Benutzerdefinierte Designs erstellen
Übersicht
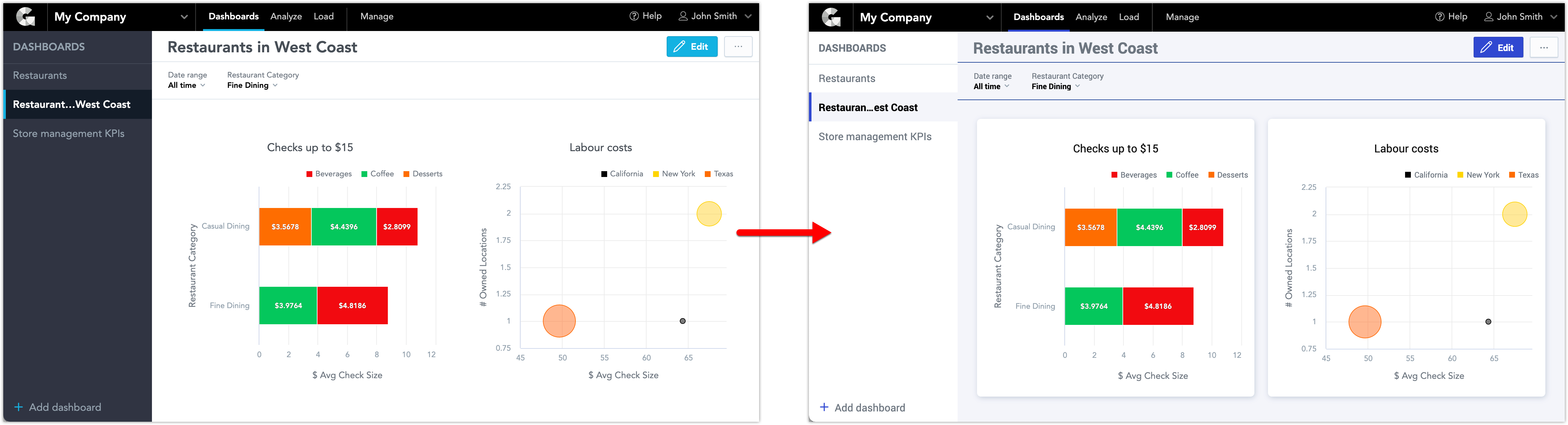
Zur Anpassung des Aussehens der KPI-Dashboards und Analytical Designer können Sie ein Design für Ihren Arbeitsplatz definieren.
Designs sind JSON-Strukturen mit CSS-Eigenschaften. Sie können diese Eigenschaften verwenden, um visuelle Elemente wie Schaltflächen, Überschriften, Dashboard-Inhalte und Navigation anzupassen.
Die Anpassung des Aussehens Ihres Arbeitsplatzes ist ein vierstufiger Prozess. Erstellen-Hochladen-Aktivieren-Bearbeiten
Sie können mehrere Designs hochladen und dann das Design aktivieren, das Sie nutzen möchten.
Neben benutzerdefinierten Designs können Sie auch eigene Farbpaletten definieren, die für Diagramme im Analytical Designer genutzt werden. Weitere Informationen siehe Benutzerdefinierte Farbpaletten importieren.
Nähere Informationen zur Verwaltung Ihrer Arbeitsplätze mittels Lebenszyklusverwaltung, siehe Designverwaltung mit Lebenszyklusverwaltung
Schritt 1: Benutzerdefinierte Designs definieren
Definieren Sie basierend auf Ihren Bedürfnissen, welche Eigenschaften Sie aktualisieren möchten. Sie können eine beliebige Anzahl der Eigenschaften aktualisieren (nur eine, manche oder alle). Die Eigenschaften, die Sie nicht in der JSON-Struktur definieren, bleiben intakt.
Weitere Details zu individuellen Eigenschaften und der kompletten JSON-Design-Struktur, siehe Designeigenschaften
Einsatzbereite Beispiele finden Sie hier: Designbeispiele
Beispielstruktur:
{ "theme" : { "content" : { CUSTOM THEME DEFINITION }, "meta" : { "category" : "theme", "deprecated" : "0", "isProduction" : 1, "summary" : "", "tags" : "", "title" : "YOUR THEME NAME" } } }
Gehen Sie zu Hochladen, wenn Ihr Design fertig erstellt wurde.
Schritt 2: Benutzerdefinierte Designs hochladen
In diesem Artikel wird davon ausgegangen, dass Sie über https://secure.gooddata.com/ auf Ihre Workspaces zugreifen.
