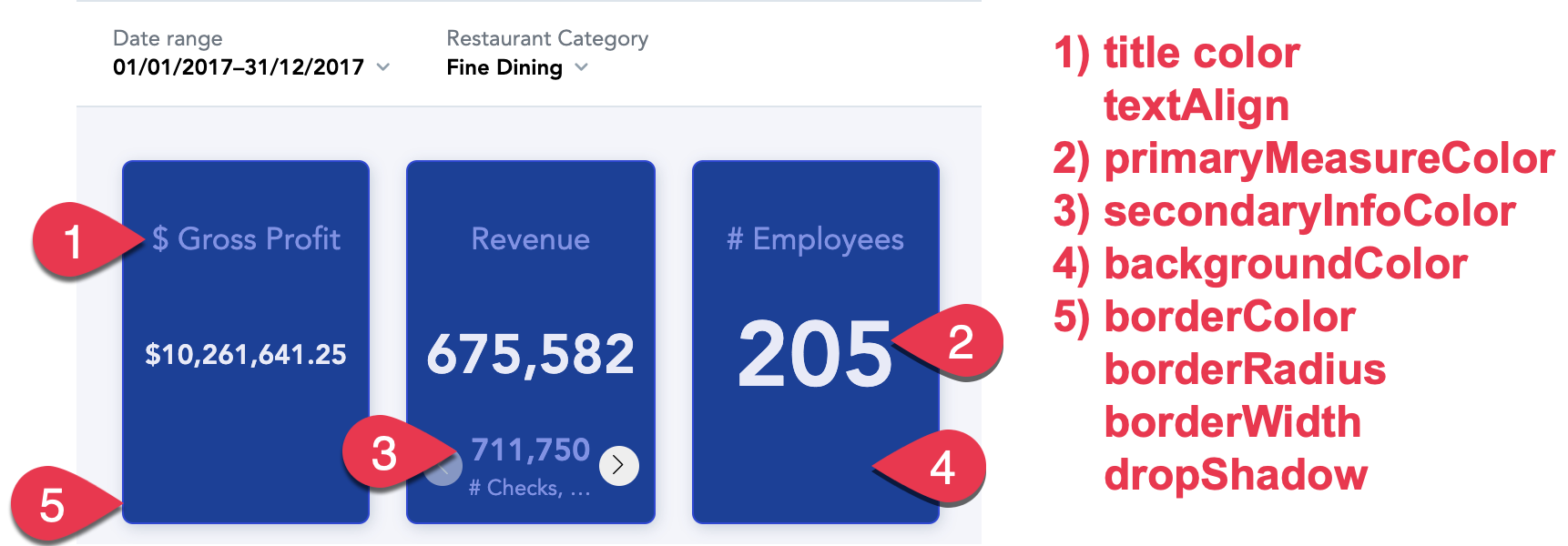
| KPIs | Passen Sie das Aussehen der KPI auf Ihren KPI-Dashboards an. Der Rahmenradius sollte 4 Pixel nicht überschreiten, um Anzeigeprobleme beim Export in PDF-Dateien zu vermeiden. Standard:
| Benutzerdefiniert: |
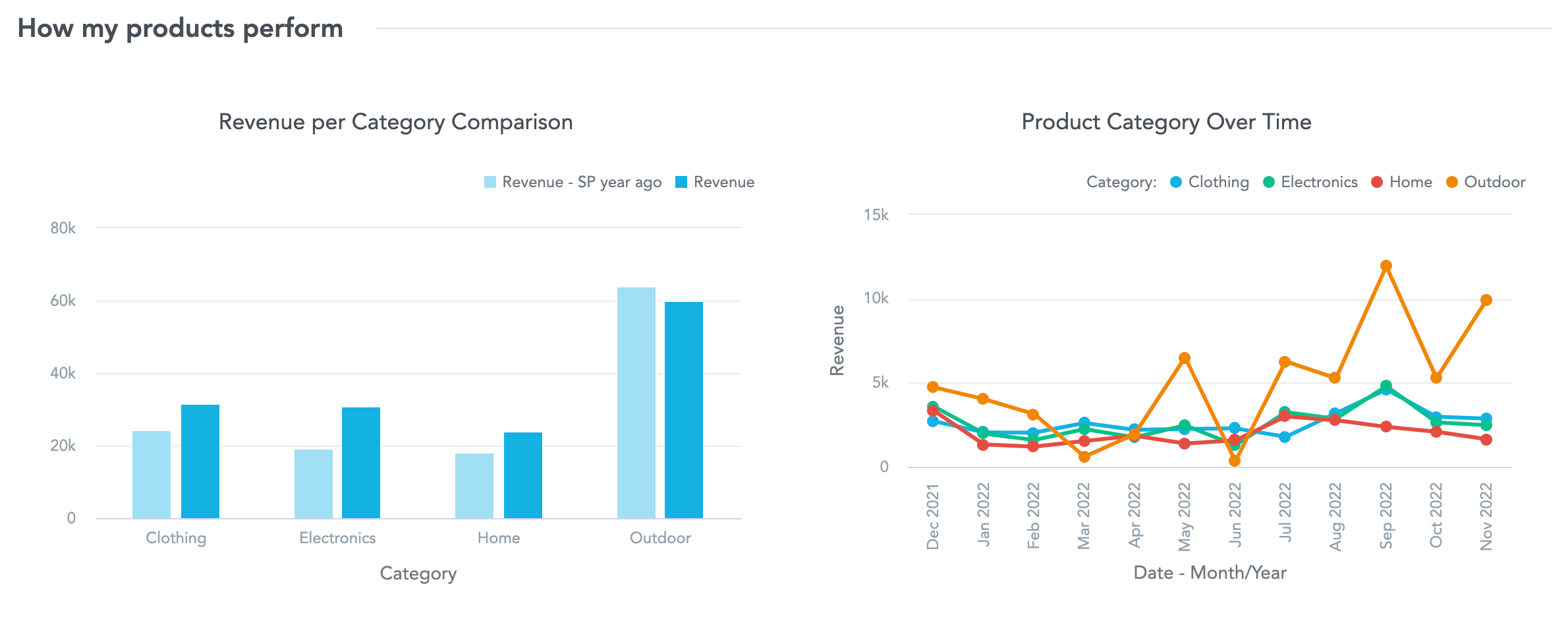
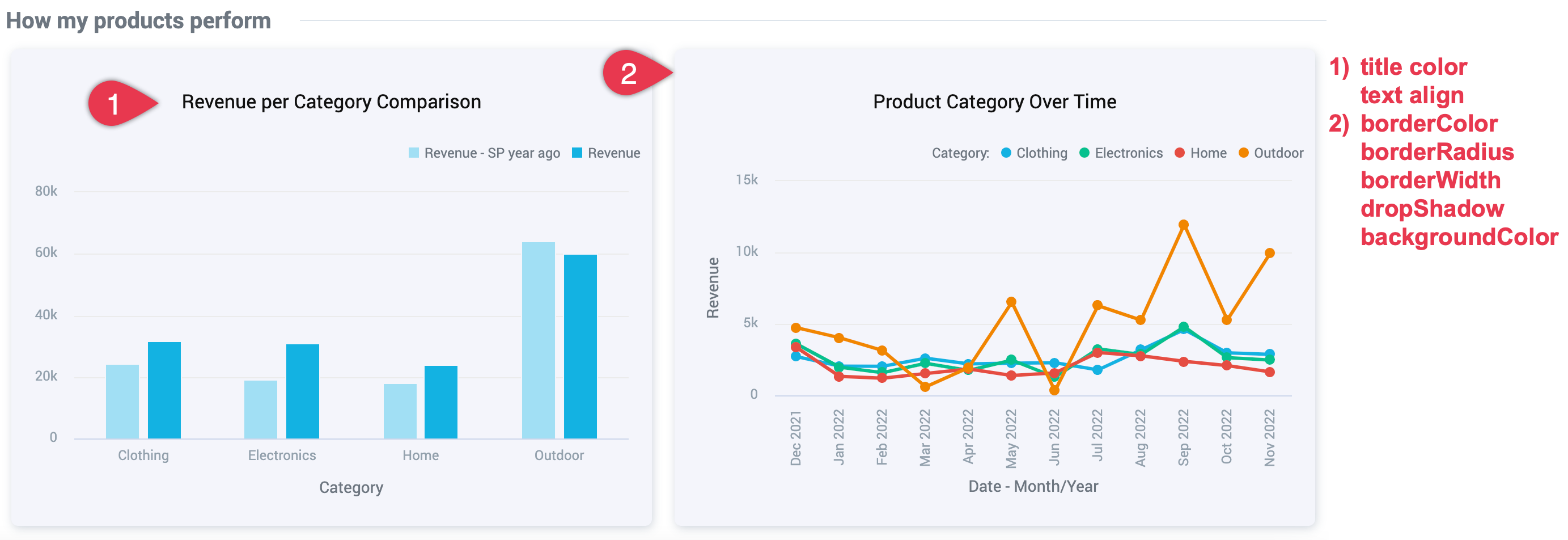
| Betrachtungen auf KPI-Dashboards | Passen Sie Betrachtungen an, die auf KPI-Dashboards eingefügt werden. Wenn Sie Titelzeilenbetrachtungen in Ihrem KPI-Dashboard haben, halten Sie den Randradius bei max. 4px, um Anzeigeprobleme in exportierten PDF-Dateien zu vermeiden. Standard: | Benutzerdefiniert: |
| Hintergrundfarbe | Farbe des Hintergrunds das KPI-Dashboards. Standard: | Benutzerdefiniert: |