- Wenn Sie GoodData Growth nutzen, ersetzen Sie
secure.gooddata.commit der Domain aus dem Link, den Sie in der GoodDate-Bestätigungs-E-Mail erhalten haben (zum Beispiel:ihrunternehmen.de.gooddata.com). - Wenn Sie ein White-Label-Kunde sind, ersetzen Sie
secure.gooddata.commit der White-Label-Domain.
In GoodData werden die Begriffe Workspace und Projekt synonym verwendet. Beispielsweise sind die Projekt-ID und die Workspace-ID dieselbe ID. SieheWorkspace-ID finden.
Gehen Sie folgendermaßen vor, um ein Design in Ihrem Workspace hochzuladen:
- Rufen Sie
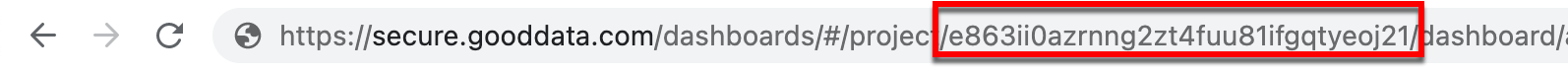
{{}}https://secure.gooddata.com/gdc/md/{workspace_ID}/objauf. Sie finden Ihre Workspace-ID in der URL. m folgenden Bild ist die Workspace-IDe863ii0azrnng2zt4fuu81ifgqtyeoj21. Für weitere Details zur Workspace-ID (auch Projekt-ID genannt), siehe Workspace-ID finden. - Fügen Sie Ihren Code für das Design in Objektdefinition ein.
- Klicken Sie auf senden. Eine Bestätigungsseite mit einem Link zu Ihrem Design wird angezeigt.
- Gehen Sie weiter zu Aktivierung.
Wenn Sie mit diesem Verfahren Designs hochladen, wird immer ein neues Design erstellt. Wenn Sie ein bereits hochgeladenes Design ändern möchten, schauen Sie sich Schritt 4: Benutzerdefinierte Designs bearbeiten weiter unten an.
Schritt 3: Benutzerdefinierte Designs aktivieren
Sobald Sie ein Design gesendet haben, erhält es eine einmalige Kennung. Nutzen Sie diese Kennung, um das Design zu aktivieren.
Sie finden den Identifizierungsmarker im Metadatenbereich des Designcodes unter {{}}https://secure.gooddata.com/gdc/md/{workspace_ID}/query/themes.
Zur Änderung des Design-Indentifizierungsmarkers, siehe Benutzerdefinierte Designs bearbeiten.
Um Ihr benutzerdefiniertes Design im GoodData-Portal zu aktivieren, müssen Sie die Plattform-Einstellung selectedUiTheme so einstellen, dass sie mit der Kennung des Designs übereinstimmt.
Gehen Sie zu
{{}}https://secure.gooddata.com/gdc/projects/{workspace_id}/config/.Geben Sie am unteren Rand der Seite im Feld Schlüssel
selectedUiThemeein.Geben Sie im Feld Wert die Design-Kennung ein.
Klicken Sie auf Konfiguration erstellen/bearbeiten. Ihr ausgewähltes Design ist jetzt konfiguriert und Ihre KPI-Dashboards und Analytical Designer nutzen die neuen Einstellungen.
Falls gewünscht, bearbeiten Sie Ihr Design noch.
Um zum GoodData-Standarddesign zurückzukehren, speichern Sie die Plattformeinstellung mit einem leeren Wert-Feld.
Schritt 4: Benutzerdefinierte Designs bearbeiten
Wenn Sie ein bereits hochgeladenes Design bearbeiten möchten, befolgen Sie diese Schritte:
- Gehen Sie zu
{{}}https://secure.gooddata.com/gdc/md/{workspace_id}/query/themes. Sie finden Ihre Workspace-ID in der URL. m folgenden Bild ist die Workspace-IDe863ii0azrnng2zt4fuu81ifgqtyeoj21. Für weitere Details zur Workspace-ID (auch Projekt-ID genannt), siehe Workspace-ID finden. - Klicken Sie auf das Design, das Sie bearbeiten möchten.
- Fügen Sie
?mode=editzur Design-URL in Ihrem Browser hinzu. Die Adresse könnte wie folgt aussehen:https://secure.gooddata.com/gdc/md/daue1szxe5ku2rsztd95sm1tjde4rfpw/obj/76785?mode=edit - Bearbeiten Sie das Design.
- Klicken Sie auf senden.
Sie können den Identifizierungsmarker im Metabereich ändern. Der Identifizierungsmarker darf nur alphanumerische Zeichen enthalten.